Deploy web với firebase


Tạo một Project trong Firebase
Dùng tài khoản Google đăng nhập vào console của Firebase nhé!
Tại đây thì nhấn vào dấu + để mà tạo project nhé.

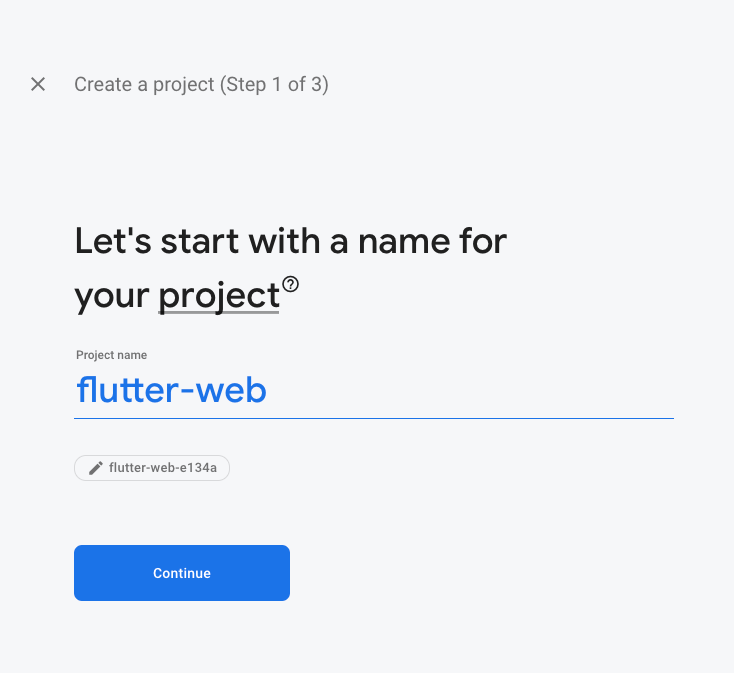
Đặt tên cho nó nè

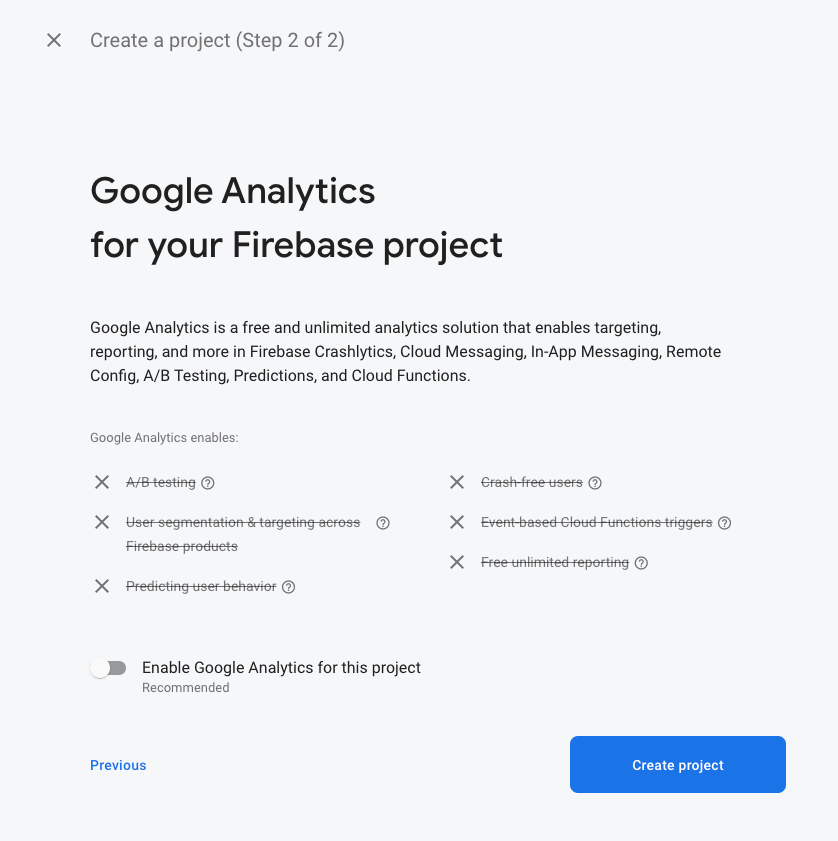
Tiếp đi nào! Nếu không muốn tích hợp Analytics thì bỏ chọn bên dưới đi nhé

Create project và đợi 1 lát nha :D
Deploy website lên Hosting
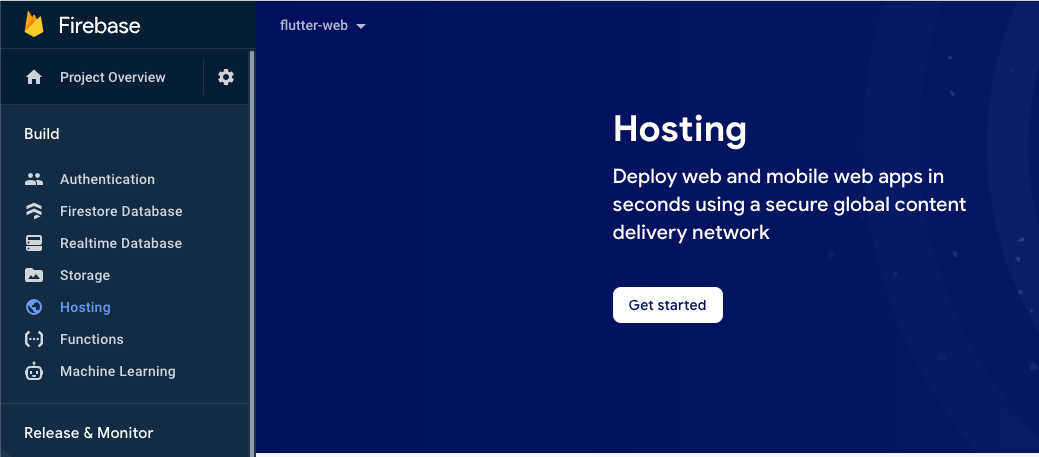
Sau khi tạo xong thì chọn vào project vừa chọn thôi! Tại menu bên trái chọn vào Hosting và Get started lên thôi

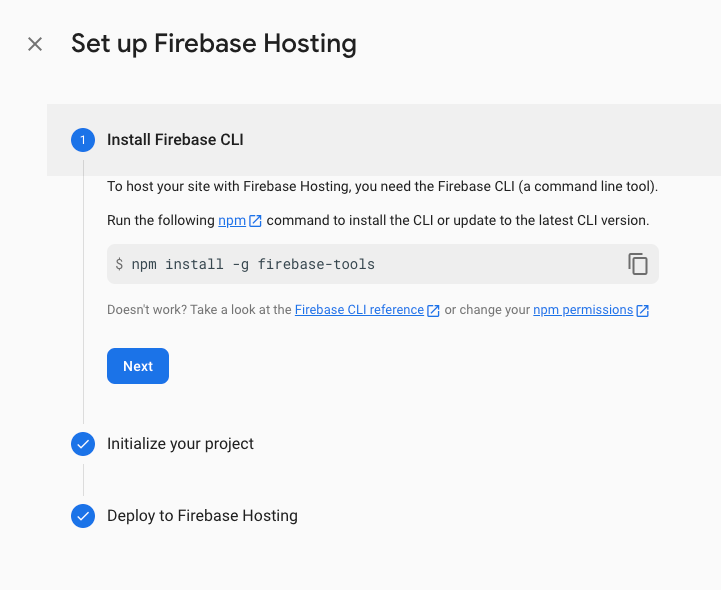
Tại bước tiếp theo thì chúng ta next next thôi

Vậy là tạm thời xong 1 phần rồi. Tiếp theo sẽ đến phần config và deploy.
Bước 1: Cài đặt Firebase CLI
Cài NodeJS để có thể chạy npm nha. Cài xong thì mở Terminal lên rồi gõ lệnh vào.
npm install -g firebase-tools
Với Mac có thể cài HomeBrew sau đó chạy lệnh
brew install --cask firebase-admin
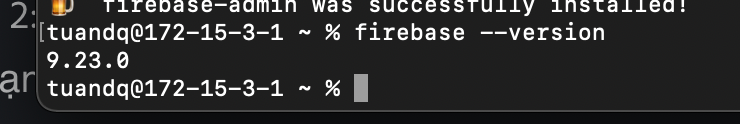
Sau khi chạy xong thì chạy lệnh
firebase --version
xem đã ok chưa nhé

Như này chẳng hạn nè. Tuỳ version nhé!
Bước 2: Initialize your project
Đầu tiên login vào firebase cái đã nhể. Vẫn để Terminal or ở Terminal mới rồi gõ lệnh
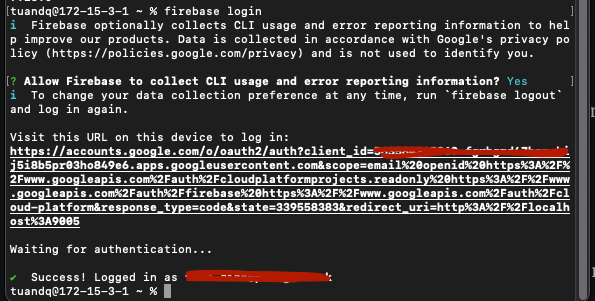
firebase login
Rồi làm theo hướng dẫn hiển thị ở Terminal nhé.

Như này chẳng hạn
Giờ khởi tạo dự án thôi. Tại Terminal cd đến thư mục muốn lưu dự án. Sau đó chạy lệnh
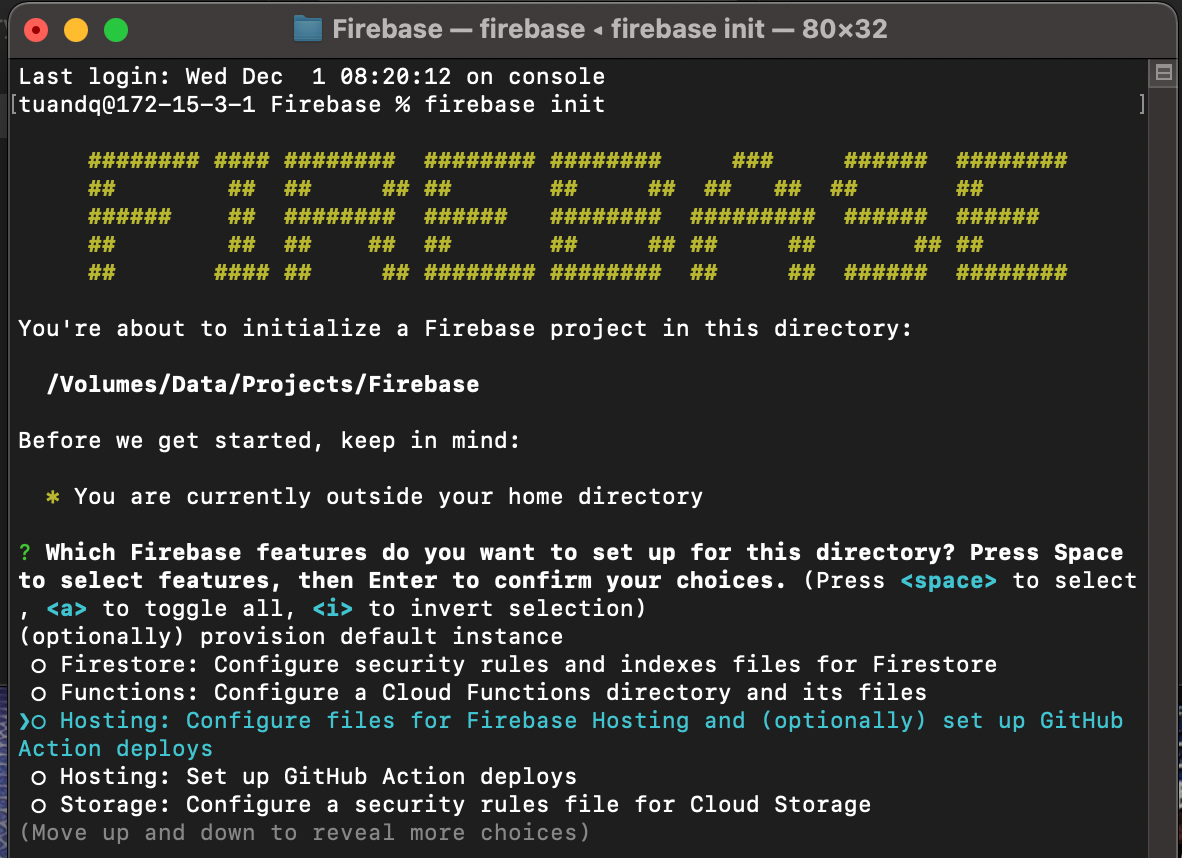
firebase init

Tuỳ chọn nhé. Mình đang hướng dẫn với hosting nên mình chọn Hosting thôi. Ấn SPACE để chọn mục cần làm. Enter cái nhẹ để sang bước tiếp nào.
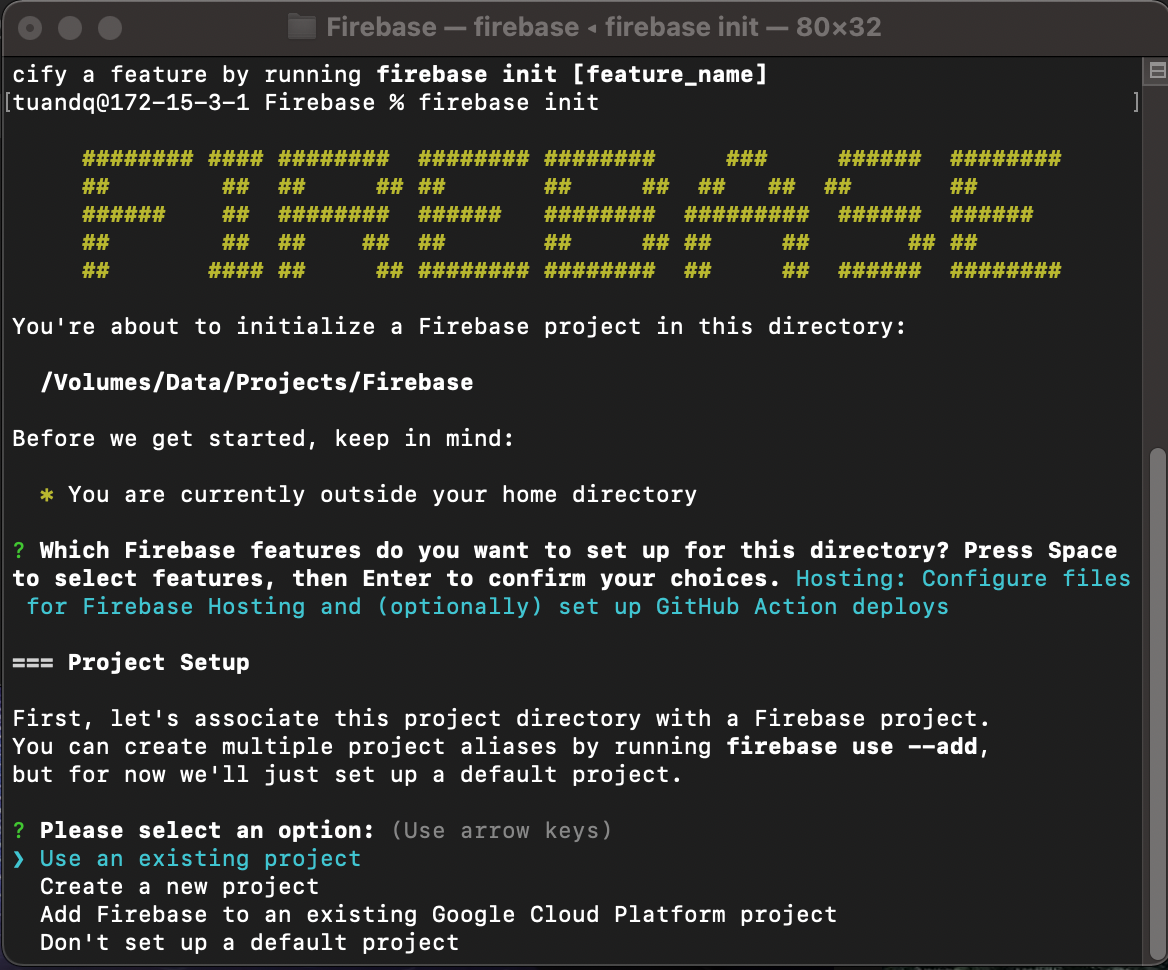
Tại bước tiếp nó sẽ hỏi xem bạn muốn tạo mới hay chọn dự án có sẵn. Do mình đã tạo dự án trước đó nên mình chọn User an existing project nhé

Enter để đi tiếp, tại đây bạn chọn project đã tạo trước đó và Enter. gõ "public" và enter tiếp. Các bước tiếp theo tuỳ sử dụng của bạn mà chọn nhé.
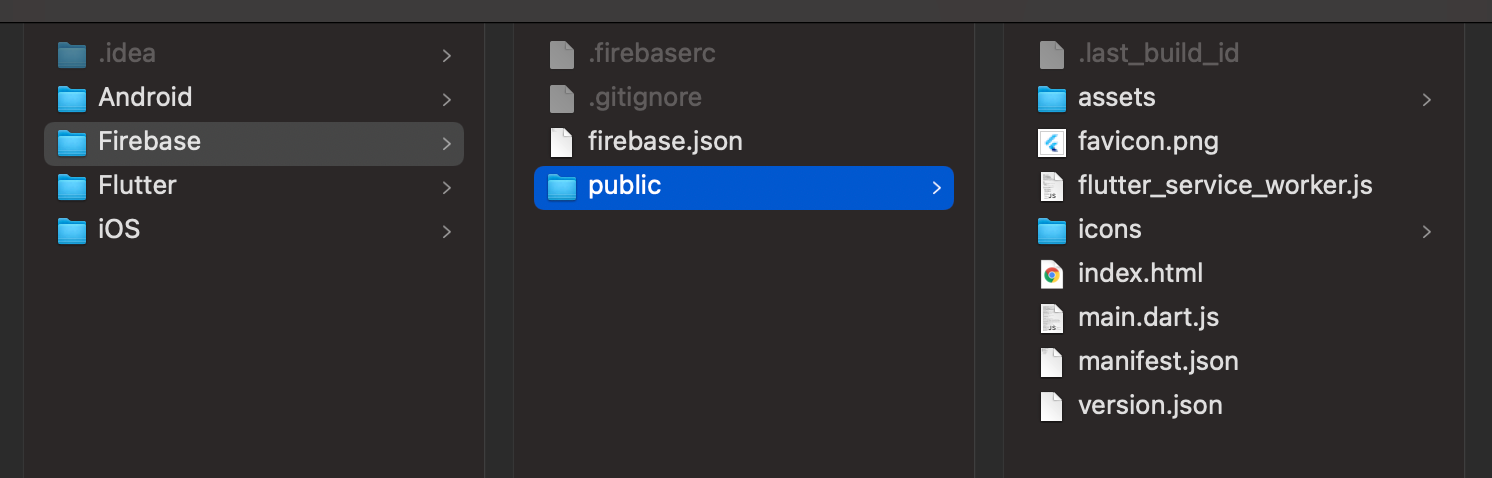
Tại thư mục dự án sẽ sinh ra thư mục public và 1 số file khác nhau. Giờ chúng ta sẽ coppy dự án web của chúng ta vào thư mục public

Trở lại với Terminal trước đó chúng ta gõ dòng lệnh
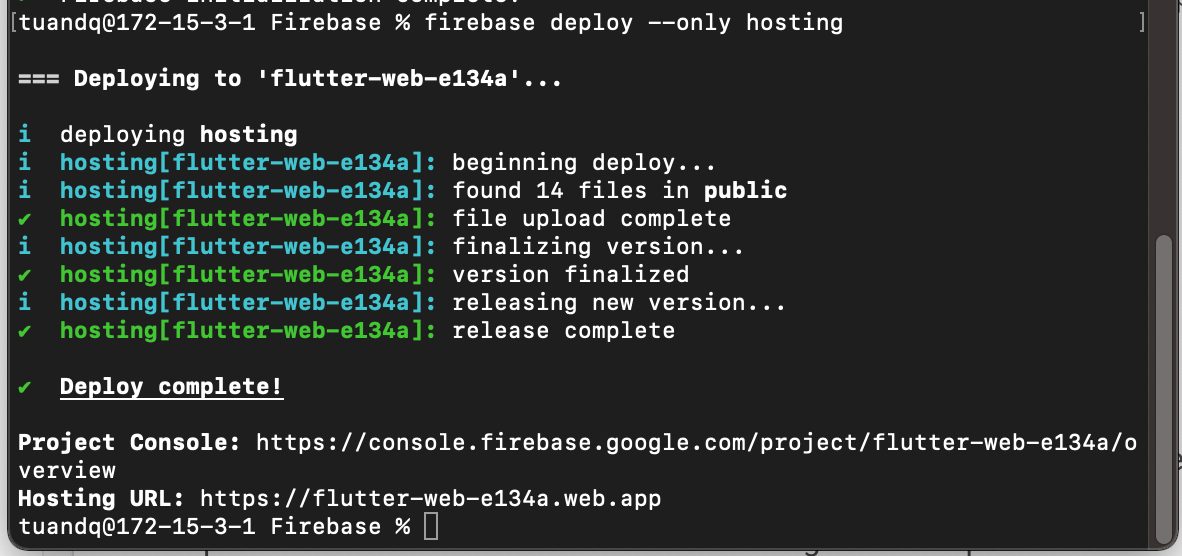
firebase deploy --only hosting
Sau đó chờ đợi thôi!


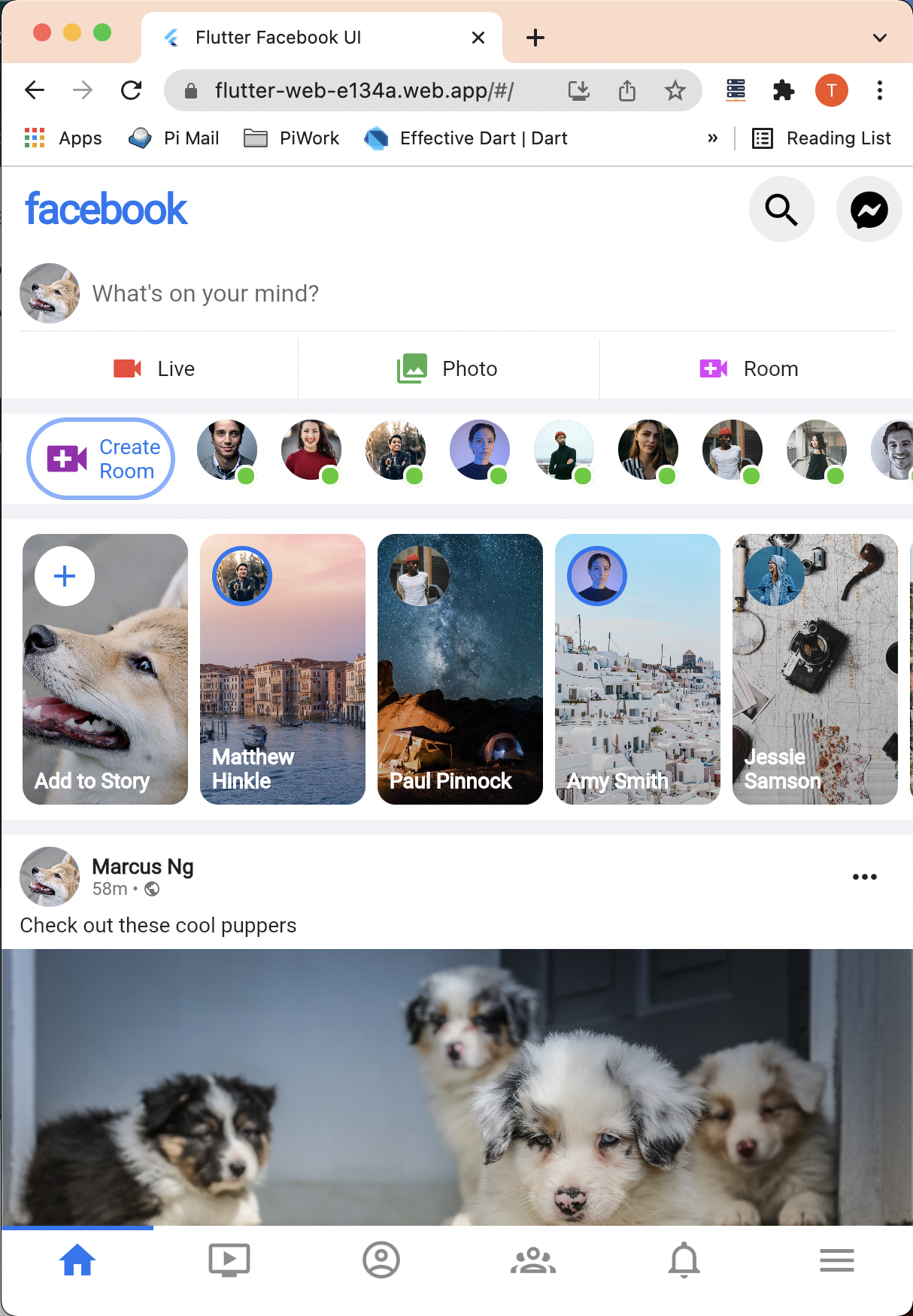
Thành công rồi. Phần Hosting URL là địa chỉ để truy cập vào web!
Trong bài sau mình sẽ hướng dẫn làm tiếp phần config trỏ domain từ google domain vào hosting! Các bạn đợi nhé! ^^