Cách setup project Compose Multiplatform, đối thủ của Flutter trong tương lai?

Là một newbie Flutter mình đã gặp khá nhiều khó khăn trong việc học thư viện này vì syntax rối rắm và số lượng widget quá nhiều :v nên khi nghe về việc Jetbrains đang phát triển Compose Multipatform, một công nghệ cho phép code đa nền tảng bằng kotlin, dù chỉ đang ở giai đoạn alpha nhưng vẫn làm mình khá phấn khích. Trong bài viết này mình sẽ chia sẻ cho các bạn cách để setup 1 project Compose Multiplatform nhé.
Bước 1: Cài đặt môi trường
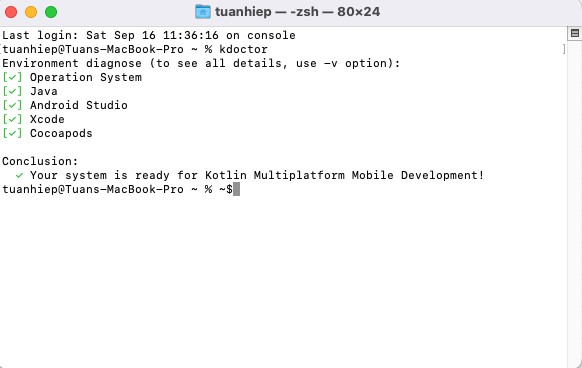
Đầu tiên chúng ta cần thiết lập môi trường phát triển. Chúng ta phải đảm bảo rằng chúng ta đã cài đặt phiên bản Android Studio, SDK Android và JDK mới nhất. Ngoài ra, chúng ta cần cài đặt plugin Compose Multiplatform cho Android Studio. Để chắc chắn rằng môi trường đã được cài đầy đủ hãy tải kdoctor, sử dụng lệnh brew install kdoctor, sau đó gõ kdoctor để check xem môi trường còn thiếu những gì và cài đặt đặt thôi. Kết quả trả về như này là được rồi nè.

Bước 2: Tạo Project
Các bạn có thể vào new project chọn mục Kotlin MultiPlatform App sau đó thêm những thư viện của compose vào nhưng để dễ dàng hơn bạn vào link sau: https://github.com/JetBrains/compose-multiplatform-ios-android-template sau đó clone về nhé :D
Bước 3: Chọn device, simulator

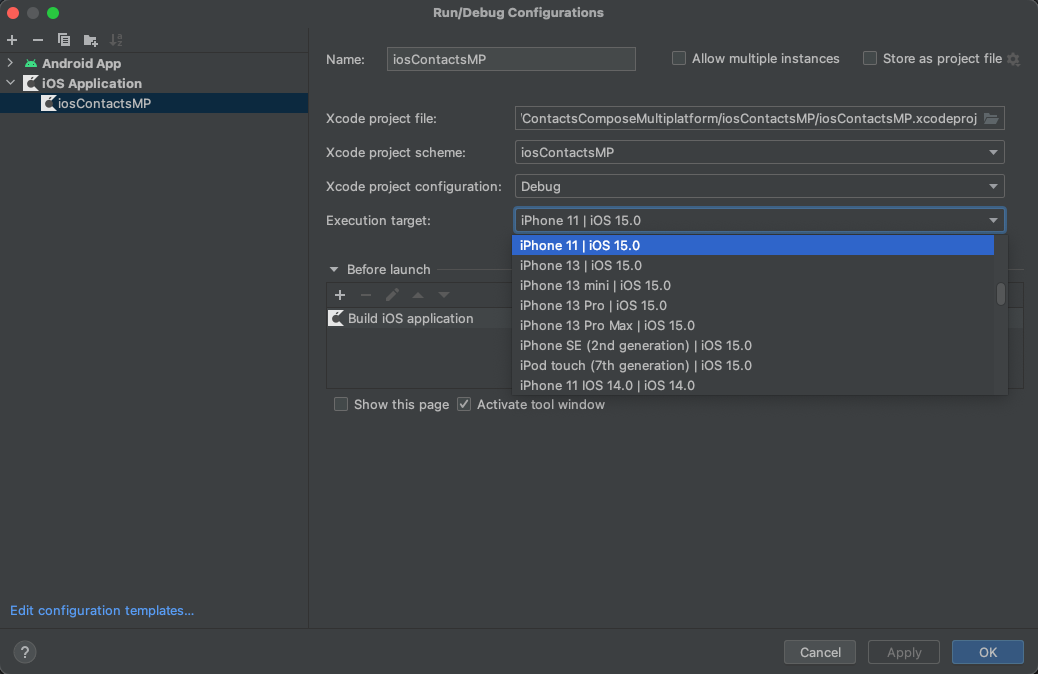
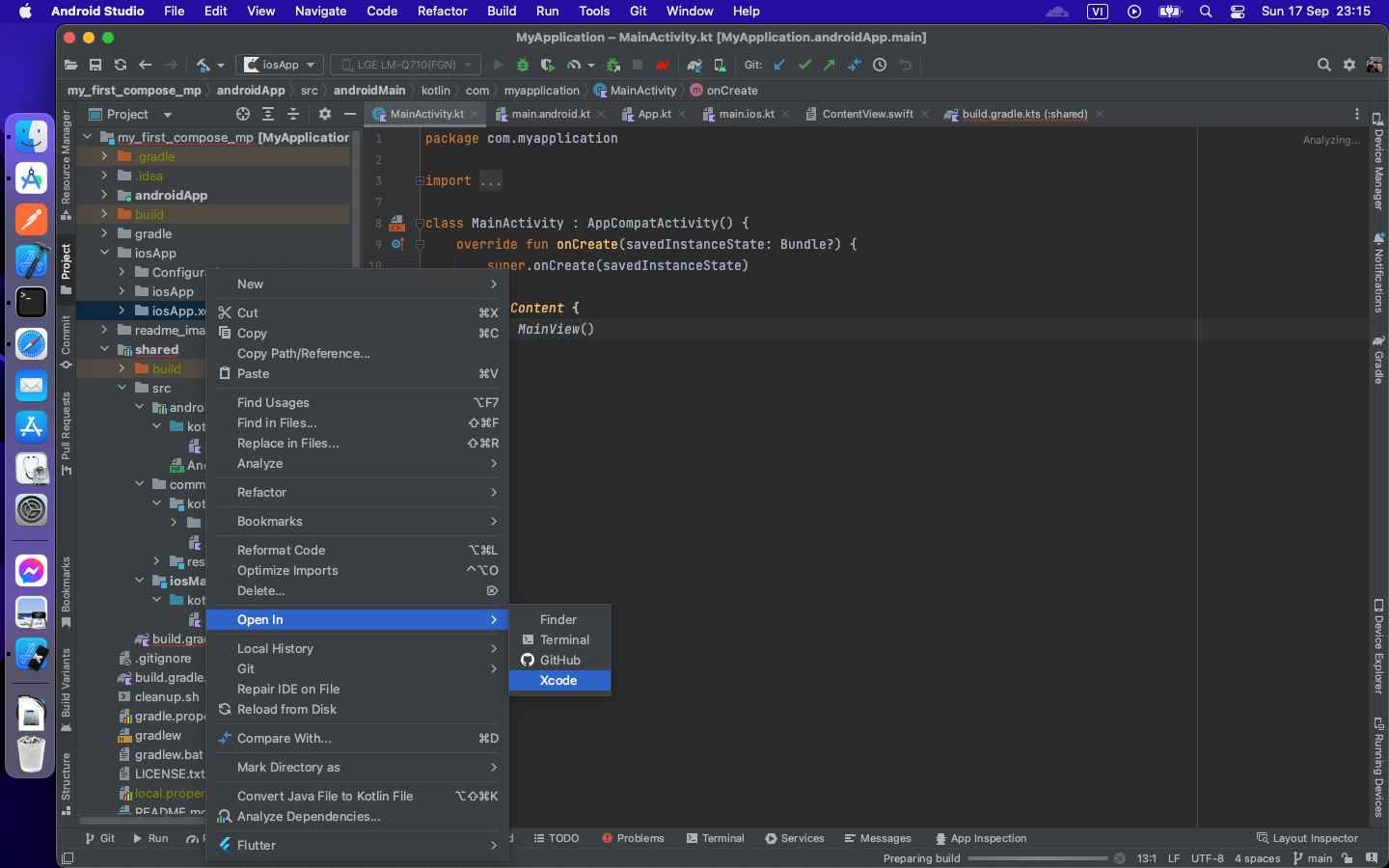
Các bạn vào edit configuration sau đó chọn thiết bị mà mình muốn chạy lên, sau đó run project thôi :D. Có 1 lưu ý là khi bạn run project cho ios trực tiếp trên android studio có thể sẽ tốn rất nhiều thời gian để build xong, nên có một cách khác mình muốn chia sẻ đó là các bạn vào mục iosApp tìm tới mục có đuôi .xcodeproj sau đó chọn open in Xcode.

trong Xcode các bạn run project như bình thường, project sẽ được build rất nhanh. Và cuối cùng, đây là kết quả :D
Chúc các bạn thành công! <3

