[Android] Những điều có thể bạn chưa biết về ConstraintLayout
![[Android] Những điều có thể bạn chưa biết về ConstraintLayout](/content/images/size/w1200/2022/06/Screen-Shot-2022-06-05-at-02.36.14.png)
Giới thiệu constraint layout
Được ra mắt bởi Google vào năm 2016, Constraint Layout đã nhanh chóng được cộng đồng developer sử dụng rộng rãi vì tính ứng dụng của nó. Constraint Layout được sử dụng để thiết kế những UI với cấu trúc phẳng (không có những view group lồng nhau như những loại layout khác). Constraint Layout về cơ bản cũng giống với Relative Layout bởi đều sử dụng hướng để sắp xếp view nhưng dễ sử dụng hơn.
- Để hiển thị 1 view với constraint layout thì view đó phải có ít nhất 1 neo (constraint) của mỗi chiều (dọc & ngang)
- Những view có thể dễ dàng căn chỉnh với nhau thông qua các constraint
- "androidx.constraintlayout.widget.Group" sẽ giúp bạn quên đi nỗi sợ khi phải set thuộc tính ẩn/hiện cho từng view vì bây giờ chỉ cần thêm id của những view muốn set ẩn/hiện vào Group.
- Chia tỷ lệ % của màn hình hoặc theo số dp cụ thể với GuideLine
Chuẩn bị đua xe nào
Ok ngoài những thứ cơ bản mà 1 dev cần phải biết về constraint layout mình vừa liệt kê bên trên thì bây giờ cùng so sánh hiệu năng (performance) của ConstraintLayout và LinearLayout nhé.

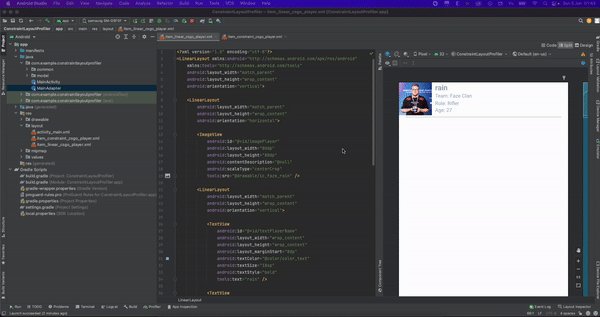
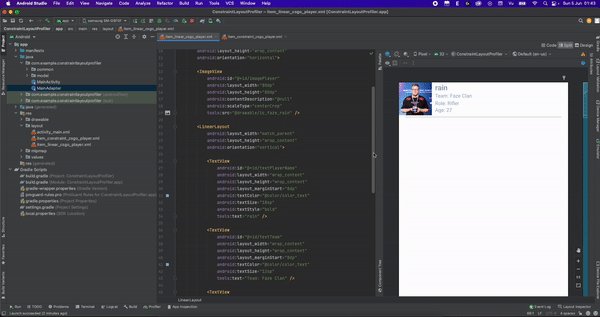
Nhìn vào xml chúng ta có thể thấy chỉ với 1 item như vậy mà cần tới 3 ViewGroup lồng nhau:
<LinearLayout
xmlns:android="http//schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent" android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView... />
<LinearLayout...>
</LinearLayout>
<View.../>
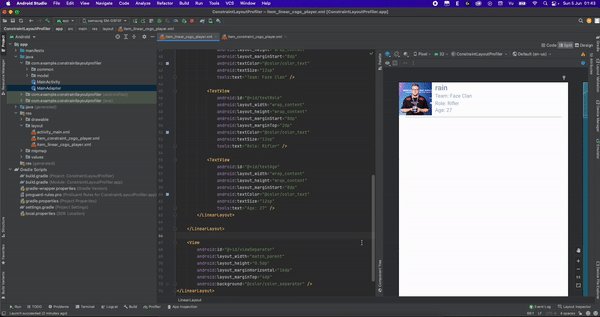
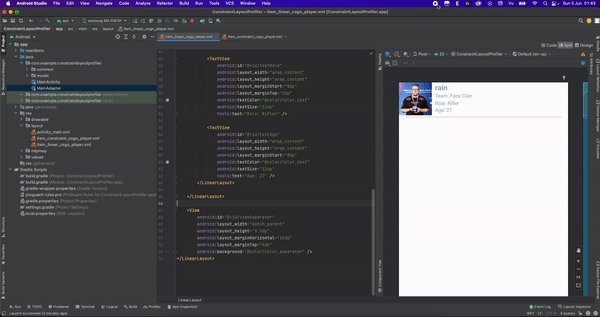
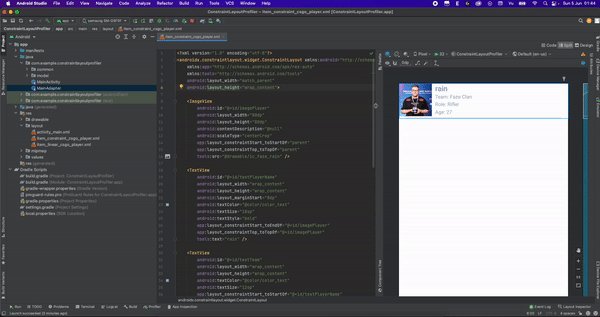
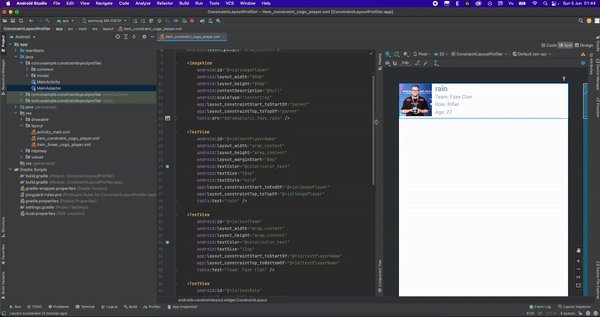
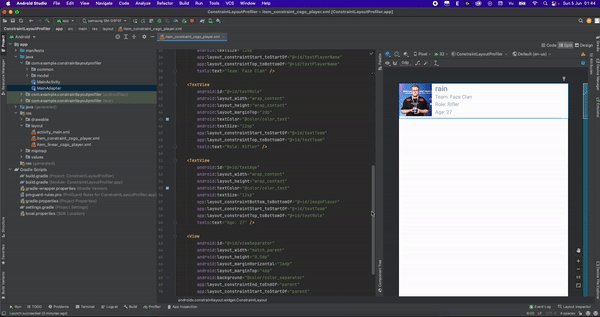
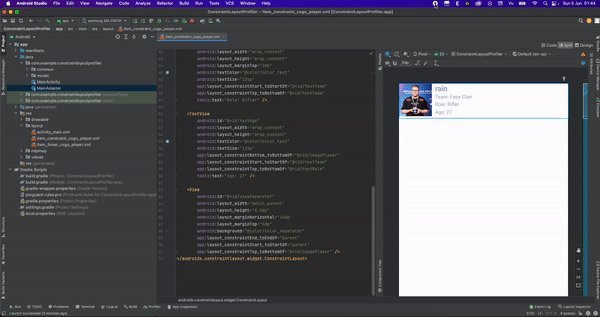
</LinearLayout>Còn đây là nhân vật chính của chúng ta:

Tất cả chỉ nằm gọn trong 1 thẻ Constraint Layout duy nhất. Việc này sẽ làm tăng khá đáng kể performance của app khi mà mỗi lần render sẽ không phải chạy qua những cây gia phả view nữa.
Để phân tích sâu hơn thì mình đã làm 1 ví dụ nho nhỏ với 1 list 1000 item và dùng profiler của Android Studio để đo hiệu năng khi chạy app.
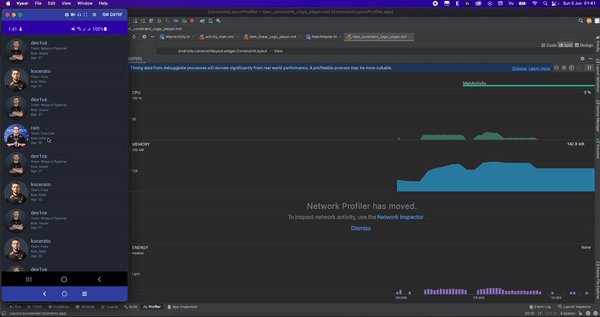
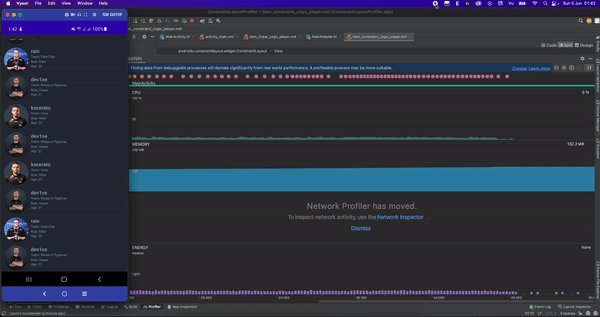
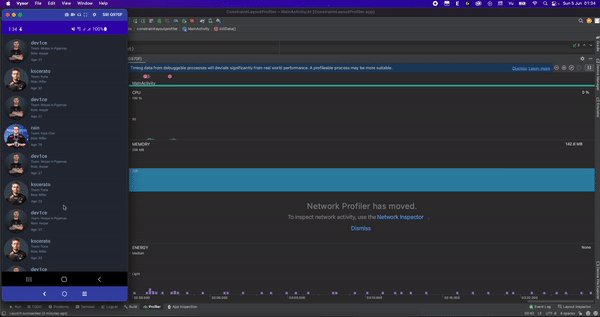
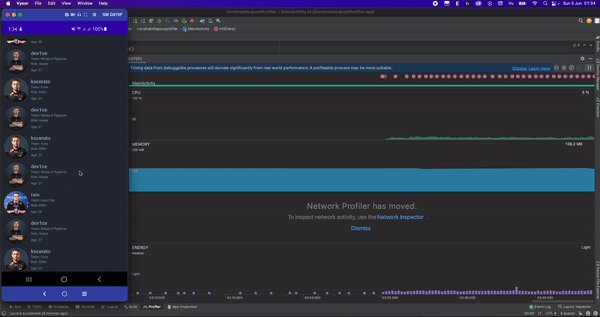
Profiler Linear Layout

Trong quá trình chạy thì mức độ ngốn CPU cao nhất lên đến 14% và mức độ ngốn ram lên đến 155mb.
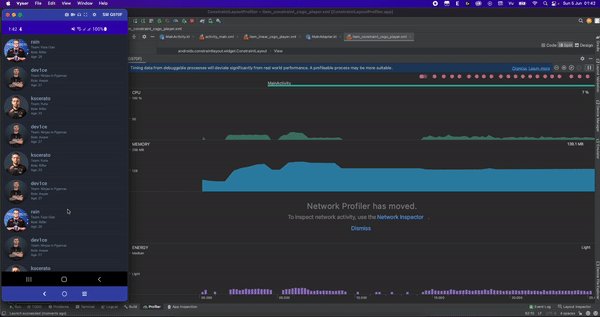
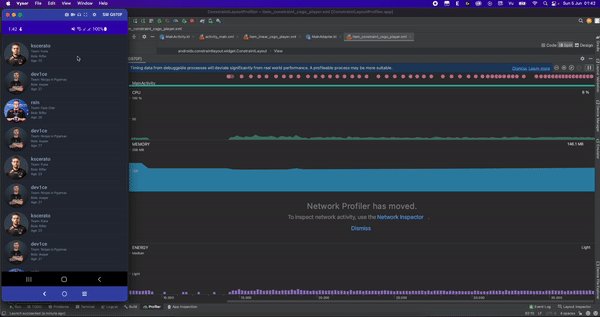
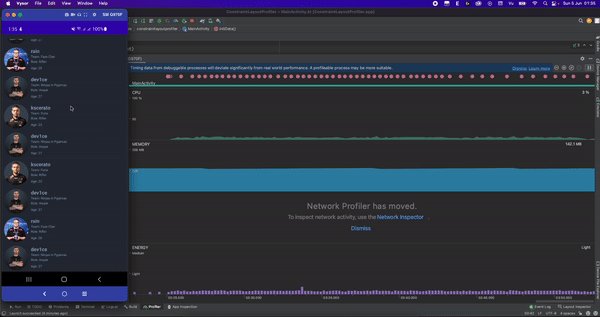
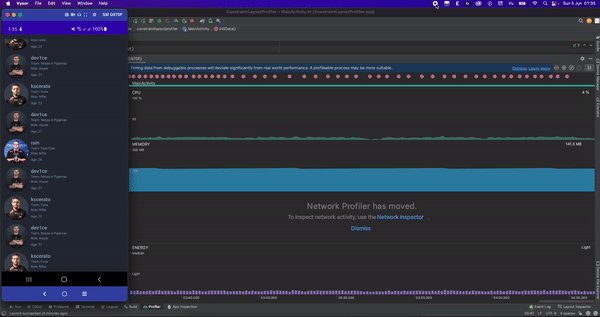
Profiler Constraint Layout

Trong quá trình chạy thì mức độ ngốn CPU cao nhất lên đến 10% và mức độ ngốn ram lên đến 144mb.
Như vậy thì chúng ta đã rõ kết quả rồi nhỉ, đây mới chỉ là 1 demo nho nhỏ của mình thôi nên sự chênh lệch giữa hiệu năng cũng không đáng kể lắm. Nhưng trong thực tế những dự án lớn với độ phức tạp lớn của view và data thì performance sẽ là thứ ảnh hưởng trực tiếp đến trải nghiệm của người dùng vì sẽ chả ai muốn dùng 1 chiếc app giật lag lòi cmn mắt ra cả.
Hy vọng bài viết này của mình sẽ giúp anh em có thêm động lực học và áp dụng constraint layout vào dự án nhé ^^


![[Android] Làm thế nào để cải thiện hiệu năng của app trên những thiết bị sử dụng CPU "không được mạnh cho lắm" với Jetpack Compose ?](/content/images/size/w720/2023/04/20230124_compressed_restaurantstaff_pos_3screens_optimized-1600x800.png)