Ra mắt Flutter 3.3 tại Flutter Vikings
Flutter 3.3, một ứng dụng mới tuyệt đẹp, cải thiện hiệu suất để hoạt động hiểu quả hơn và một lời từ biệt
Lời chào từ thủ đô Oslo xinh đẹp của Na Uy, nơi các thành viên của cộng đồng Flutter đang tụ hội để tham gia hội nghị Flutter Vikings. Flutter Vikings là một sự kiện dành cho cộng đồng nhà phát triển trong hai ngày với ba phần nội dung từ các chuyên gia đến từ khắp nơi trên thế giới. Hơn 5.000 nhà phát triển đã đăng ký và trong khi sự kiện trực tiếp đã được bán hết, bạn có thể xem lại tất cả các phiên họp miễn phí trực tuyến.
Flutter tiếp tục phát triển, cả về cách sử dụng và quy mô của hệ sinh thái. Mỗi ngày có hơn 1.000 ứng dụng di động mới sử dụng Flutter được xuất bản lên Apple Store và Google Play, cùng với việc sử dụng nhiều hơn trên web và máy tính để bàn. Và hệ sinh thái package của Flutter hiện bao gồm hơn 25.000 packages, cung cấp thêm bằng chứng về sự trưởng thành và phát triển.

Hôm nay, chúng tôi sẽ công bố Flutter 3.3. Bản phát hành này tập trung vào sàng lọc và cải tiến hiệu suất nhằm củng cố thêm các tính năng đã được cung cấp trong Flutter 3. Nó mở rộng hỗ trợ cho Material 3 đang được phát triển với các thành phần mới và một số bản sửa lỗi, đồng thời nó cũng bao gồm các tính năng mới nhằm hỗ trợ các nhà phát triển cho máy tính bảng và máy tính để bàn, bao gồm hỗ trợ chữ viết tay Scribble trên iPad, chọn nhóm văn bản và hỗ trợ bàn di chuột. Bản phát hành này cũng bao gồm Dart 2.18, hỗ trợ FFI cho các thư viện và mã được viết bằng Swift hoặc Objective-C. Các ứng dụng được xây dựng dựa trên bản phát hành này sẽ có hiệu suất được cải thiện trên máy tính để bàn, web và thiết bị di động, vì vậy chúng tôi khuyến khích các bạn chạy "flutter upgrade" để cập nhật lên phiên bản mới nhất trên tất cả các máy trạm của mình.
Để biết thêm về tất cả các tính năng và cải tiến mới, hãy xem chi tiết ghi chú phát hành Flutter 3.3 và bài đăng trên blog của Dart 2.18.
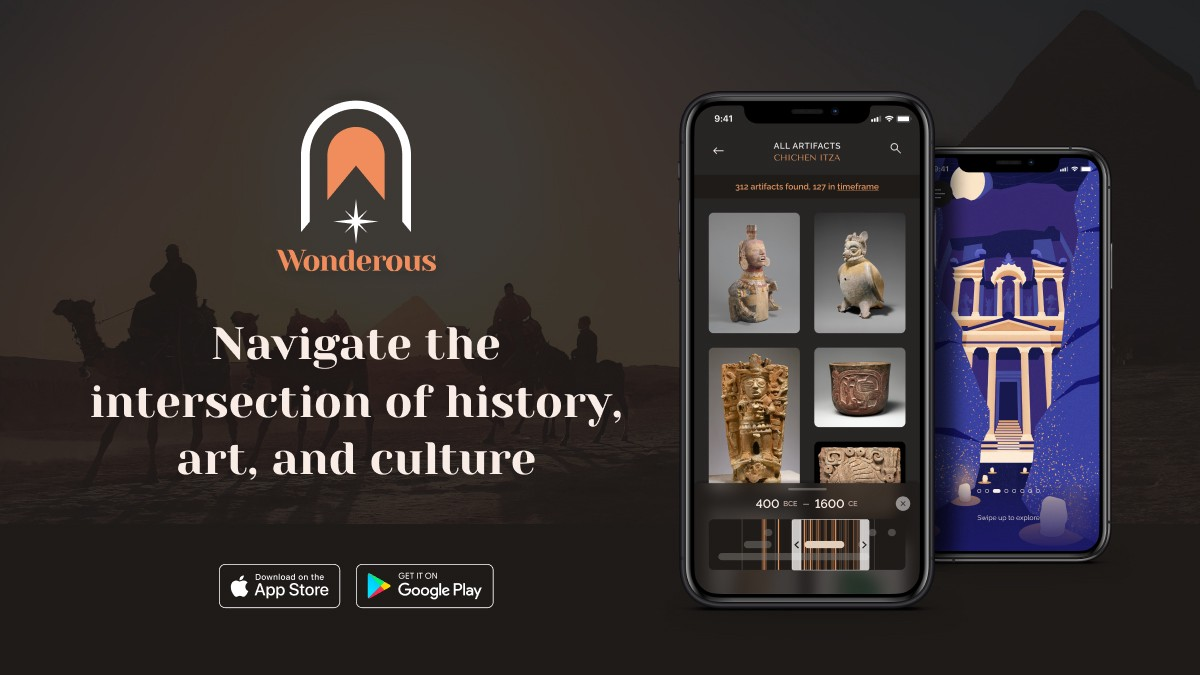
Wonderous: một ứng dụng tham khảo mới
Hợp tác với nhóm thiết kế tại gskinner, hôm nay chúng tôi sẽ ra mắt ứng dụng Wonderous, một ứng dụng được xây dựng để thể hiện năng lực của Flutter trong việc cung cấp những trải nghiệm cao cấp, đẹp đẽ mà không cần phải báo trước. Ngay cả khi nó đã thể hiện được sức mạnh của Flutter, chúng tôi đã cùng nhau xây dựng Wonderous để trở thành một ứng dụng đẹp theo đúng nghĩa của nó. Từ đền Taj Mahal tuyệt đẹp ở thành phố Agra của Ấn Độ đến tàn tích Chichén Itzá của người Maya trên bán đảo Yucatán của Mexico, Wonderous mang một số địa điểm đáng chú ý nhất trên thế giới vào điện thoại của bạn, sử dụng video và hình ảnh để khám phá sự giao thoa của nghệ thuật , lịch sử và văn hóa.

Wonderous là một ứng dụng mà chúng tôi hy vọng bạn sẽ chia sẻ với gia đình và bạn bè của mình, nhưng cũng là một dự án mã nguồn mở mà bạn có thể khám phá với tư cách là nhà phát triển. Là một ứng dụng trong thế giới thực, nó cung cấp một ví dụ toàn diện về nhiều loại kỹ thuật hình ảnh và các phương pháp hay nhất mà chúng tôi nghĩ rằng nó sẽ truyền cảm hứng cho tất cả các nhà phát triển từ trung cấp đến cao cấp. Trong những tuần tới, nhóm gskinner.com sẽ chia sẻ các bài viết kỹ thuật chi tiết hơn về việc tạo ứng dụng, bao gồm hỗ trợ khả năng truy cập, các kỹ thuật hoạt ảnh có thể khái quát hóa cũng như các mẹo và thủ thuật để đạt được hiệu suất làm việc tốt nhất.
Để biết thêm về động lực của chúng tôi trong việc xây dựng Wonderous và các đường dẫn đến trang web được liên kết của nó, các ứng dụng Android và iPhone cũng như mã nguồn, hãy xem bài viết riêng biệt tại đây trên blog Flutter.
Impeller: công cụ đồ họa mới của chúng tôi
Ngoài những cải tiến trong bản 3.3, nhóm đã làm việc chăm chỉ trên Impeller, lớp kết xuất(rendering) thế hệ tiếp theo của chúng tôi.
Impeller là bản viết lại đáng kể dự trên một phần lõi của Flutter engine, thay thế mã Skia trước đó bằng thời gian chạy tùy chỉnh tận dụng tối đa các API đồ họa tăng tốc phần cứng hiện đại như Metal trên iOS và Vulkan trên Android. Nó mang lại hoạt cảnh mượt mà như lụa, nâng cao đáng kể những gì ứng dụng có thể mong đợi từ bộ công cụ giao diện người dùng đa nền tảng. Sự khác biệt là rõ ràng và các ứng dụng sử dụng Impeller mong đợi có thể đẩy ranh giới xa hơn trước đây trong khi vẫn bị khóa ở tốc độ làm mới 60Hz hoặc nhanh hơn. Đáng chú ý nhất, Impeller hoàn toàn loại bỏ nhu cầu biên dịch runtime shader, vốn là một nguồn phổ biến của tốc độ khung hình 'jank' cho các ứng dụng ngày nay.
Mặc dù nó chưa hoàn thiện về tính năng và chúng tôi vẫn đang tối ưu hóa hiệu suất, nhưng hiện chúng tôi đang thử nghiệm nội bộ nó trên các ứng dụng cấp Google. Và nếu bạn tải xuống Wonderous for Iphone từ Apple Store, bạn sẽ thấy Impeller hoạt động trên một ứng dụng chất lượng tốt.
Giờ đây, chúng tôi rất vui mừng khi cung cấp Impeller dưới dạng bản xem trước cho người dùng trên iOS. Impeller không yêu cầu thay đổi mã của bạn, ngoại trừ việc bật cờ. Có thể tìm thấy thêm thông tin về kiến trúc của Impeller và cách kích hoạt nó trên wiki của chúng tôi. Mặc dù nó đang được phát triển tích cực, những người dùng Impeller sớm nên chuyển sang "master channel" của Flutter để đảm bảo bạn đang làm việc với mã mới nhất.
Chúng tôi mong muốn được thấy các ứng dụng và bản trình diễn tận dụng các cải tiến về hiệu suất và chất lượng trong Impeller. Chúng tôi cũng đánh giá cao các báo cáo sự cố có thể tái hiện được về hiệu suất hoặc độ trung thực trong các bản dựng hiện tại.
Goodbye to Eric
Chúng ta kết thúc bằng lời chia tay trìu mến dành cho Eric Seidel, một trong những người đồng sáng lập Flutter, người sẽ rời Google trong tháng này để có những cuộc phiêu lưu mới. Eric là người đầu tiên giới thiệu Flutter với thế giới, trước khi nó có tên hoặc linh vật, tại Dart Developer Summit năm 2015; anh ấy đã quản lý nhóm kỹ thuật Flutter trong phần lớn thời gian tồn tại của nó, và khá đơn giản, nếu không có Eric thì sẽ không có Flutter như chúng ta biết.
Nhưng Eric có trái tim của một doanh nhân, và “siêu năng lực” của anh ấy (sử dụng một trong những từ yêu thích của anh ấy) là một người sáng tạo và khởi xướng. Vì vậy, không có gì ngạc nhiên khi anh ấy chia sẻ kế hoạch bắt đầu một cái gì đó mới. Và vì vậy, chúng tôi gửi cho anh ấy sự động viên và đánh giá cao của chúng tôi khi anh ấy bay về tổ và bắt đầu cuộc phiêu lưu tiếp theo của mình.
Thật phù hợp để kết thúc bài đăng này bằng một đoạn trích từ sự kiện ra mắt Flutter 1.0, trong đó Eric chia sẻ tầm nhìn của chúng tôi về Flutter: đặt cược lâu dài rằng chúng tôi có thể cải thiện triệt để nhằm mang lại trải nghiệm người dùng tốt nhất. Đây vẫn là tầm nhìn của chúng tôi và chúng tôi chưa hoàn thành nó. Với hàng triệu nhà phát triển từ khắp nơi trên thế giới dựa vào nó, một hệ sinh thái gồm hàng nghìn người đóng góp cho dự án và một nhóm tại Google đang phát triển, chúng tôi hy vọng bạn sẽ tiếp tục tham gia cùng chúng tôi trong hành trình của mình!
Lược dịch từ thông cáo của Flutter Vikings conference.
Nguồn: Medium