Hướng dẫn tạo môi trường chạy project laravel trên window server 2012 R2
Bước 1: Tải và cài đặt git https://git-scm.com/downloads
Bước 2: Tải và cài đặt nodejs: https://nodejs.org/en/download/
Bước 3: Cài đặt IIS trên window server 2012 R2
- Open the server manager up to select the total page

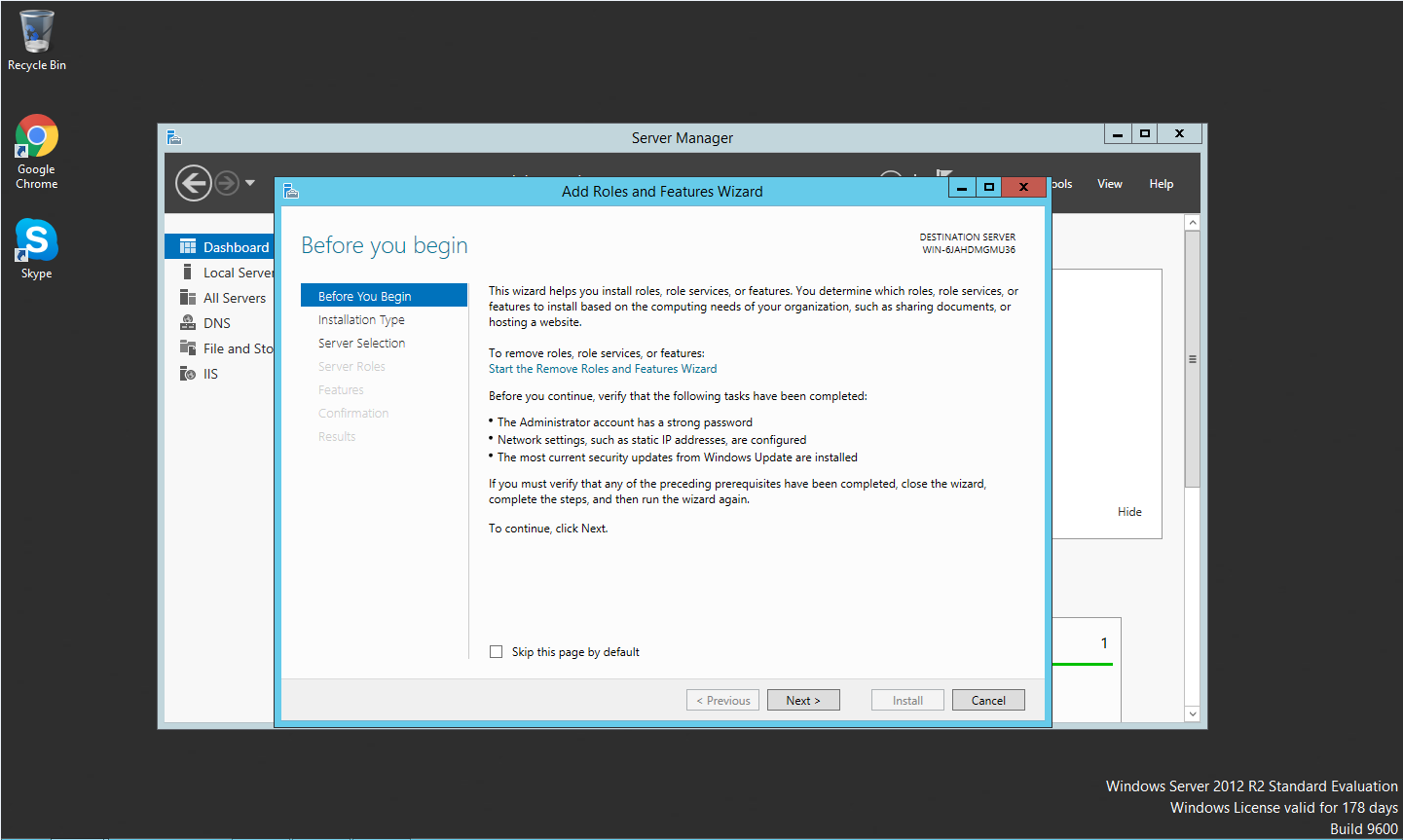
- Chọn tab "Thêm vai trò và tính năng" "Thêm vai trò và hướng dẫn tính năng"

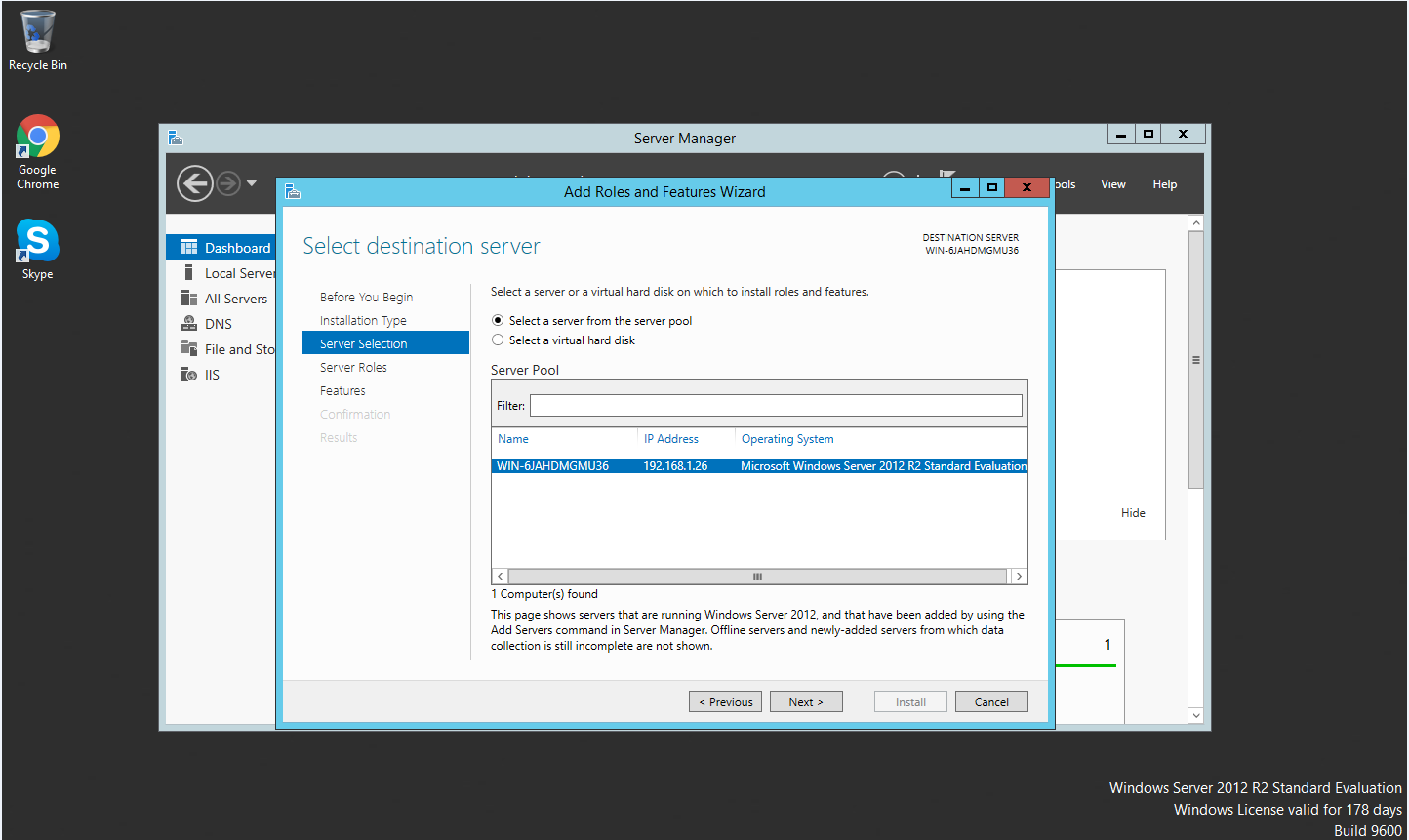
- Next để cài đặt loại tiếp theo, vui lòng chọn tiếp máy chủ

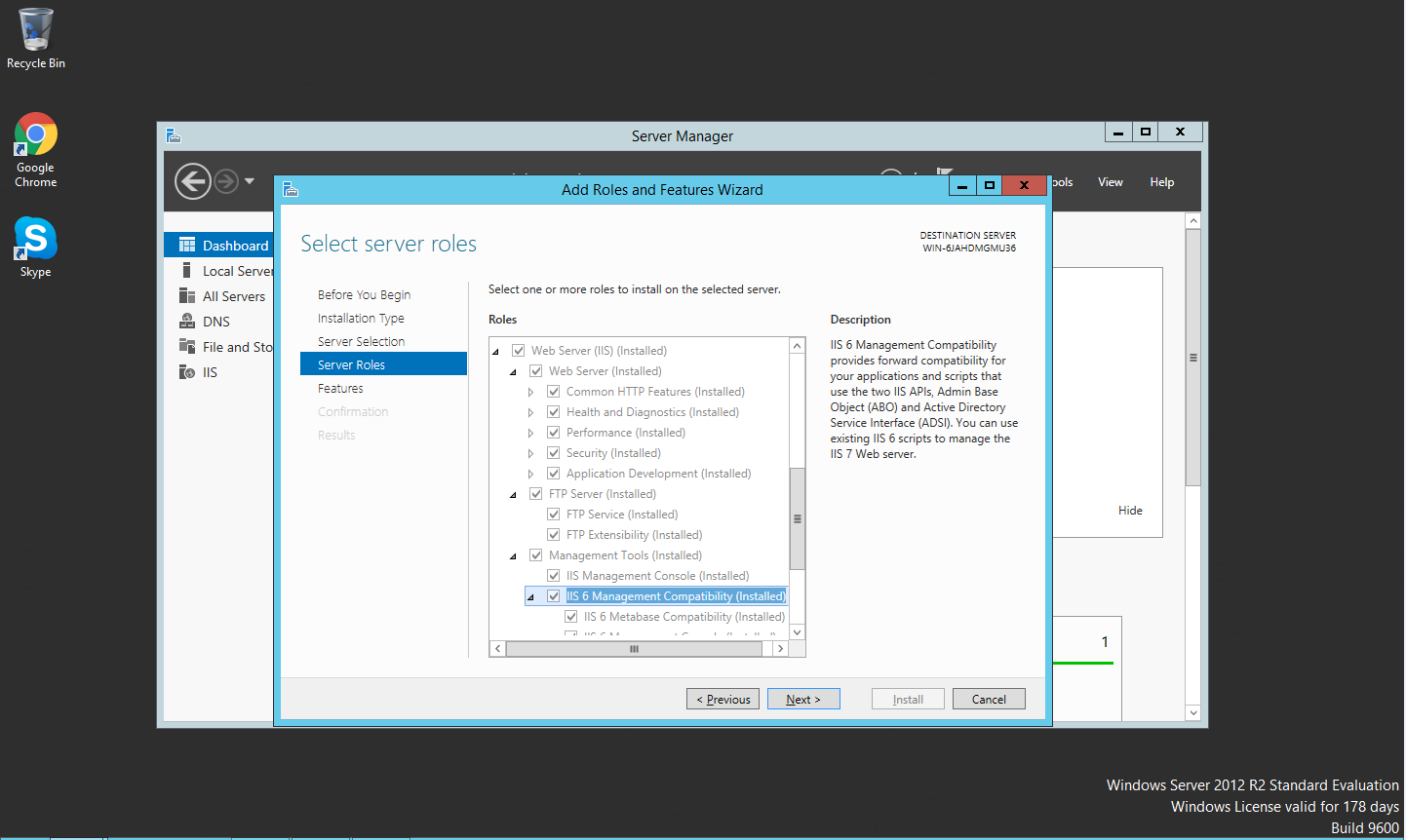
- Sang bên cạnh "Máy chủ" trong Trò chơi "Máy chủ web (IIS)" và vào tiếp
Đến tab Featutes tích cực vào các tính năng của Web chủ (IIS) rồi ấn cài đặt, cài xong khởi động lại máy, trong hình dưới mình đã cài đặt IIS rồi

Bước 4: Tải và cấu hình PHP 7.3.1
- Tải Web Flatform cài đặt: https://www.microsoft.com/web/downloads/platform.aspx
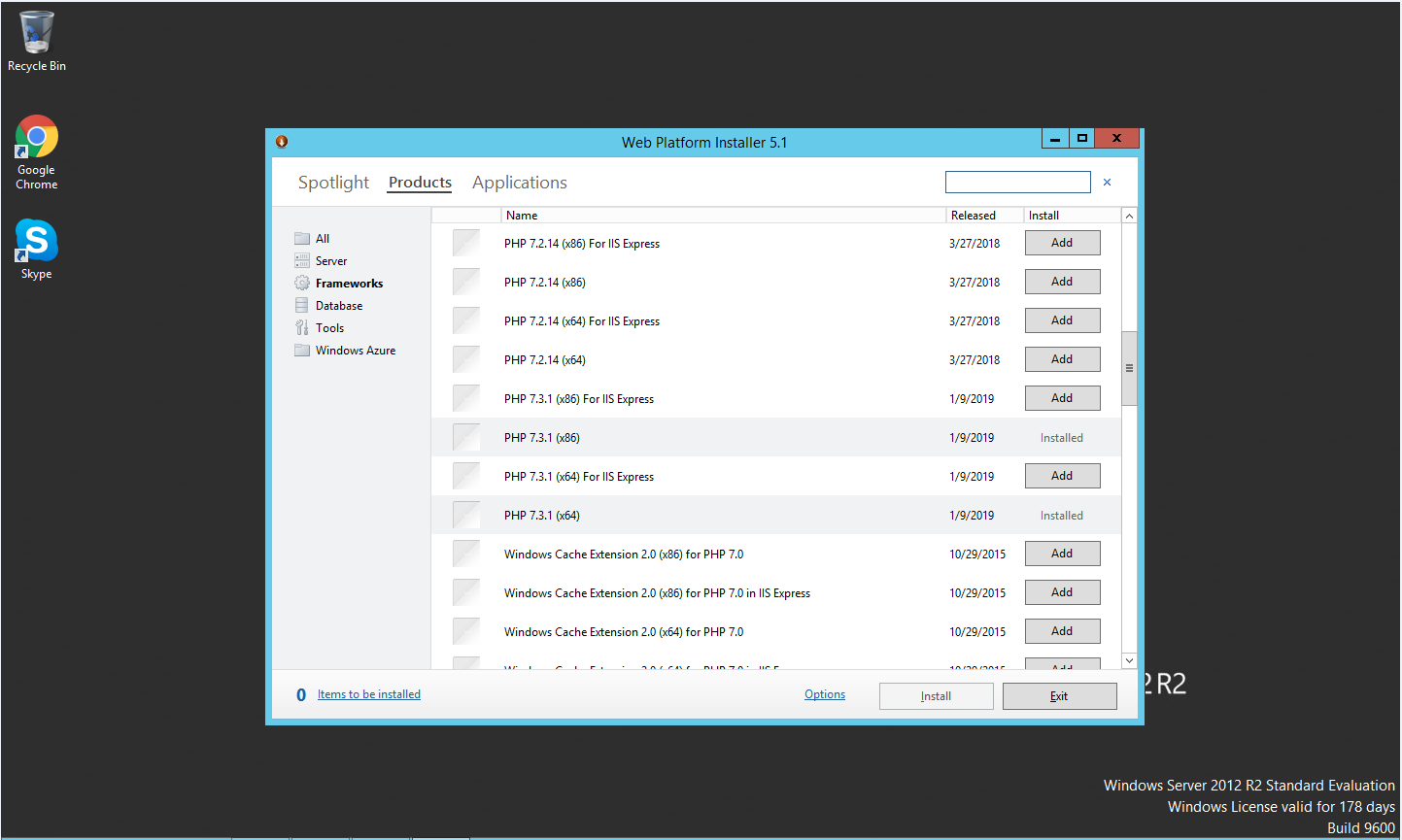
Cài xong web flatform installer mở ra và chọn Products->Frameworks rồi chọn PHP 7.3.1 -> add -> install

Vào thư mục PHP đã cài mở file php.ini thêm dòng extension=php_fileinfo.dll
Bước 5: Tải và cài composer : https://getcomposer.org/download/
Bước 6: Tải MySQl Installer và cài MySQl Server 8.0
Muốn cài được ta phải cài Microsoft .NET framework 4.5.2 (Nếu server đã tích hợp sẵn thì không cần cài .NET và cài luôn mysql) https://www.microsoft.com/en-us/download/details.aspx?id=42642
Cài xong ta tải Mysql installer theo link dưới.
https://dev.mysql.com/downloads/installer/
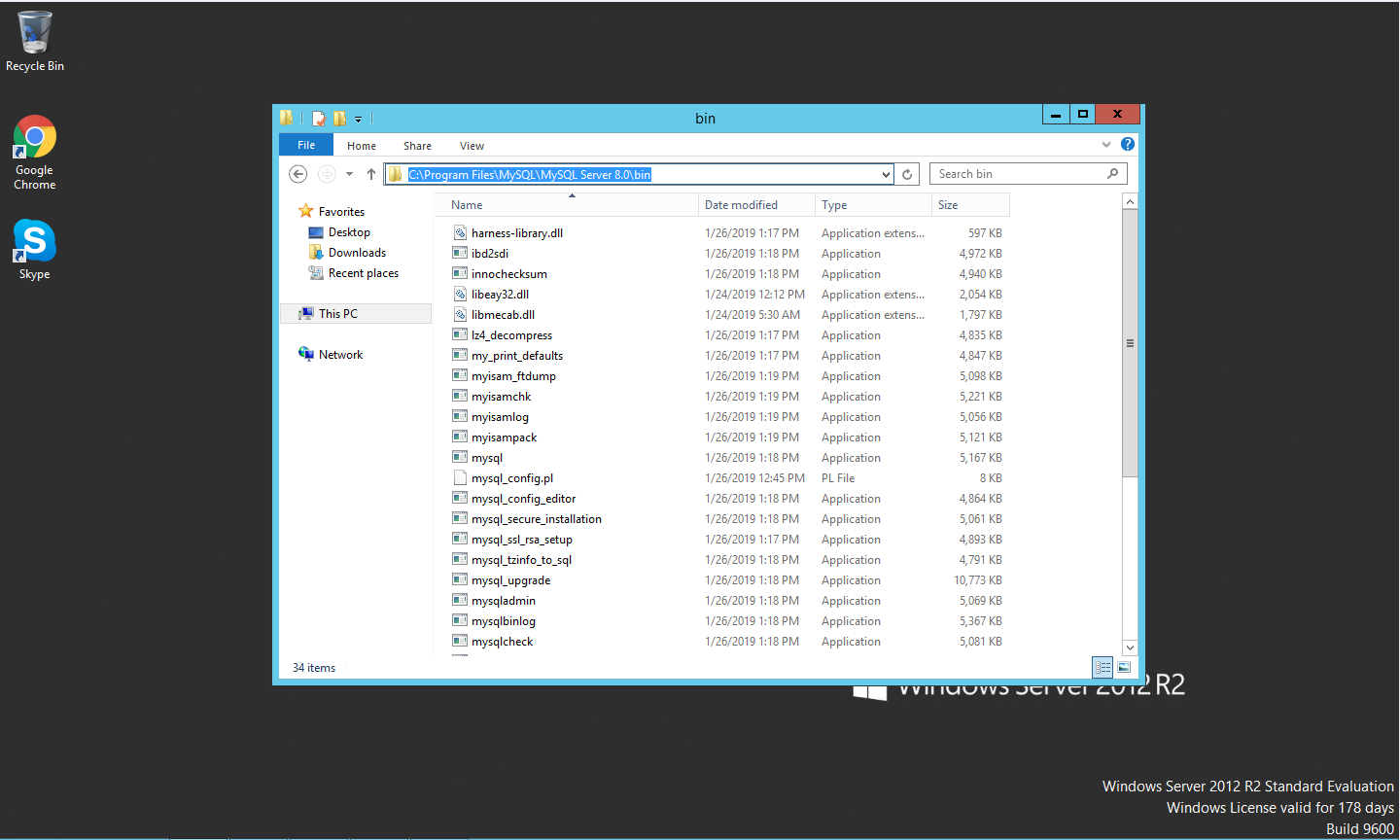
Bước 7: Sau khi cài xong MySql server 8.0 ta vào thư mục coppy đường dẫn

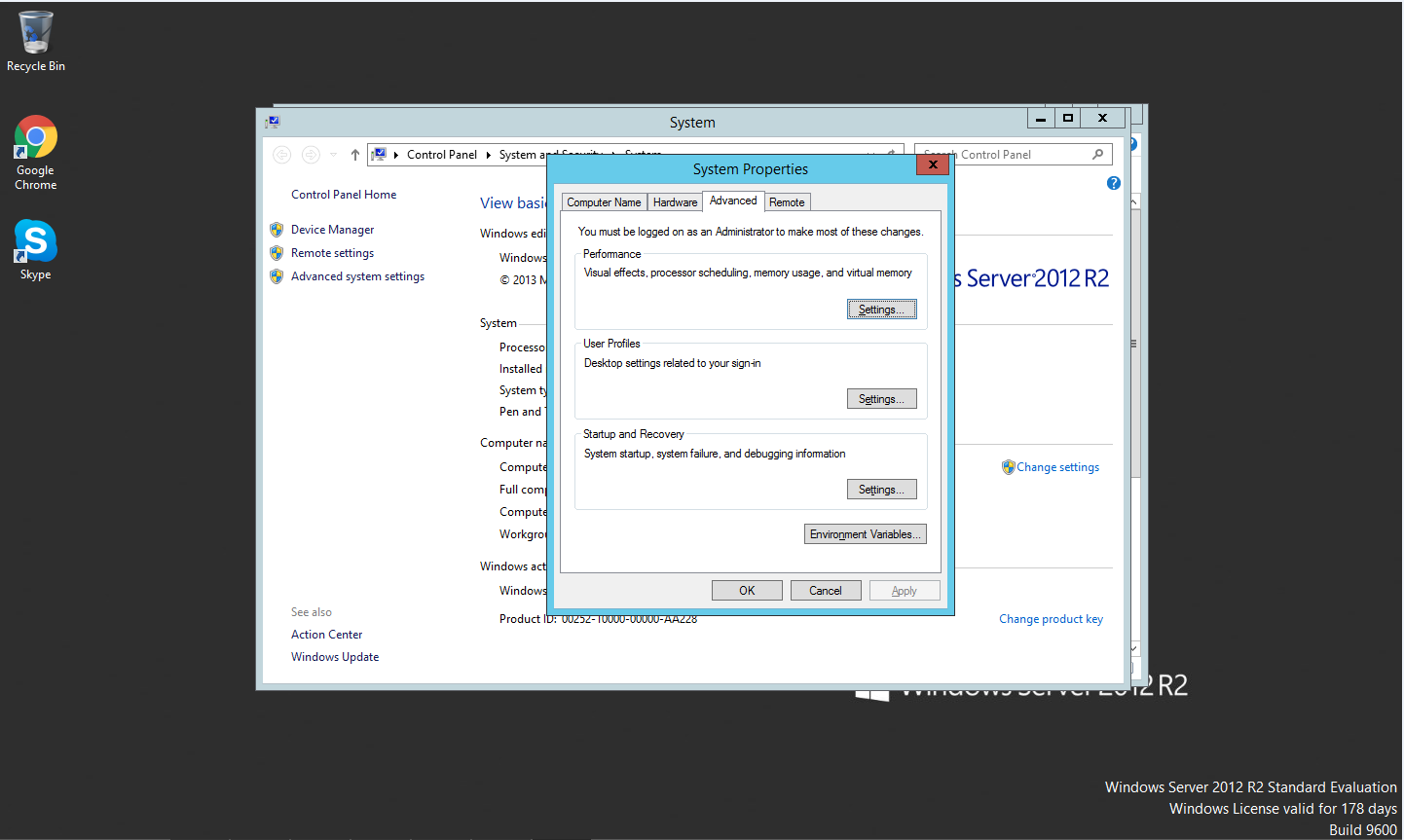
- Mở properties của computer chọn advanced system setting hiện ra tab system properties

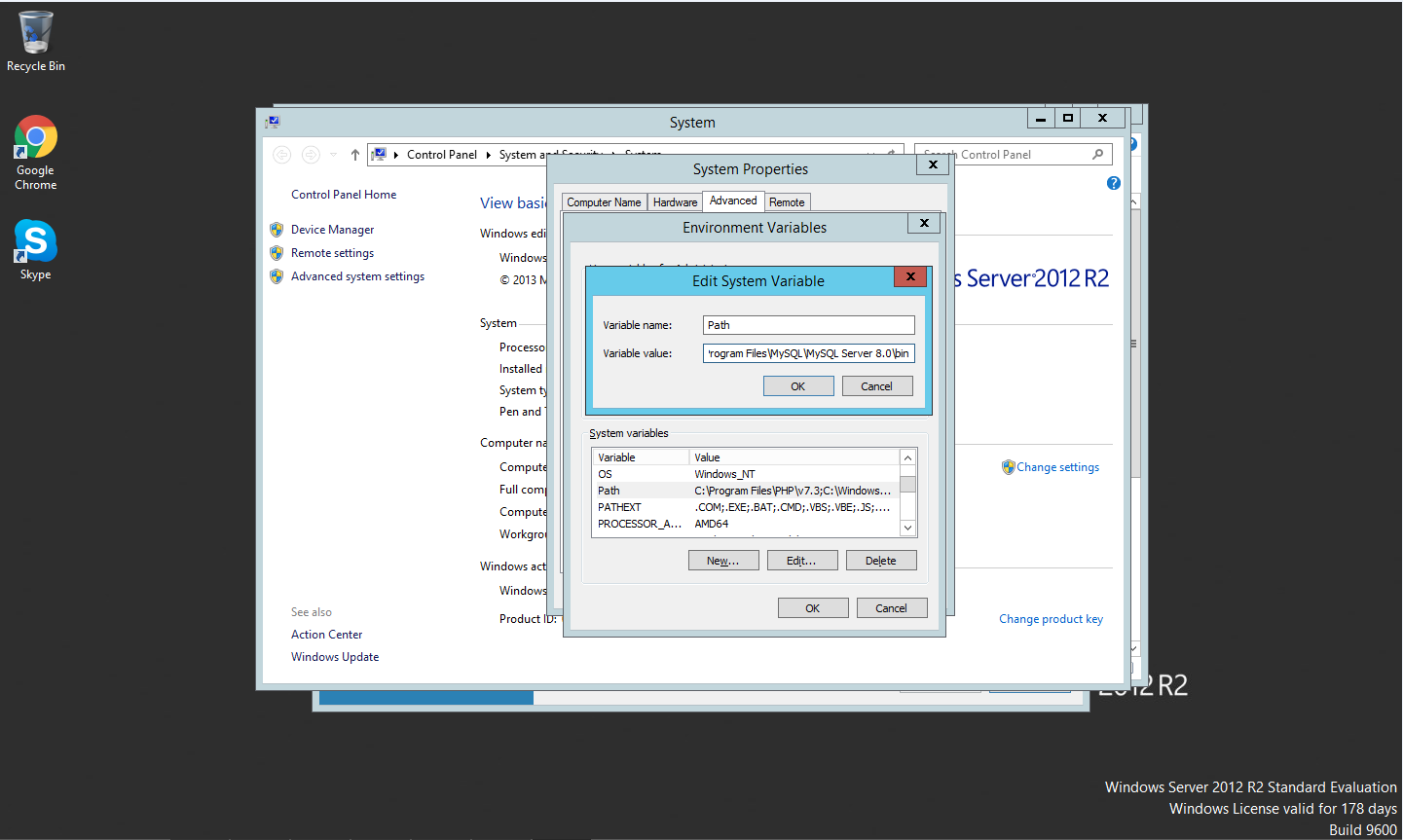
Chọn enviroment variables-> System variable chọn Path->edit và paste đường dẫn chọn ở trên vào để thực hiện được các câu sql trên cmd

Bước 8: Tải MySql workbench để kết nối và xem dữ liệu trong project
https://dev.mysql.com/downloads/workbench/
Bước 9: Clone code về trong thư mục C:\inetpub\wwwroot, tạo file .env trong project
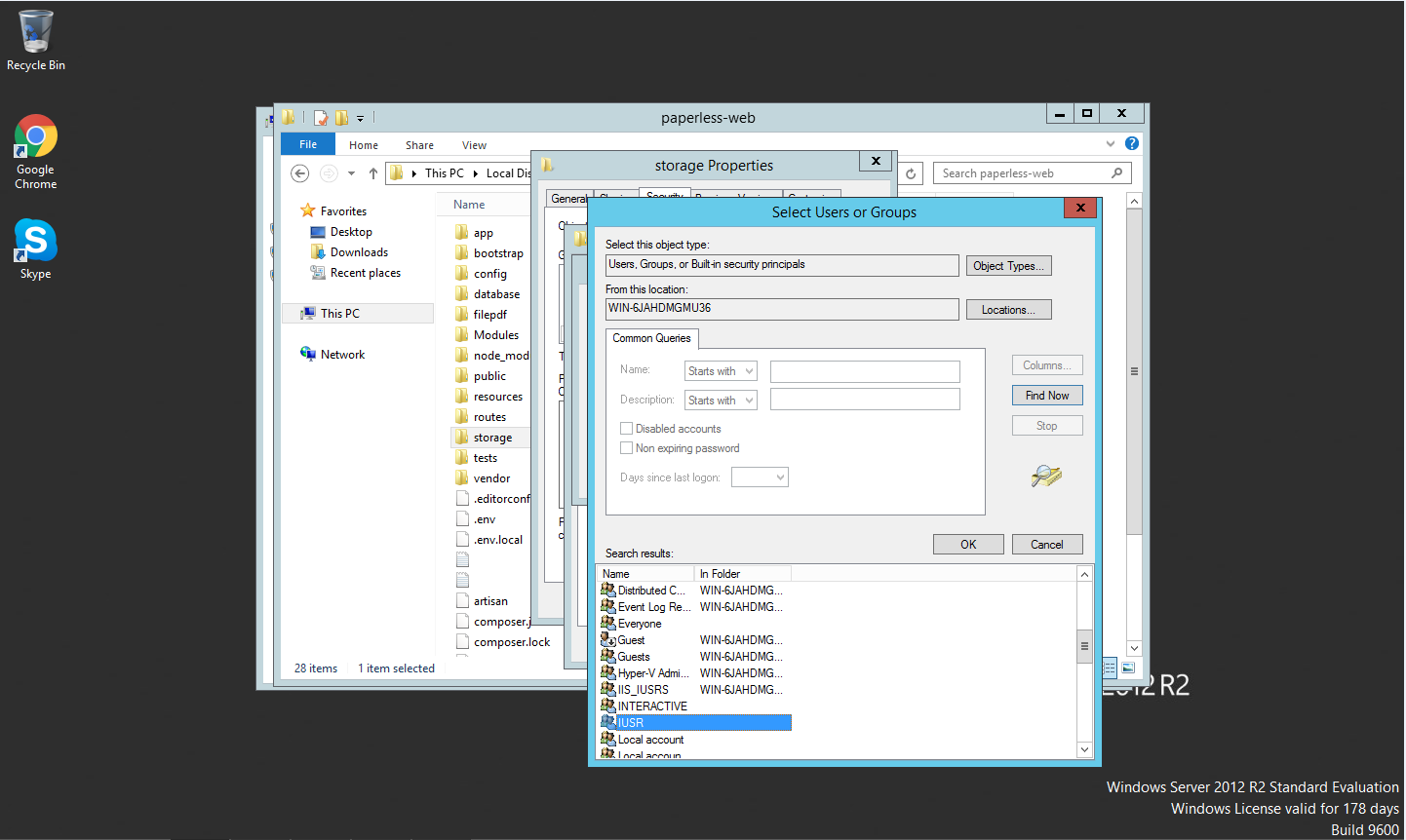
- Sau khi clone code về ta cần thêm IUSR vào thư mục storage và thư mục bootstrap/cache
- Click chuột phải vào storage->properties->secutity->edit->add->advanced->find now-> IUSR->ok

Tương tự thêm vào thư mục bootstrap/cache của project.
Bước 10: Tạo liên kết CSDL của project thông qua cmd
Mở cmd trên đường dẫn project chạy lệnh: mysql -u root -p, nhập password khi tạo mysql server.
- Tạo database cho project trùng với file database có trong file .env
Lệnh tạo: Create database <name database>;
Sử dụng database đó dùng lệnh: use <name database>;
Tạo người dùng: Create user ‘username’@’localhost’ identified by ‘password’;
Chạy tiếp lệnh grant: Grant all on <name database>.* to ‘username’@’localhost’;
Chạy lệnh cuối: FLUSH PRIVILEGES;
Chọn exit
- Sau khi tạo xong ta chạy một số lệnh cho project:
- Php artisan passport:install
- Composer install
- Npm install
- Composer dump-autoload
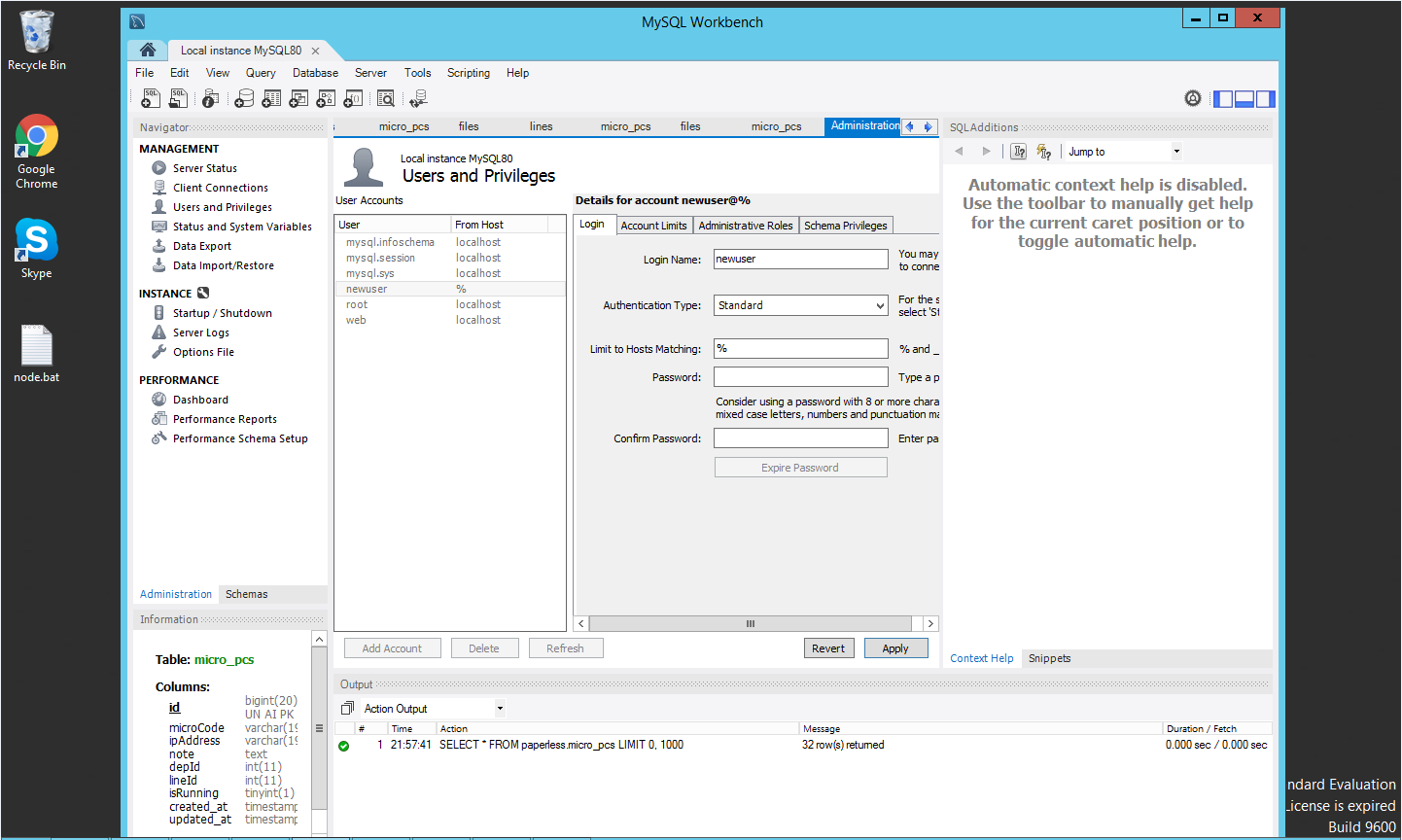
- Nếu tạo liên kết dữ liệu bằng cmd xong và chạy các câu lệnh trên bị lỗi ta vào mysql Workbench tạo thẳng người dùng mới. Chọn Administration->Users and privileges->add user

Khi tạo xong user chạy lại
- Grant all on <name database>.* to ‘username’@’localhost’;
- FLUSH PRIVILEGES;
- exit;
Rồi quay lại chạy
- Php artisan passport:install
- Composer install
- Npm install
- Composer dump-autoload
- Chạy lệnh migrate và seed lại dữ liệu cho project:
Php artisan migrate:refresh --seed
Npm run production
Bước 11:
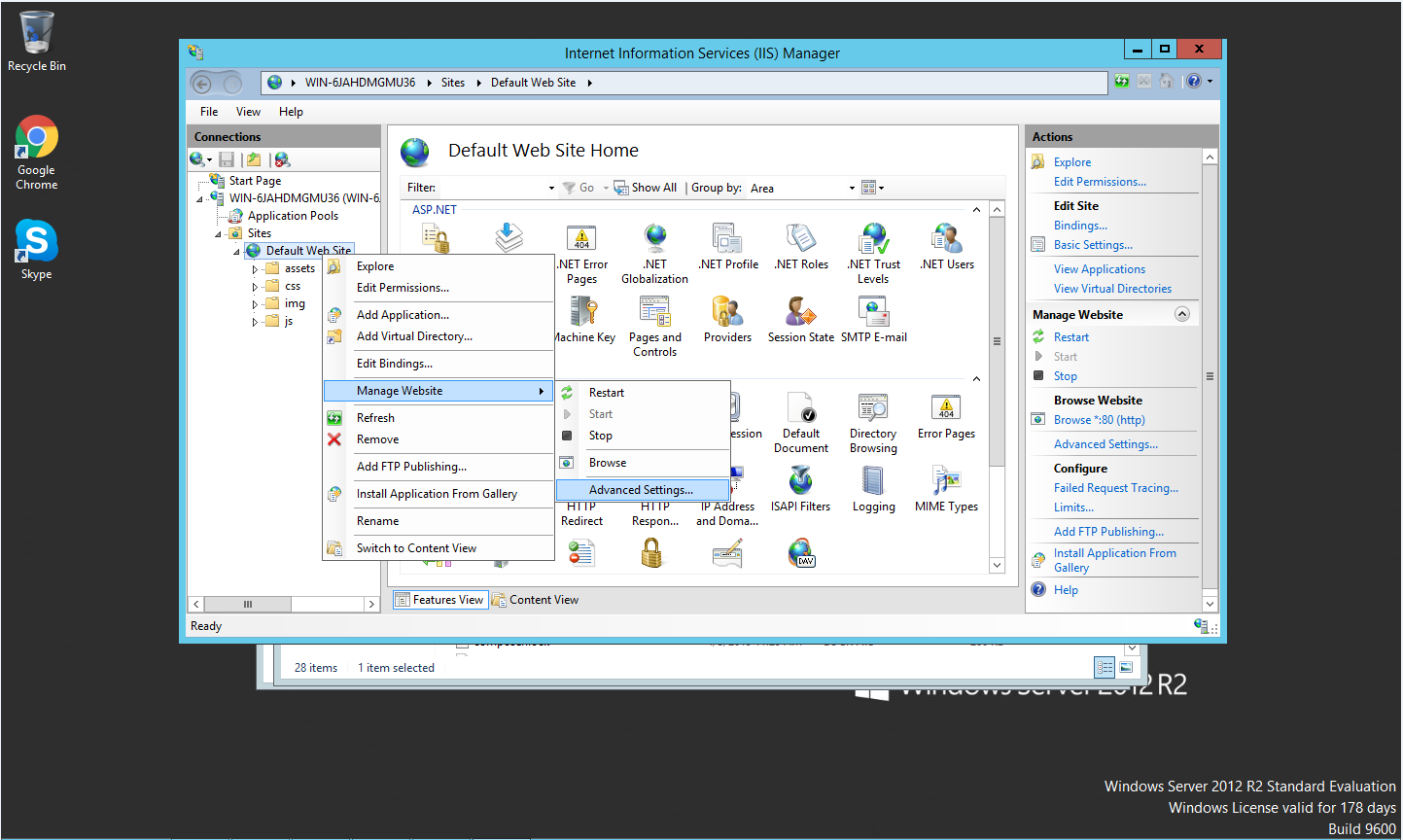
- Mở Server manager-> Tools-> IIS manager
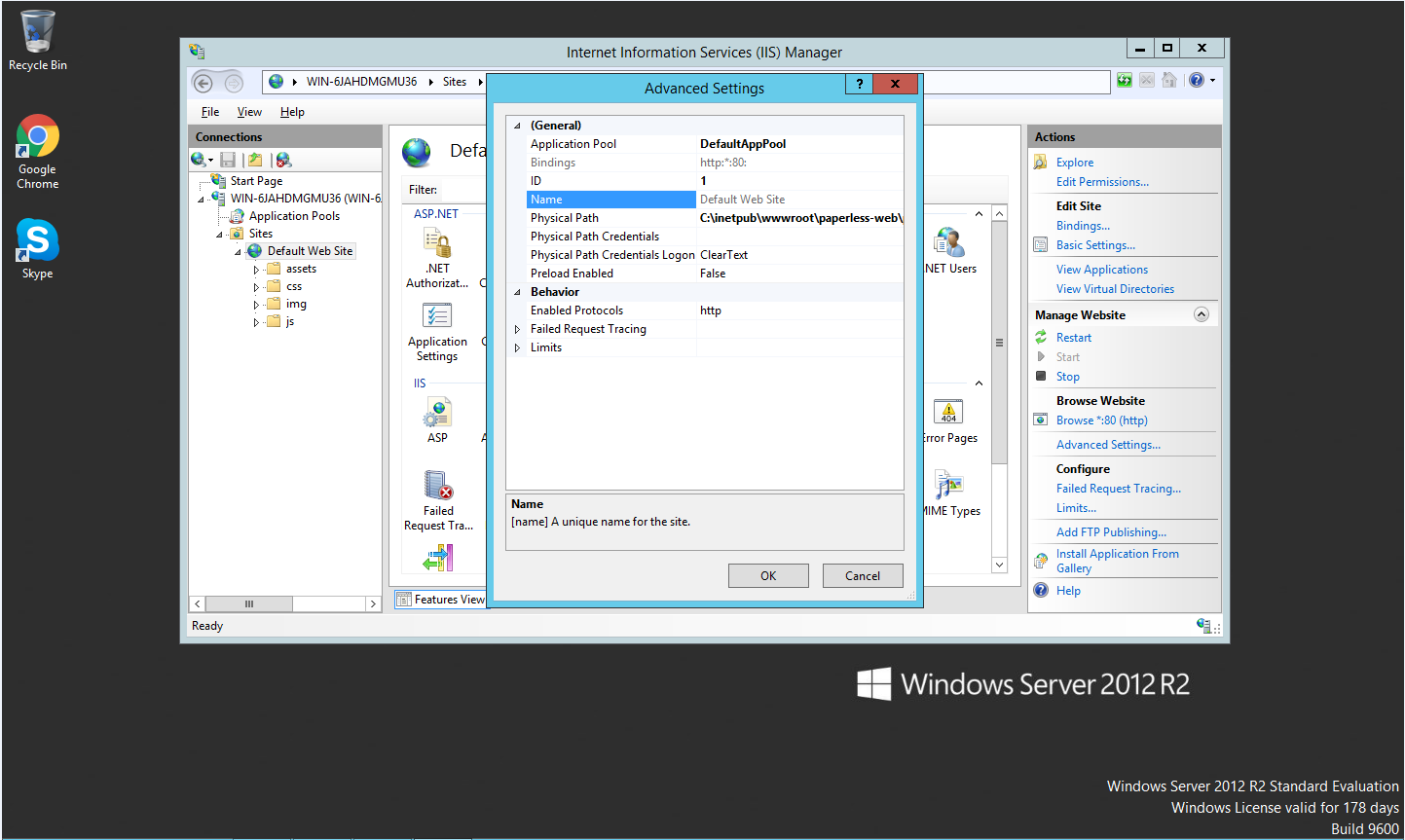
- Khi Mở IIS manager chọn Default Web site chọn như hình

- Chọn lại đường dẫn đến project tại Physical Path

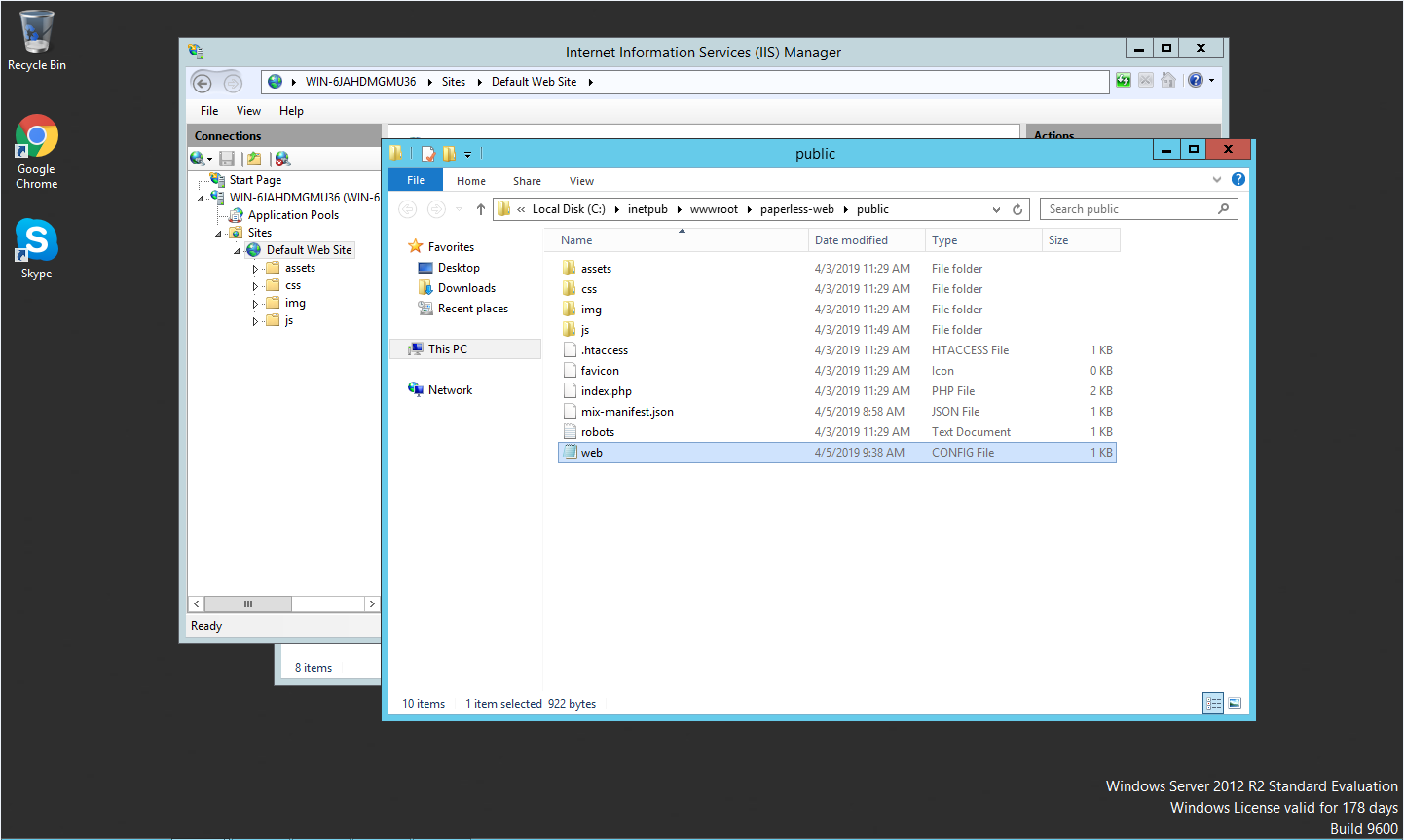
Bước 11: Cấu hình lại file web.config

Mở file web.config và paste đoạn sau:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<clientCache cacheControlCustom="public" cacheControlMode="UseMaxAge" cacheControlMaxAge="365.00:00:00" />
<remove fileExtension=".woff" />
<remove fileExtension=".woff2" />
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/font-woff2" />
</staticContent>
<rewrite>
<rules>
<rule name="Imported Rule 2" stopProcessing="true">
<match url="^" ignoreCase="false" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" ignoreCase="false" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsFile" ignoreCase="false" negate="true" />
</conditions>
<action type="Rewrite" url="index.php" />
</rule>
</rules>
</rewrite>
<modules>
<remove name="WebDAVModule" />
</modules>
<handlers>
<remove name="WebDAV" />
<remove name="PHP_via_FastCGI" />
<add name = "PHP_via_FastCGI" path = "*. php" verb = "GET, HEAD, POST, PUT, DELETE" modules = "FastCgiModule" scriptProcessor = "C: \ Program Files \ iis express \ PHP \ v7.3 \ php-cgi.exe "resourceType =" Either "RequiAccess =" Script "/>
</handlers>
</system.webServer>
</
Bước 12: open cmd ra run reset IIS: iisreset
Bước 13: thêm cổng 3000, 6969
Bước 14: Tự động chạy websocket khi khởi động window server 2012 r2
Mở Adminstrative Tools -> Task Scheduler-> Create