reduce() trong JavaScript
reduce() trong JavaScript là phương thức có sẵn, dùng để xử lý mảng. Nó khá khó hiểu cho người mới bắt đầu.

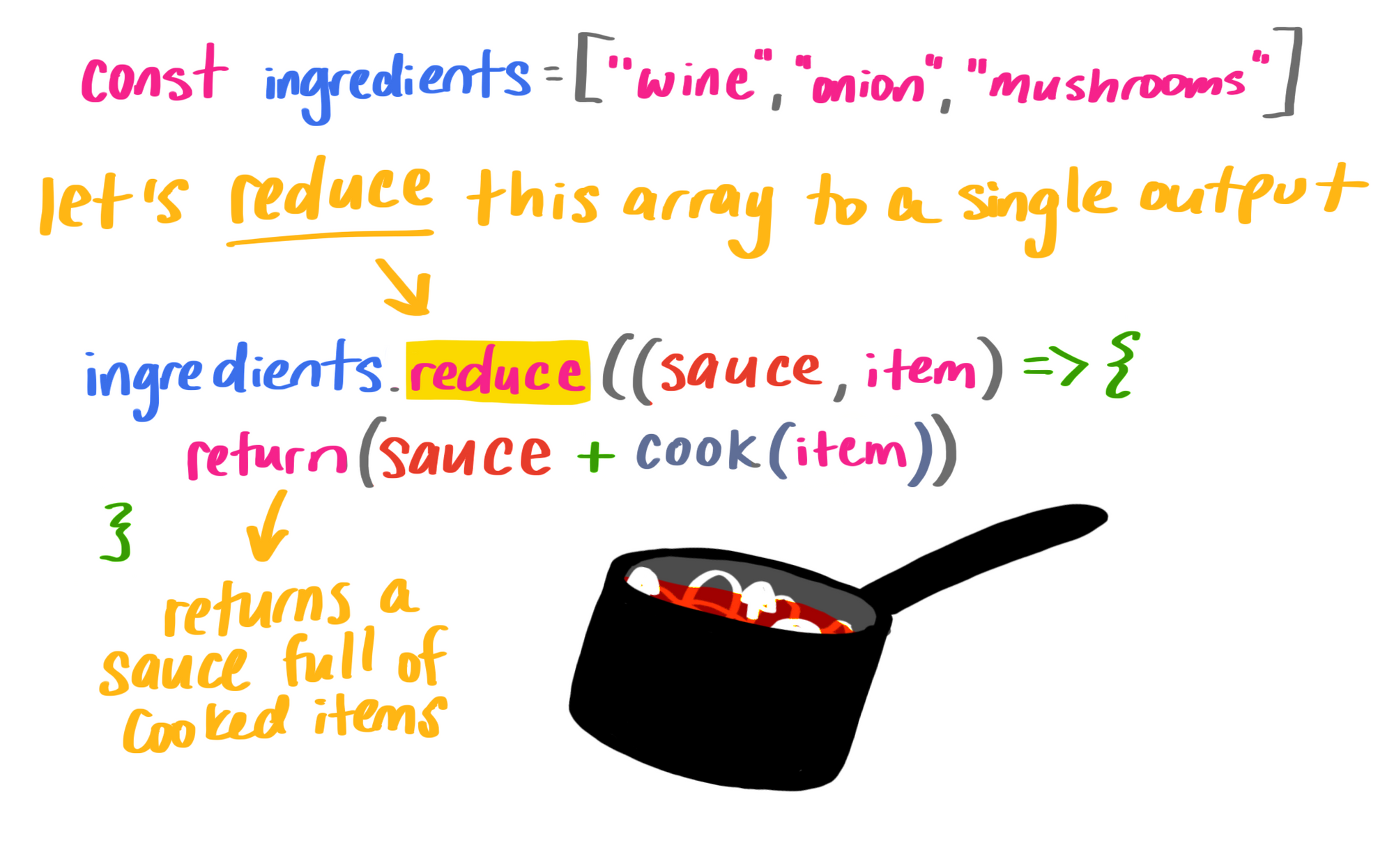
Do đó, trong bài viết này, mình sẽ giúp bạn tìm hiểu về căn bản của phương thức reduce() trong JavaScript qua các ví dụ từ đơn giản đến phức tạp.
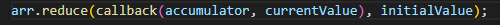
Cú pháp

Tham số
callback là hàm thực thi với từng phần tử của hàm, với 4 tham số là: accumulator, currentValue, index và array.
- accumulator biến tích lũy, được trả về sau mỗi lần gọi hàm callback.
- currentValue phần tử của mảng đang được xử lý.
initialValue là giá trị cho tham số thứ nhất (accumulator) của hàm callback trong lần gọi hàm đầu tiên. Nếu giá trị này không được cung cấp thì giá trị phần tử đầu tiên của mảng sẽ được sử dụng.
Giá trị trả về
chính là giá trị của accumulator sau lần gọi hàm callback cuối cùng.
Ứng dụng
- Tính tổng các phần tử trong mảng.
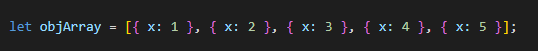
Ví dụ ta cần tính tổng các giá trị trong mảng sau.

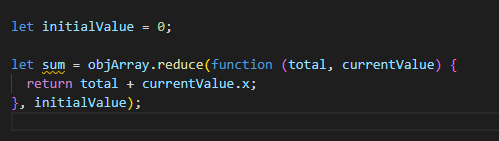
Thay vì ta sử dụng map, hoặc for, ta có thể sử dụng reduce như sau:

- Làm phẳng một mảng bằng reduce
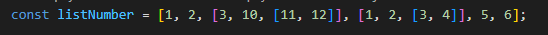
Giả sử chúng ta có mảng sau:

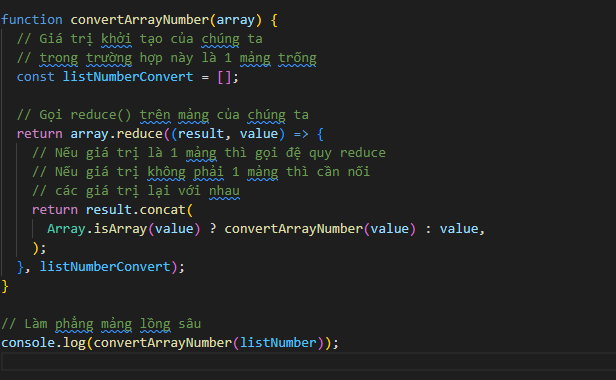
Chúng ta sẽ viết một hàm để làm phẳng bất kỳ mảng nào bất kể các mảng được lồng sâu như thế nào:
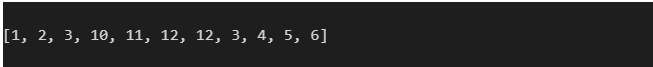
Kết quả:


Việc làm phẳng mảng khá phổ biến , với reduce thì việc này cũng đã đơn giản đi hơn rất nhiều.
- Thay đổi cấu trúc đối tượng với reduce;
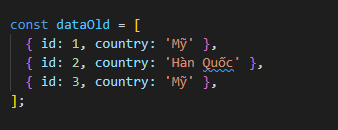
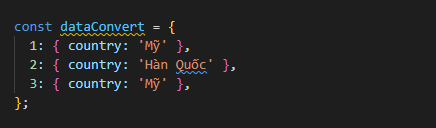
Giả sử, máy chủ gửi cho chúng ta một đối tượng như thế này:

Và chúng ta muốn chuyển đối tượng này thành như thế này:

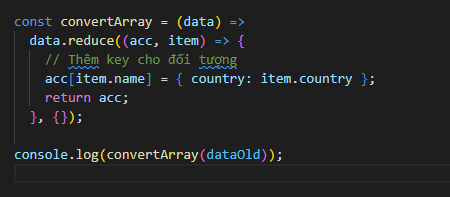
Để có được kết quả mong muốn, chúng ta thực hiện như sau:

Tại sai lại sử dụng reduce?
- Bạn làm việc trực tiếp với giá trị hiện tại thay vì truy cập nó thông qua một chỉ mục (kiểu như array [i]);
- Tránh thay đổi mảng ban đầu, do đó, giảm thiểu những rủi ro có thể xảy ra .
- Không cần quản lí vòng lặp
- Không cần phải tạo mảng trống rồi đưa nội dung mới vào nó
- Hãy nhớ rằng nó luôn được trả về trong callback
Kết luận
Tôi hy vọng rằng bạn sẽ thích và học được điều gì đó với bài viết này và có một ý chí để khám phá thêm về lập trình functional trong Javascript.