Cài đặt Visual Studio Code và extension cho developer Laravel VueJS

Mở đầu
IDE, Text Editor là các công cụ mà developer làm việc hằng ngày. Mình viết bài này để giới thiệu một số cài đặt và extensions mình đang dùng trong VS Code để lập trình Laravel VueJS.
IDE là gì?
1. Định nghĩa
IDE là viết tắt của Integrated Development Environment – Môi trường phát triển tích hợp. Là phần mềm hợp nhất các công cụ cơ bản cần thiết để viết và kiểm tra phần mềm.
Các IDE phổ biến đang được sử dụng gồm có Visual Code, Visual Studio Code, Netbeans IDE, Eclipse, PhpStorm, Atom,...
2. Phân biệt IDE và Text editor
IDE tích hợp sẵn trình biên dịch hoặc trình thông dịch bên trong nó giúp bạn thực thi code trực tiếp khi đang lập trình ứng dụng, tiêu biểu như Visual Studio, Esclipe, Xcode, Android studio…v.v.
Text Editor không tích hợp sẵn trình biên dịch hoặc trình thông dịch bên trong nó, nghĩa là muốn chạy được ứng dụng, bạn phải dùng riêng compiler bên ngoài.
Giới thiệu Visual Studio Code
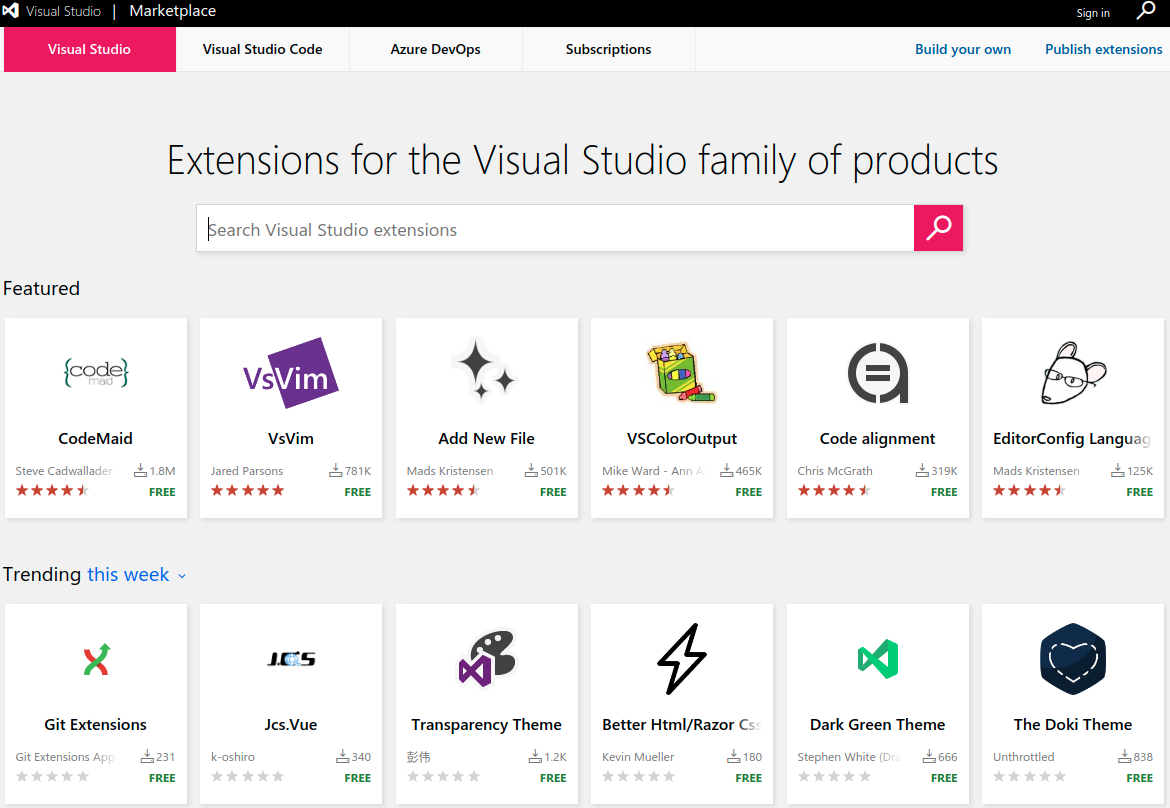
Rất nhiều năm về trước thì Microsoft đã có một IDE khá xịn xò cho code C#, .NET framework tên là Visual Code. Tháng 4 năm 2015 Microsoft tung ra một text editor mới, hoàn toàn mã nguồn mở mang tên Visual Studio Code và nó đã bùng nổ, trở thành text editor phổ biến nhất thế giới.
Visual Studio Code (VS Code) là một Text Editor với ưu điểm nhẹ, chạy trên nhiều hệ điều hành, có khả năng tùy biến cao.
Tuy là một Text Editor nhưng VS Code cũng có khả năng compile, run, debug code không khác một IDE.
VS Code phù hợp với lập trình web, thường được dùng cho code Javascript, TypeScript, NodeJs. Tuy nhiên, với việc có rất nhiều extension thì VS Code cũng có thể code rất nhiều ngôn ngữ khác như Python, PHP, thậm chí là Java một cách rất chuyên nghiệp, đem lại sự thoải mái và thuận tiện cho lập trình viên.
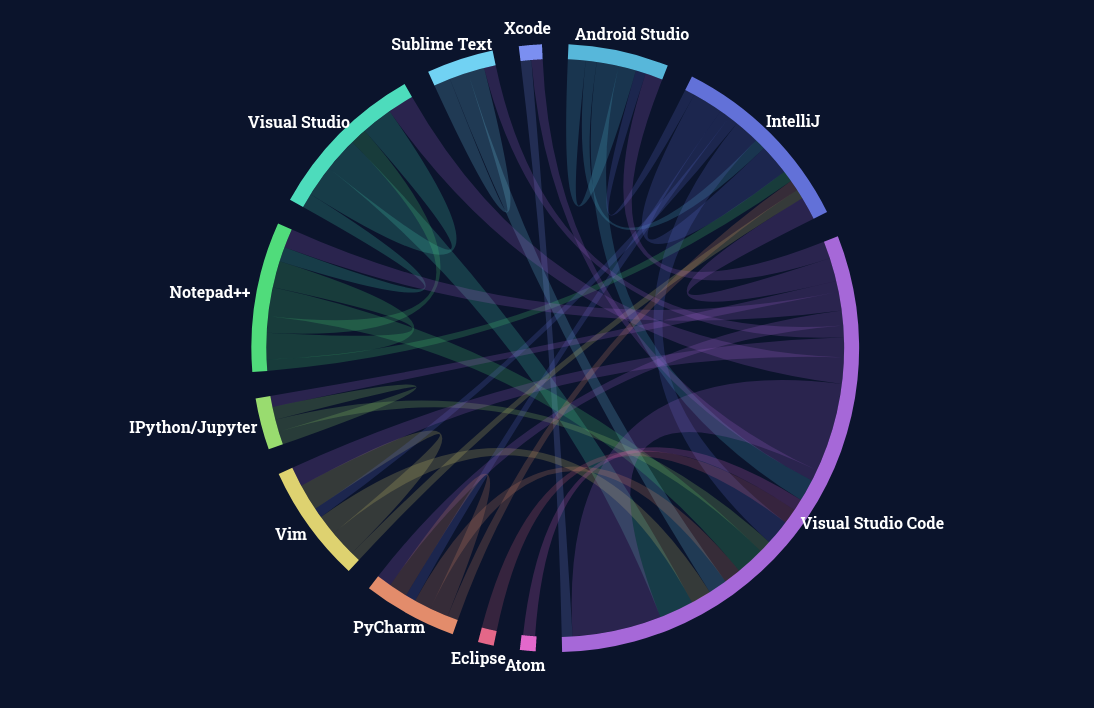
Theo báo cáo khảo sát của StackOverfllow năm 2021 thì VS code chiếm đa số trong các text editor và IDE phổ biến mà các developer sử dụng.
Xem thêm báo cáo khảo sát tại: https://insights.stackoverflow.com/survey/2021

Cài đặt Visual Studio Code và các extension cho Laravel VueJS
1. Cài đặt
Hiện tại, VS Code đã có sẵn cho Windown, Linux và MacOS. Có thể dễ dàng tải và cài đặt VS Code hoàn toàn miễn phí tại: https://code.visualstudio.com/
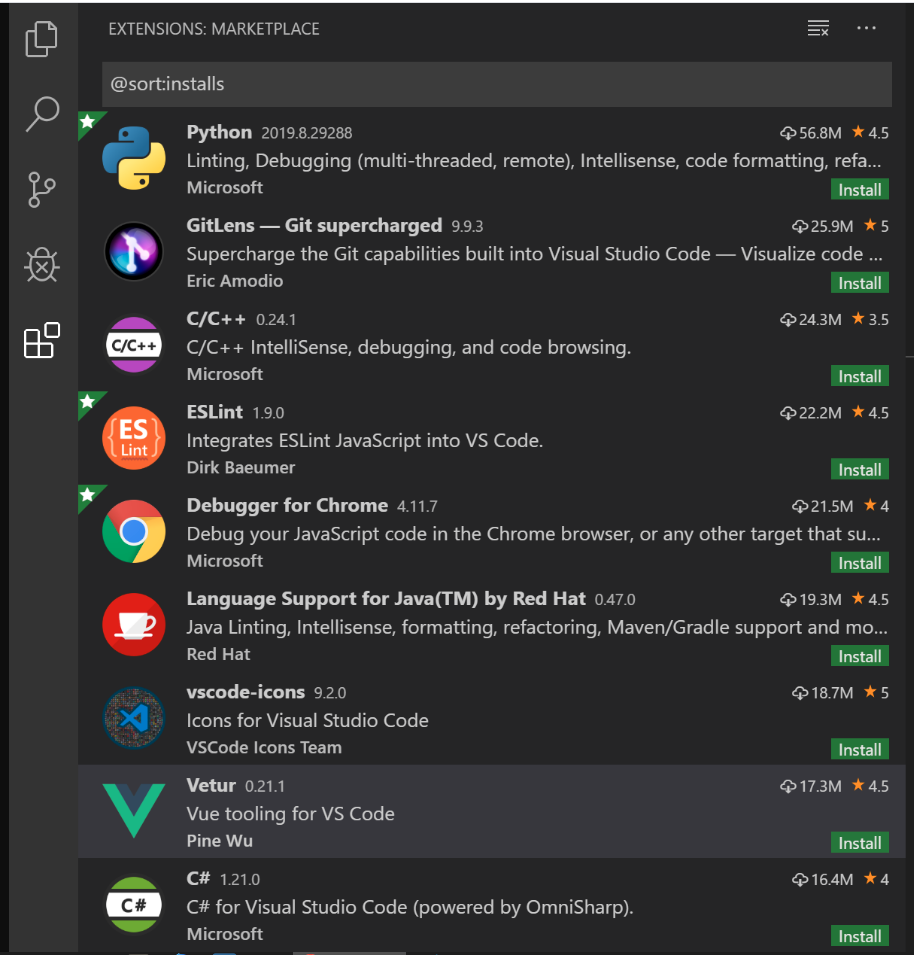
2. Extension
Trong phạm vi bài viết, mình sẽ giới thiệu những extension phù hợp cho developer PHP Laravel và VueJS.
Sau khi cài đặt, có thể hiển thị chế độ xem Tiện ích mở rộng (Extension) ở thanh Activity bên trái hoặc nhấn phím tắt: Ctrl+Shift+X

a. Theme và icon
VS Code sau khi cài đặt đã có sẵn dark theme và light theme, cũng như bộ icon tuy nhiên nó không đẹp và ngầu nên mình sẽ đổi sang cài đặt khác phù hợp hơn:
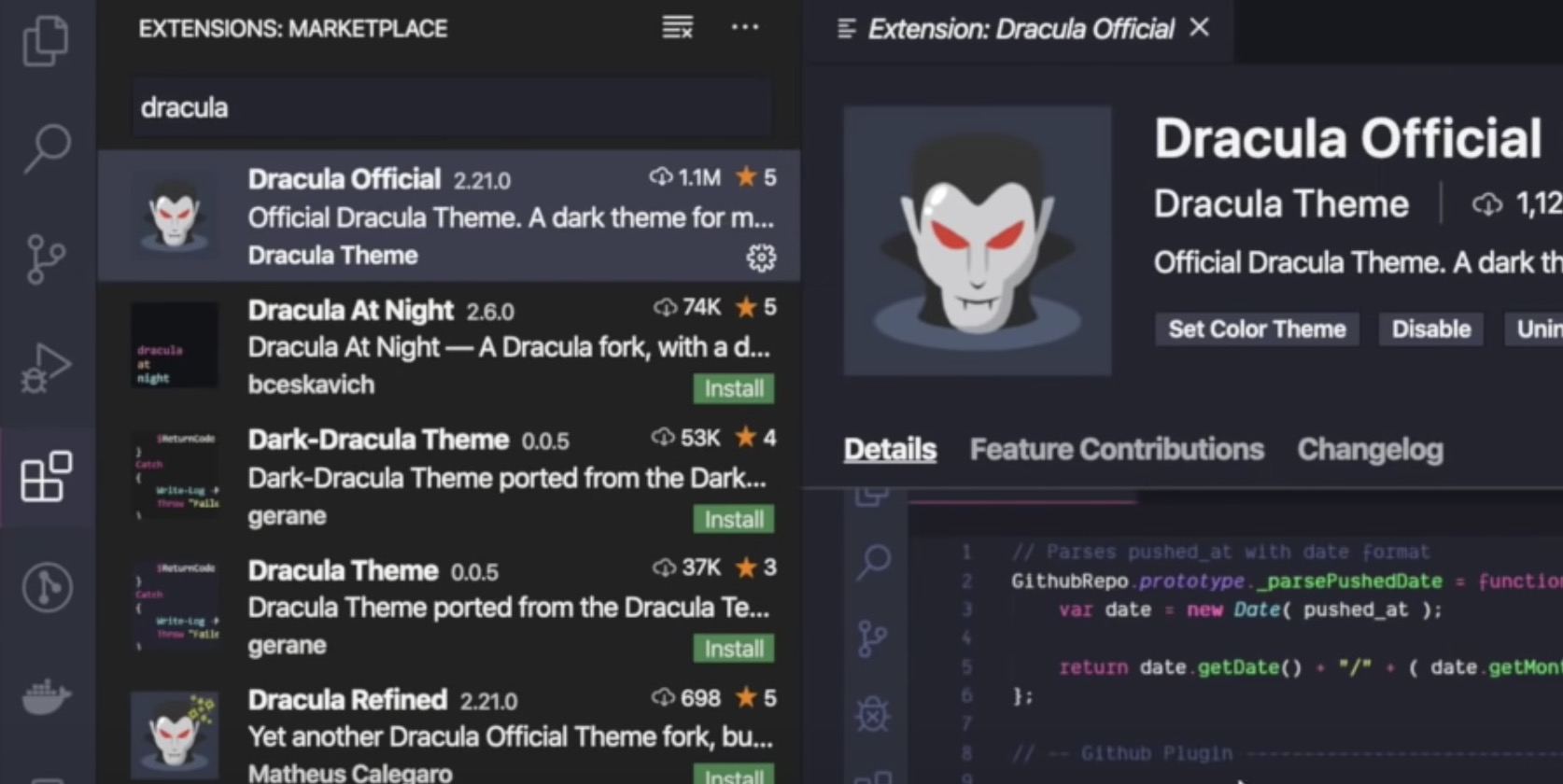
- Theme: Một theme được khá nhiều anh em developer yêu quý sử dụng là Dracula Official

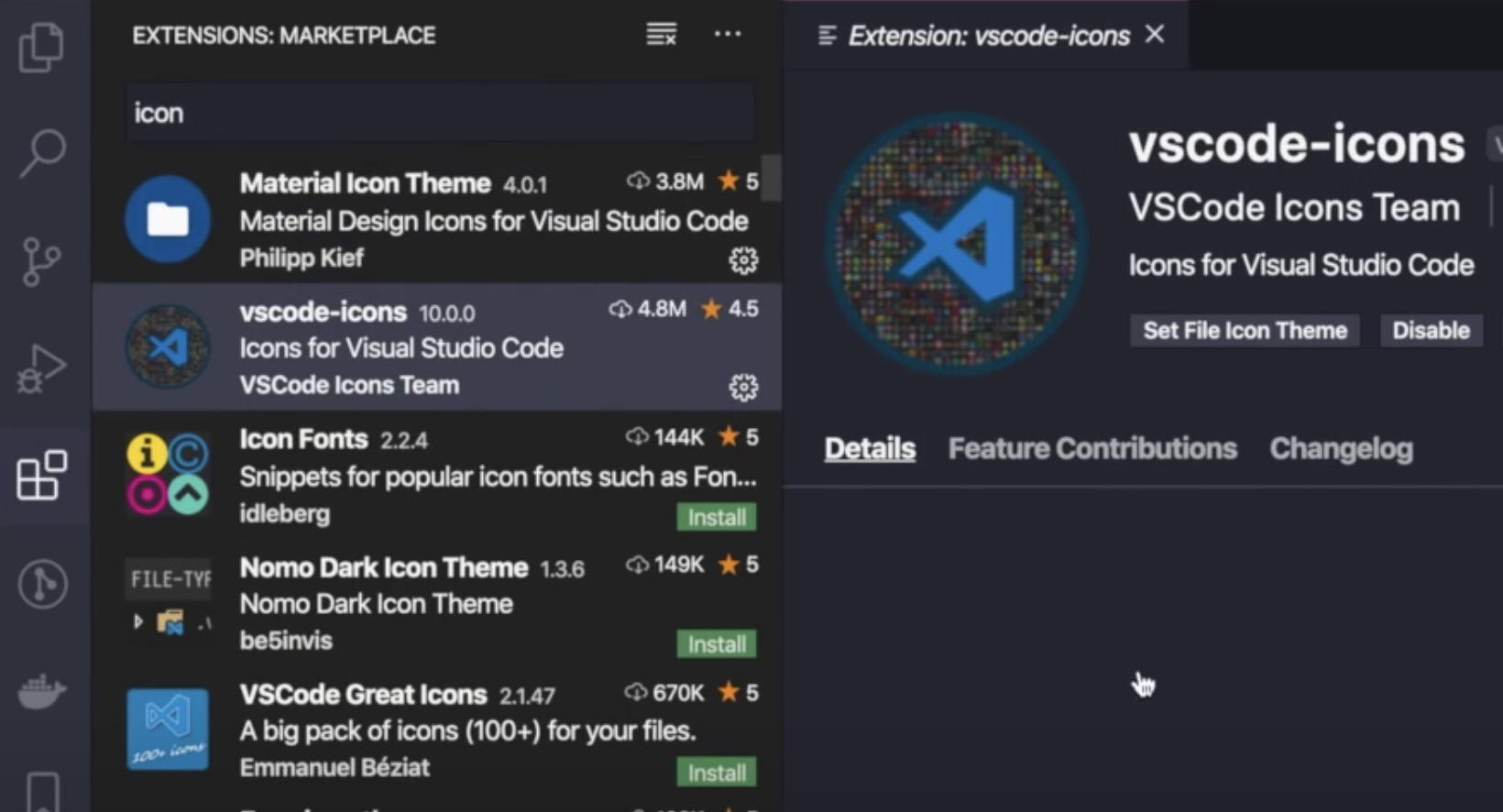
- Icon: vscode-icon sẽ giúp cho developer nhận biết đâu là folder, và loại file là gì.

b. Extension
Phần này mình sẽ giới thiệu những extension mình sử dụng cho code PHP Laravel và VueJS.
Extension cho HTML, CSS:
- Auto Close Tag: Extension này đơn giản giúp tự động điền nốt thẻ đóng cho html.
- Auto Rename Tag: Khi bạn chỉnh sửa tên ở 1 element, nó sẽ giúp chỉnh sửa luôn phần tên ở thẻ đóng hoặc thẻ mở còn lại.
- Live Server: Extension này thì quá nổi tiếng rồi, nó tạo ra một server để khi file thay đổi html, css hay js thì trang tự động reload, giúp tiết kiệm rất nhiều thời gian F5 cho fontend developer.
- Prettier: Giúp format code một cách nhanh chóng, chỉ cần bôi đen phần code muốn format và Ctr+P rồi enter.
Mặt trái của extension này là khi làm việc chung với team, không cẩn thận lựa chọn format chỉ phần code của mình mà lại chọn format toàn bộ thì sẽ thay đổi cả format của những dòng code của người khác. Khi commit lên sẽ có những thay đổi không cần thiết, khó khăn cho việc review code. - TODO Hightlight: Đúng như cái tên thì extension này sẽ hightlight những dòng comment có chữ TODO lên.
Extension cho PHP Laravel:
Laravel Extension Pack: Đây là một group gồm 10 extension tích hợp cho code Laravel
- Laravel Blade Snippets: Hỗ trợ code html blade cho laravel, bao gồm hightlight syntax và các phím tắt
- Laravel Snippets: Hỗ trợ gợi ý cú pháp code PHP của riêng laravel
- Laravel Artisan: Chạy các lệnh laravel artisan tiện lợi hơn trên VS Code. Nhấn Ctrl + Shift + P và tìm kiếm lệnh artisan bạn muốn thực thi.
- Laravel Extra Intellisense: support cú pháp laravel rất mạnh.
- Laravel goto view: khi ở controller, chỉ cần nhấn đúp hoặc Ctrl + Left Click vào view('blade') và nó sẽ dẫn bạn đến file blade ngay lập tức.
- Laravel goto controller: khi ở file router (web.php, api.php) bạn dubble click hoặc ALT+ Click vào tên controller và bùmmm. Bạn đã được đưa đến controller đó.
- DotENV: hightlight cú pháp trong file .env
- PHP Debug: support debug cho PHP.
- PHP Intelephense: Extension này support rất mạnh cho PHP để có thể xem các file được định nghĩa ở đâu,....
Tuy nhiên nó lại chưa hỗ trợ tốt lắm cho một số cú pháp đặc biệt của Laravel. ví dụ cú pháp Route::get trong file khai báo router.
Sau khi cài đặt cần chỉnh sửa một chút

Nhấn vào bánh răng hiển thị cài đặt của PHP Intelephense. Sau đó bỏ tick ở những mục:
- Intelephense › Diagnostics: Type Errors
- Intelephense › Diagnostics: Undefined Class Constants
- Intelephense › Diagnostics: Undefined Functions
- Intelephense › Diagnostics: Undefined Methods
- Intelephense › Diagnostics: Undefined Types
Extension cho Javascript, TypeScript, VueJS
- ESLint: Extension này thì cũng quá nổi tiếng cho Javascript rồi.
- JavaScript (ES6) code snippets: Hỗ trợ cú pháp ES6 cho javascript và một số trigger để code javascript ES6 nhanh hơn.
- Jest Runner: Nếu dự án yêu cầu viết test unit. Bạn sẽ cần extension này để có thể chạy riêng lẻ từng code test block.
- Vetur: Extension này nghe tên khá sang, như điện thoại Vertu vậy. Vetur hỗ trợ cú pháp code Vue2 Vue3, hightlight syntax rất tiện lợi.
Extension bổ trợ khác
- Code Spell Checker: Nếu bạn không giỏi tiếng Anh. đây sẽ là công cụ hữu ích cho bạn. Extension này kiểm soát lỗi chính tả cho tên biến, tên function, comment bạn viết. Nếu có lỗi, từ đó sẽ được gạch chân phía dưới.
- GitLens: VS Code support github khá tốt. Nhưng extension này còn ngon hơn. Nó giúp bạn đọc được dòng code này do ai viết, viết lúc nào và nhiều thứ hay ho khác.
- Tabnine: và đây là con át chủ bài, Extension vipro nhất. Tabnine được giới thiệu là extension dựa trên AI để hỗ trợ developer viết code. Tabnine có thể hỗ trợ gen ra nguyên 1 đoạn code dựa theo logic phía trước bạn viết. Tuy nhiên, extension này khá nặng nên chỉ ai máy cấu hình mạnh, nhiêu ram thì hãy dùng.
c. Đồng bộ dữ liệu
Khi cài đặt xong một môi trường làm việc ưng ý bao gồm theme, icon, extension,.... Và rồi một ngày bạn thay máy tính mới, hoặc cài đặt lại máy, hoặc muốn đồng cài đặt giữa VS Code trên máy tính của công ty và máy tính ở nhà. Vậy chẳng lẽ chúng ta sẽ phải cài đặt lại hết tất cả những bước trên? Công cụ đồng bộ dữ liệu sẽ giải quyết vấn đề này.
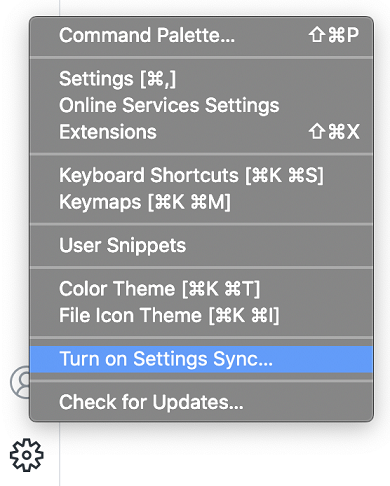
- Chọn Setting > Turn on Setting Sync trên thanh Activity Bar

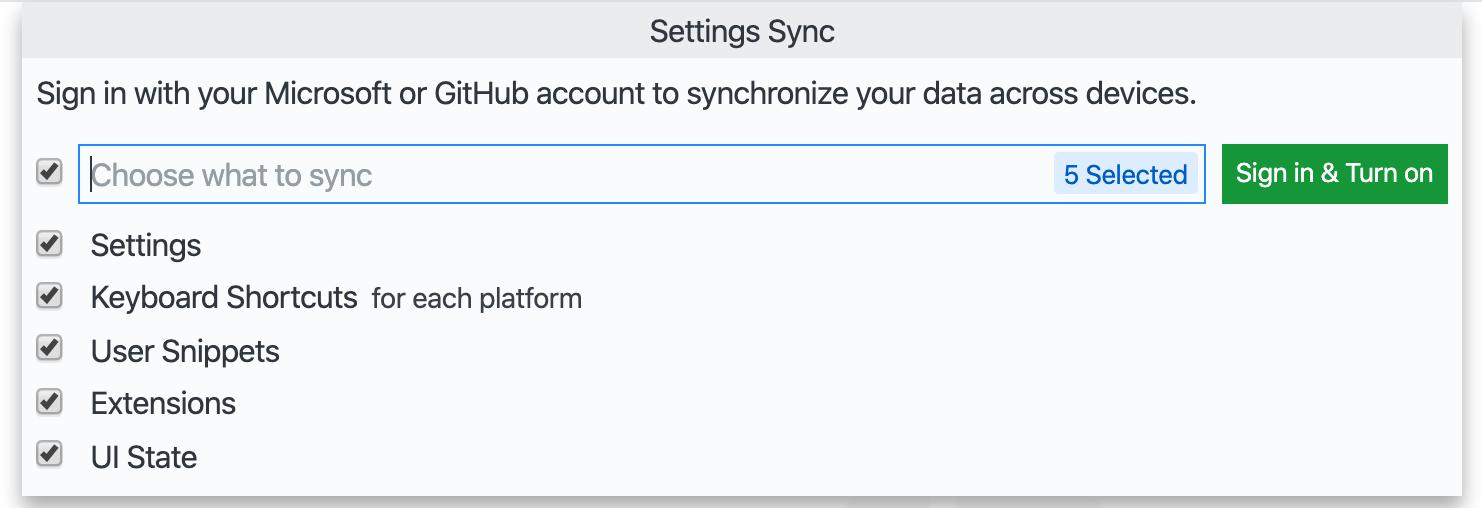
- Chọn toàn bộ những cài đặt muốn lưu lại

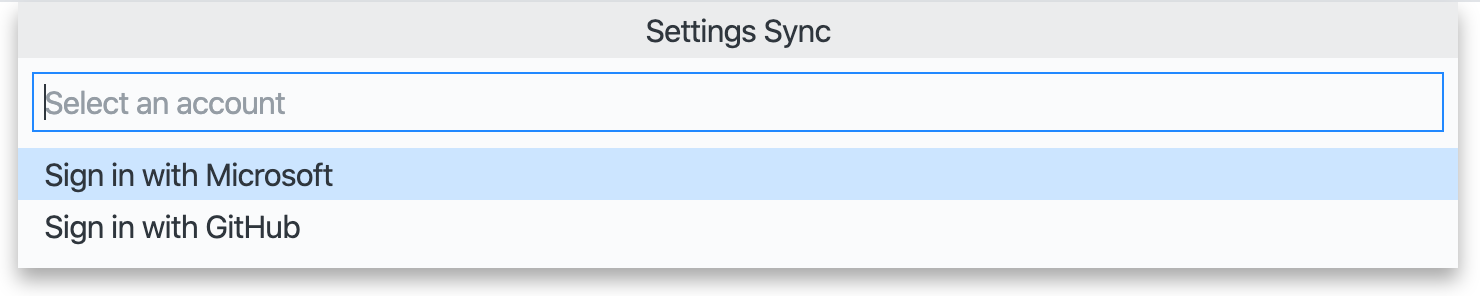
- Chọn tài khoản để lưu lại cài đặt. Mình chọn lưu trên github

- Làm theo hướng dẫn để đăng nhập và chờ cho VS Code tải cài đặt lên github
Đồng bộ lại dữ liệu trên github về máy:
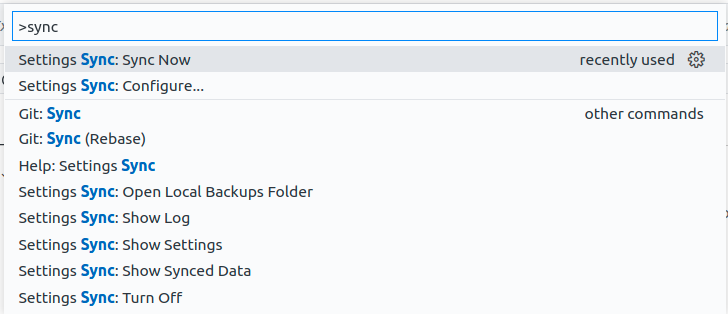
- Nhấn Ctrl + Shift + P rồi nhập sync.
- Chọn Setting Sync: Sync Now để tải cài đặt từ github về máy.

Tổng kết
IDE hay Text Editor thì cũng là công cụ làm việc hằng ngày cho developer. Việc có một công cụ làm việc phù hợp sẽ tạo nên sự thoải mái, tiện lợi trong quá trình làm việc. Visual Studio Code có tính tùy biến rất cao. Qua bài viết mình hi vọng mỗi người có thể tìm kiếm cho mình bộ theme, icon và những extensions phù hợp với mình và tận hưởng nó trong lúc làm việc.
![[Laravel] Tích hợp thông báo Line với Line Notify](/content/images/size/w720/2021/08/line-notify-678x381.jpg)