Ghost hướng dẫn sử dụng editor cho tụi dev

Mở đầu
Blog của PiraGo đa phần là các bài blog về kỹ thuật. Vì vậy mình viết bài viết này để hướng dẫn mọi người sử dụng các thủ thuật trong Ghost để có phong cách blog kỹ thuật pro hơn, hịn hơn.
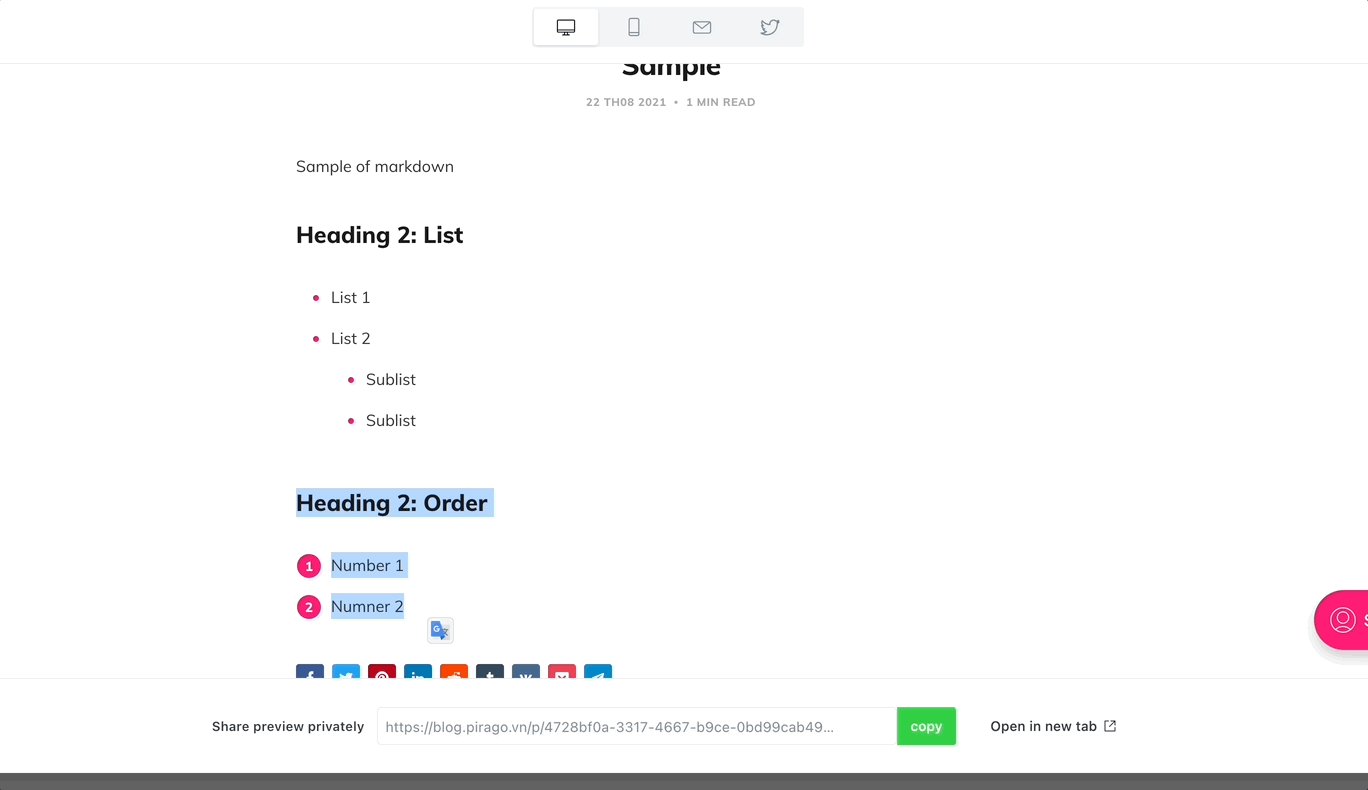
Markdown
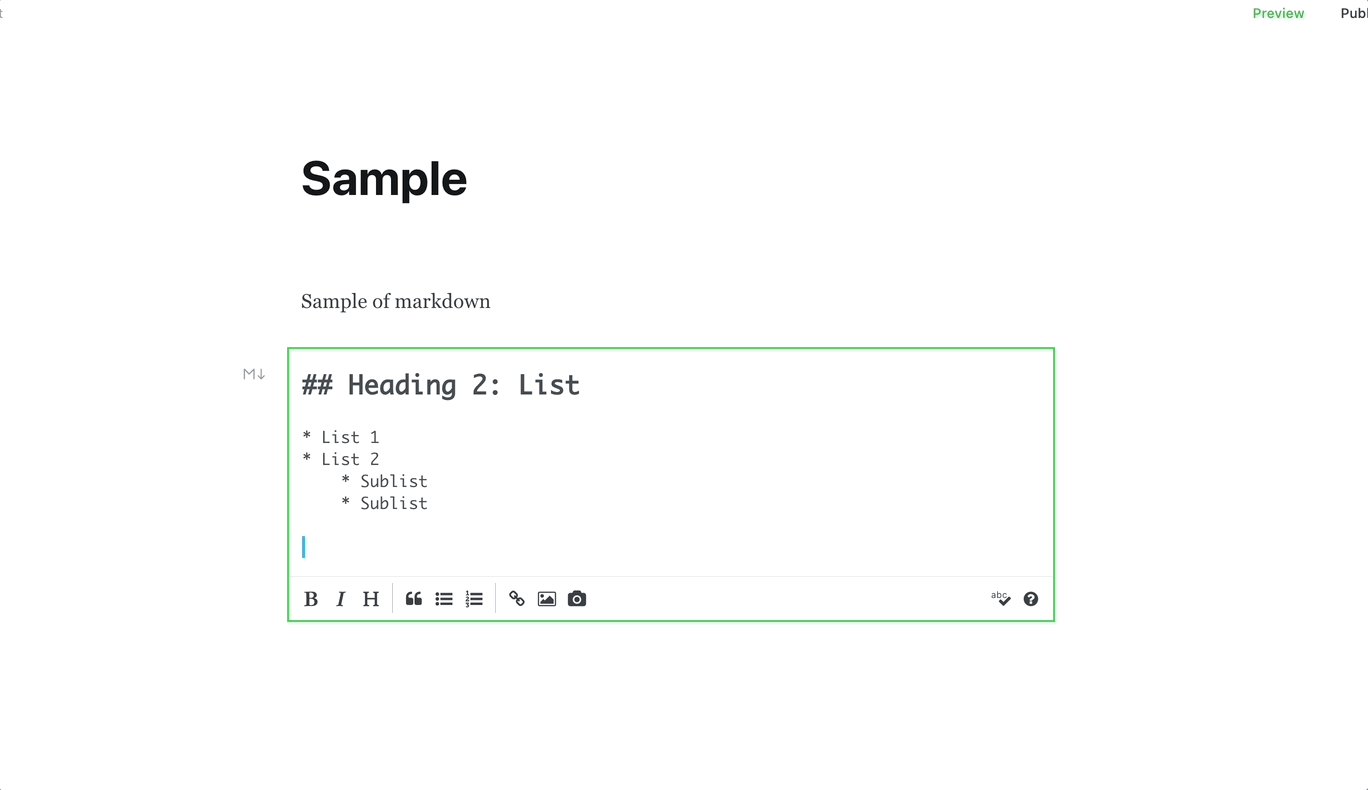
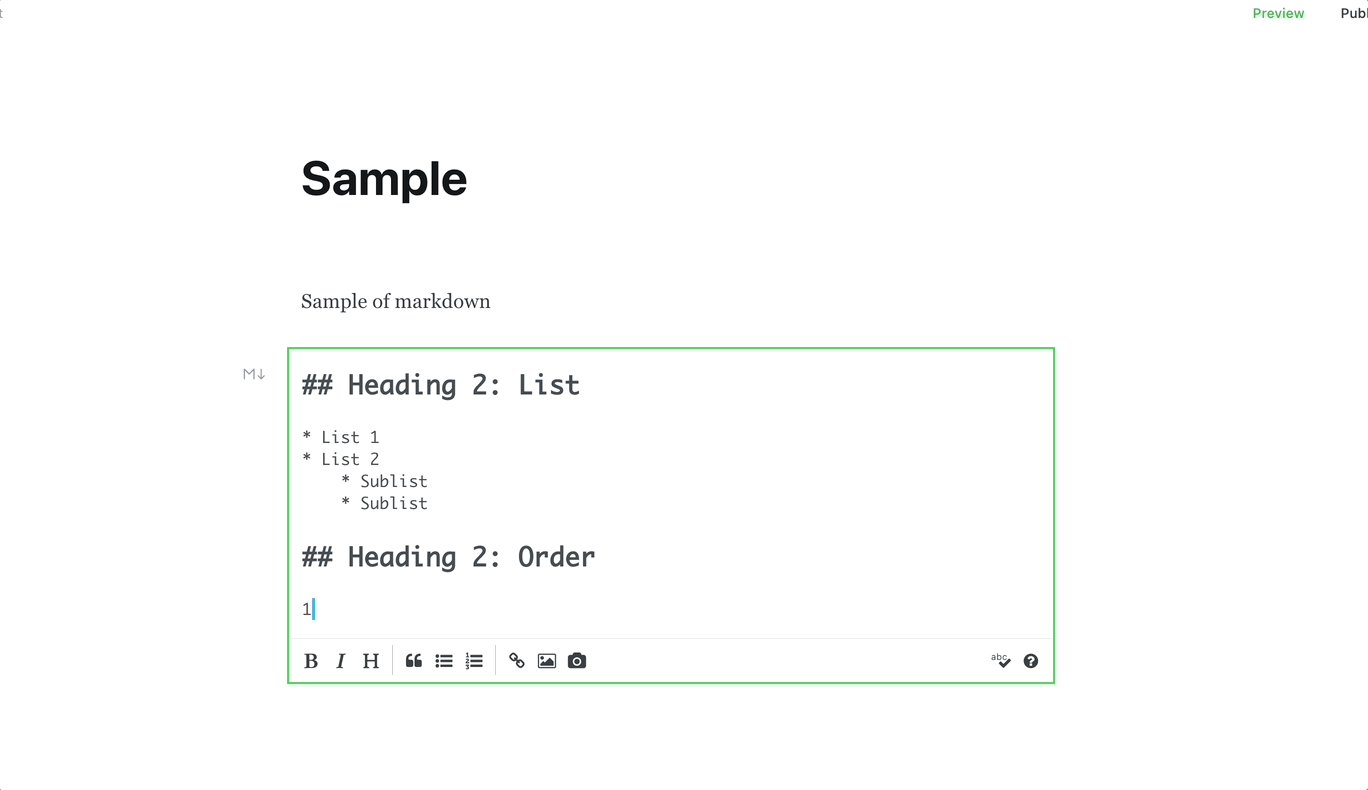
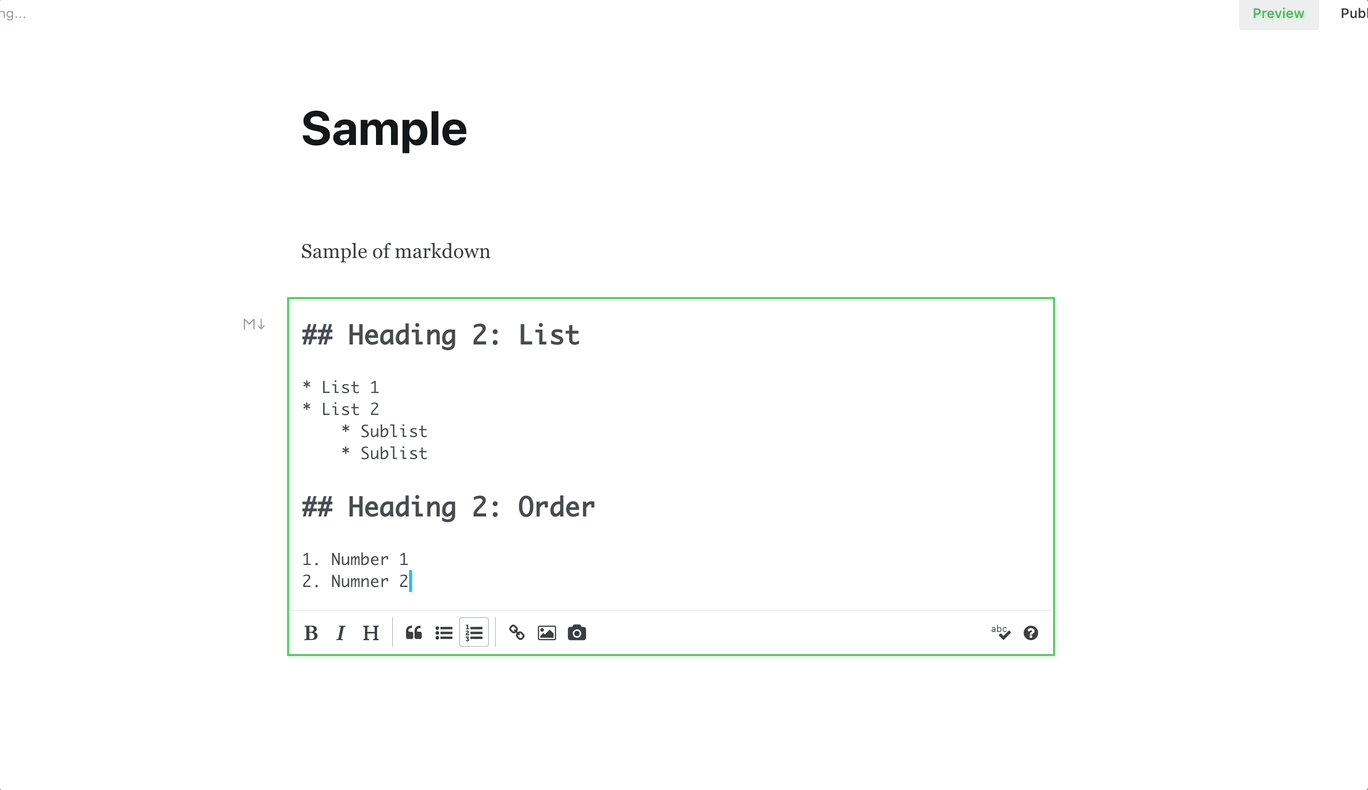
Với các bạn đã quen viết phong cách của Markdown bạn có thể dùng syntax chuẩn của Markdown để viết blog. Để dùng syntax Markdown bạn tham khảo gif dưới đây

Syntax và phím tắt các bạn có thể tham khảo thêm tại link sau
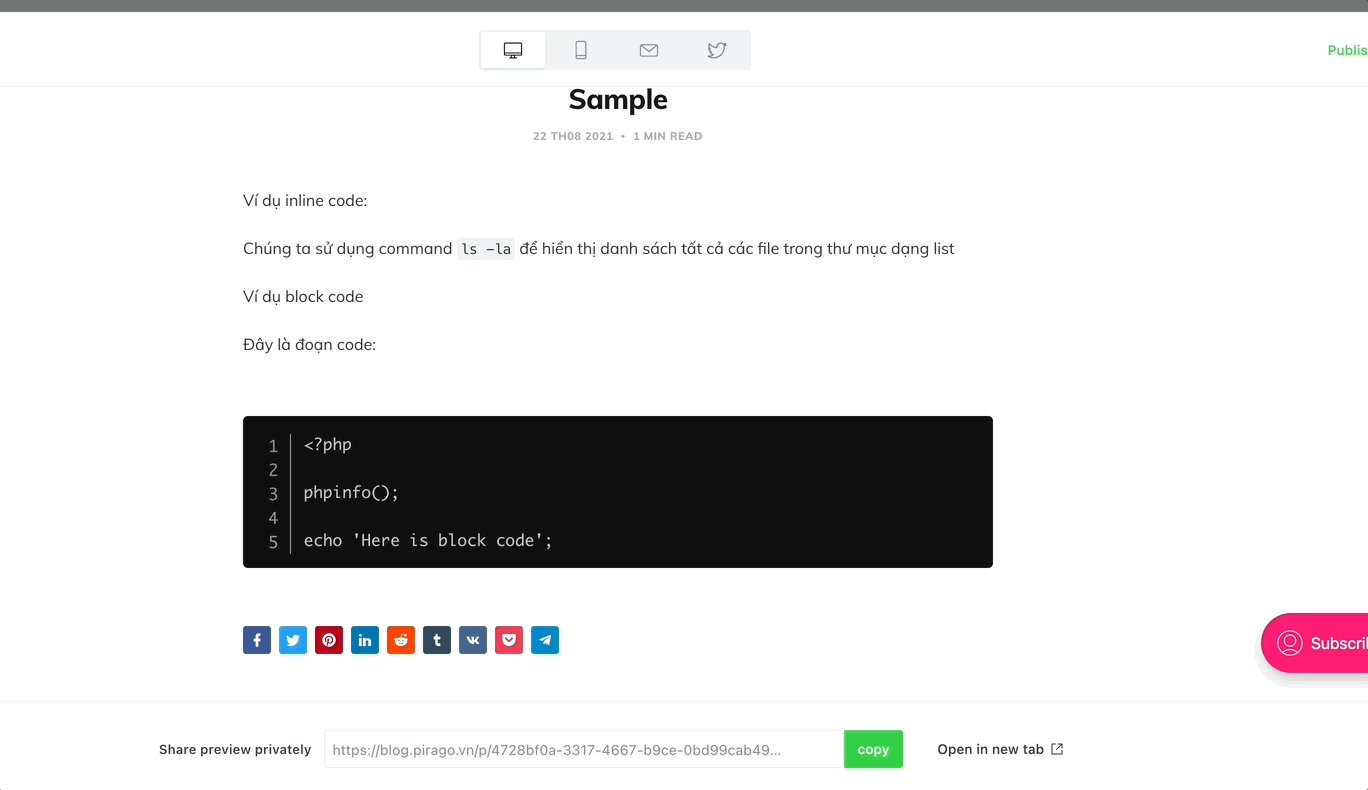
Phần không thể thiếu đó là nhúng code, script
Template code hiện tại của blog
Hiện tại template hiển thị code của PiraGo đang dùng các plugin của Prism.js để hiển thị code trông ngầu hơn. Các chức năng hiện có bao gồm
- Template code đang sử dụng: Tomorrow Night -> style code trông kiểu Vintage :D
- Hiển thị line number của đoạn code
- Hiển thị button copy trên script (góc trên bên phải)
- Hiển thị ngôn ngữ của script (góc trên bên phải)
Các bạn có thể xem kỹ các phần hướng dẫn về nhúng code phía dưới để hiểu rõ cách làm hơn nhé.
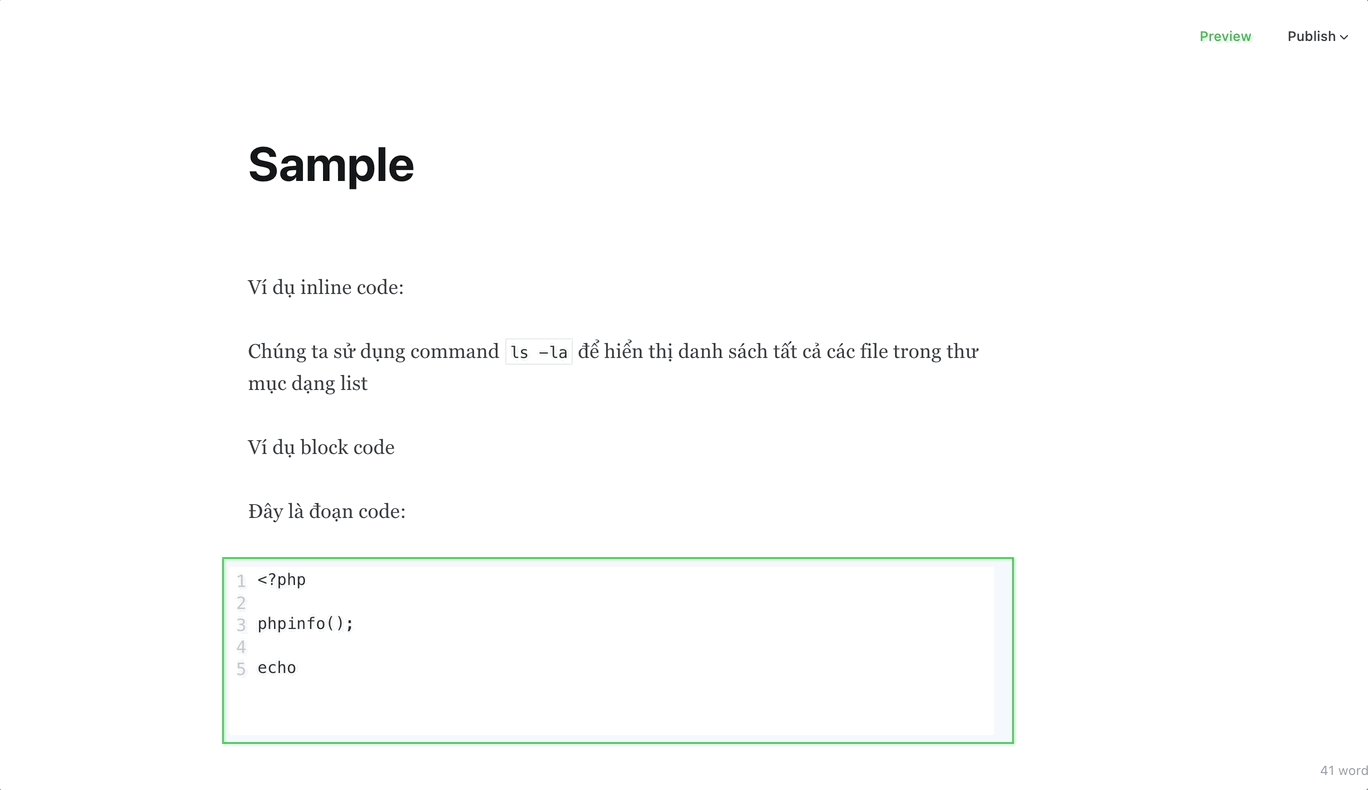
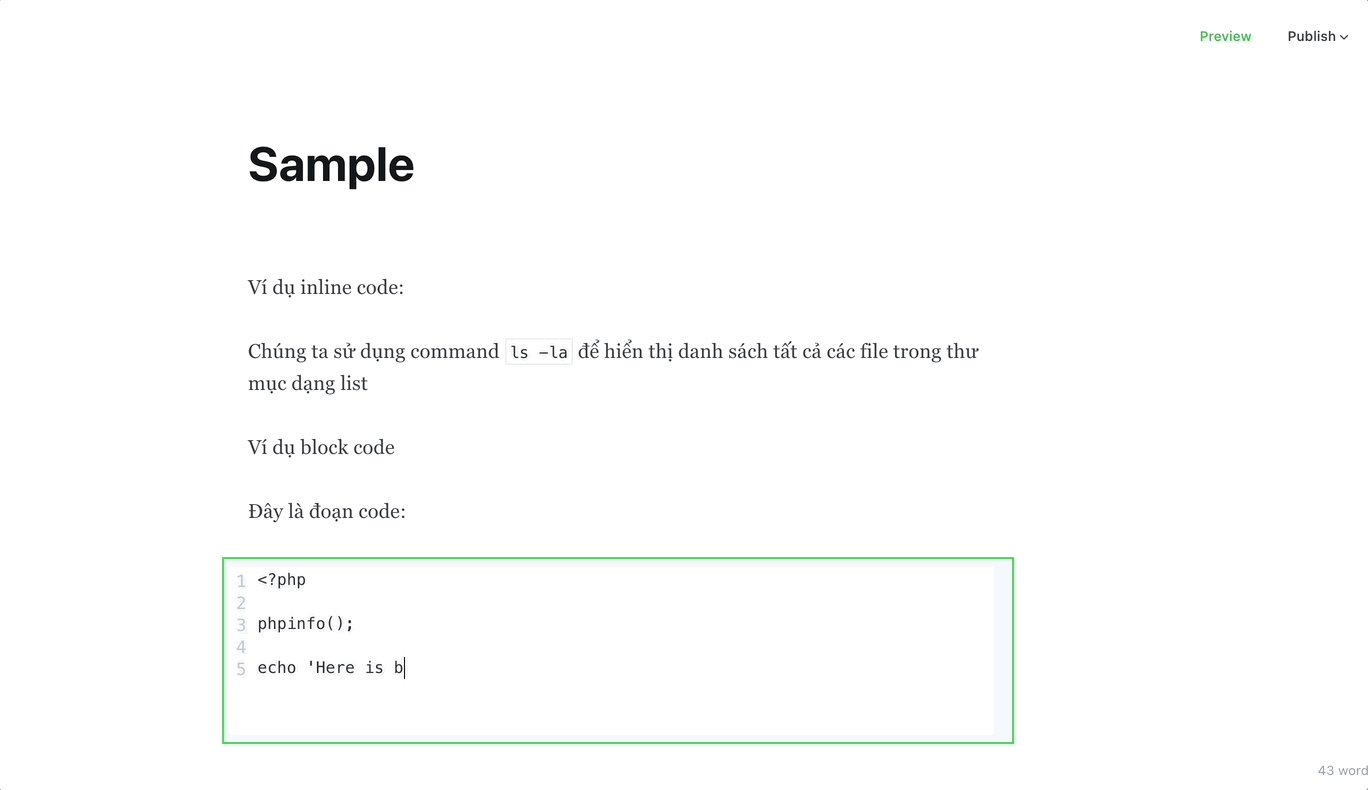
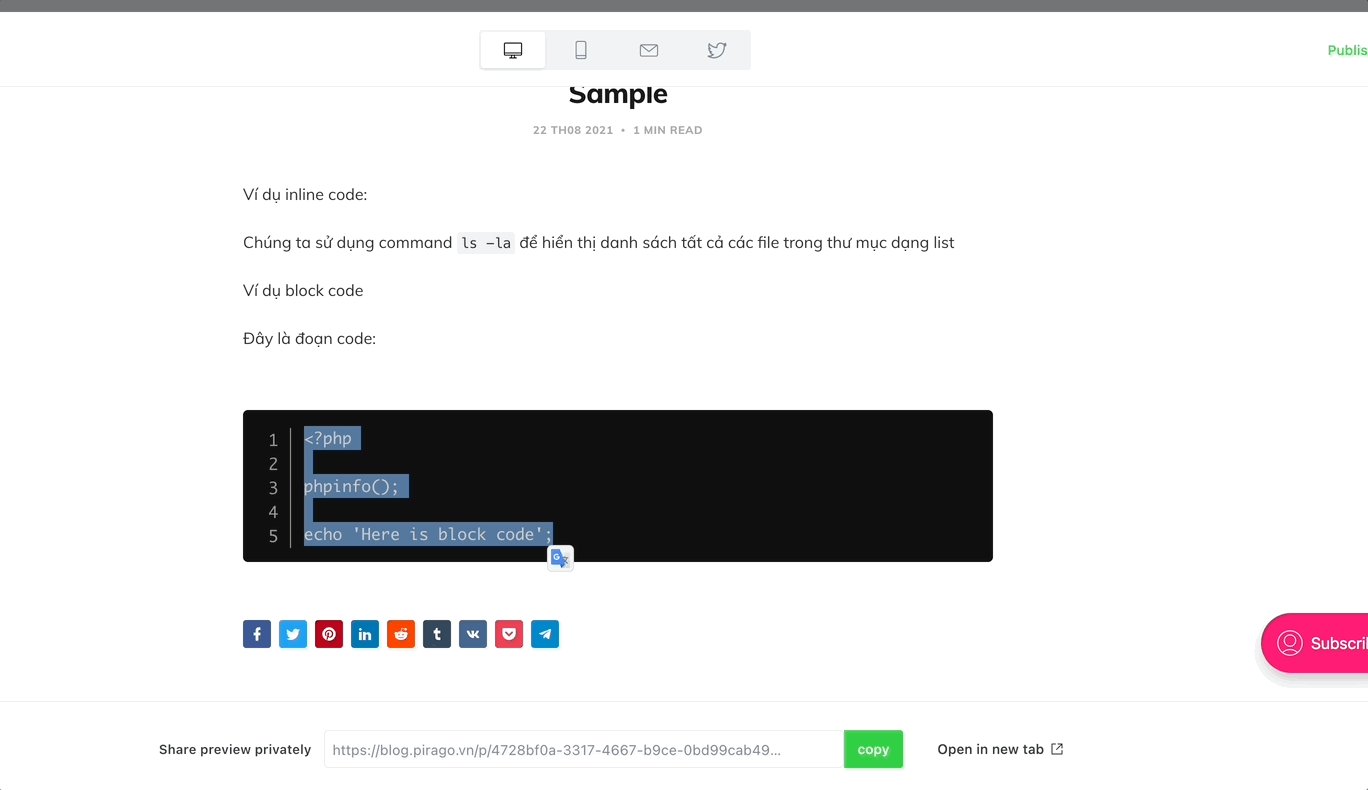
Chèn code
Ghost hỗ trợ 2 kiểu là
- In-line code: code trên 1 dòng -> thường để chỉ 1 command, 1 function, 1 thuộc tính,... mà chỉ cần gói gọn trong 1 dòng.
- Block-code: 1 đoạn code nhiều dòng
Cách nhúng code mọi người tham khảo trong gif sau đây nhé

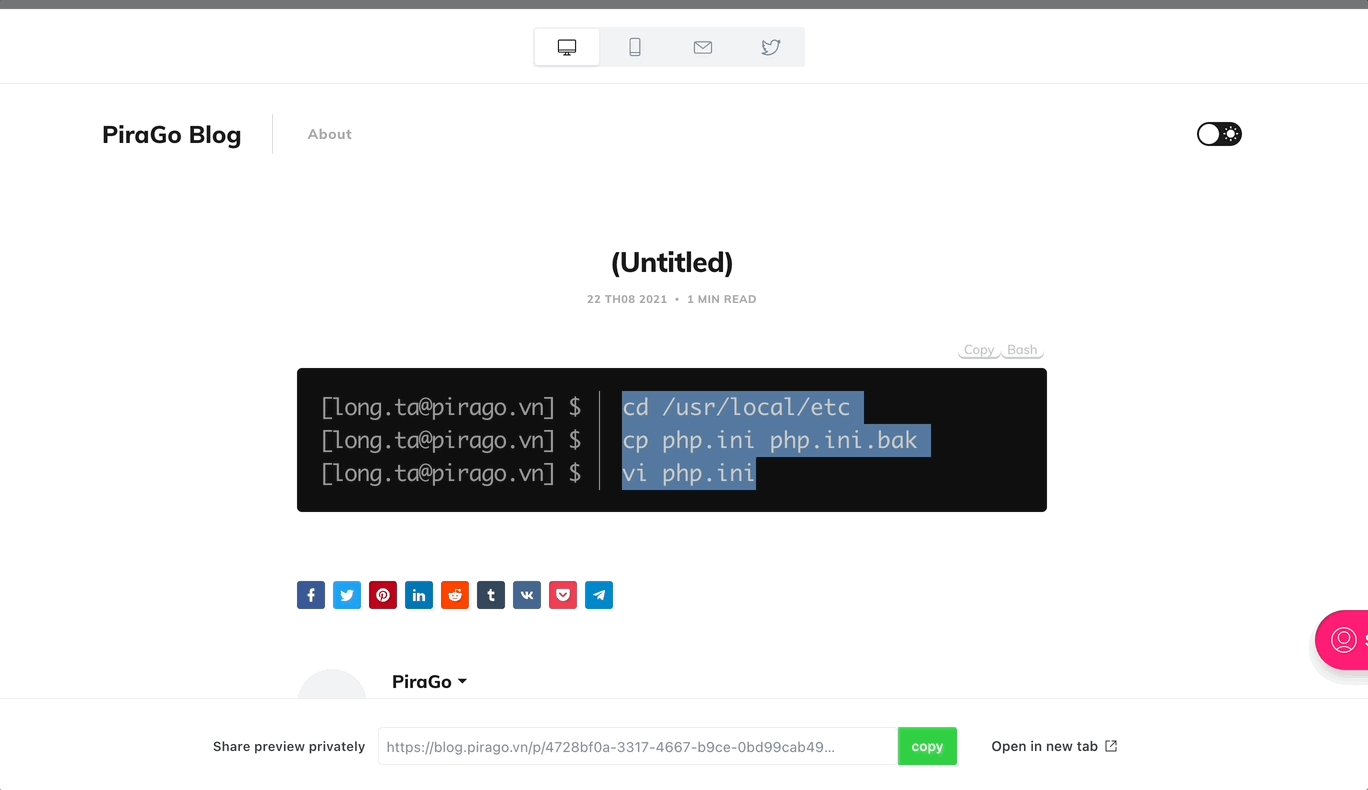
Command line
cd /usr/local/etc
cp php.ini php.ini.bak
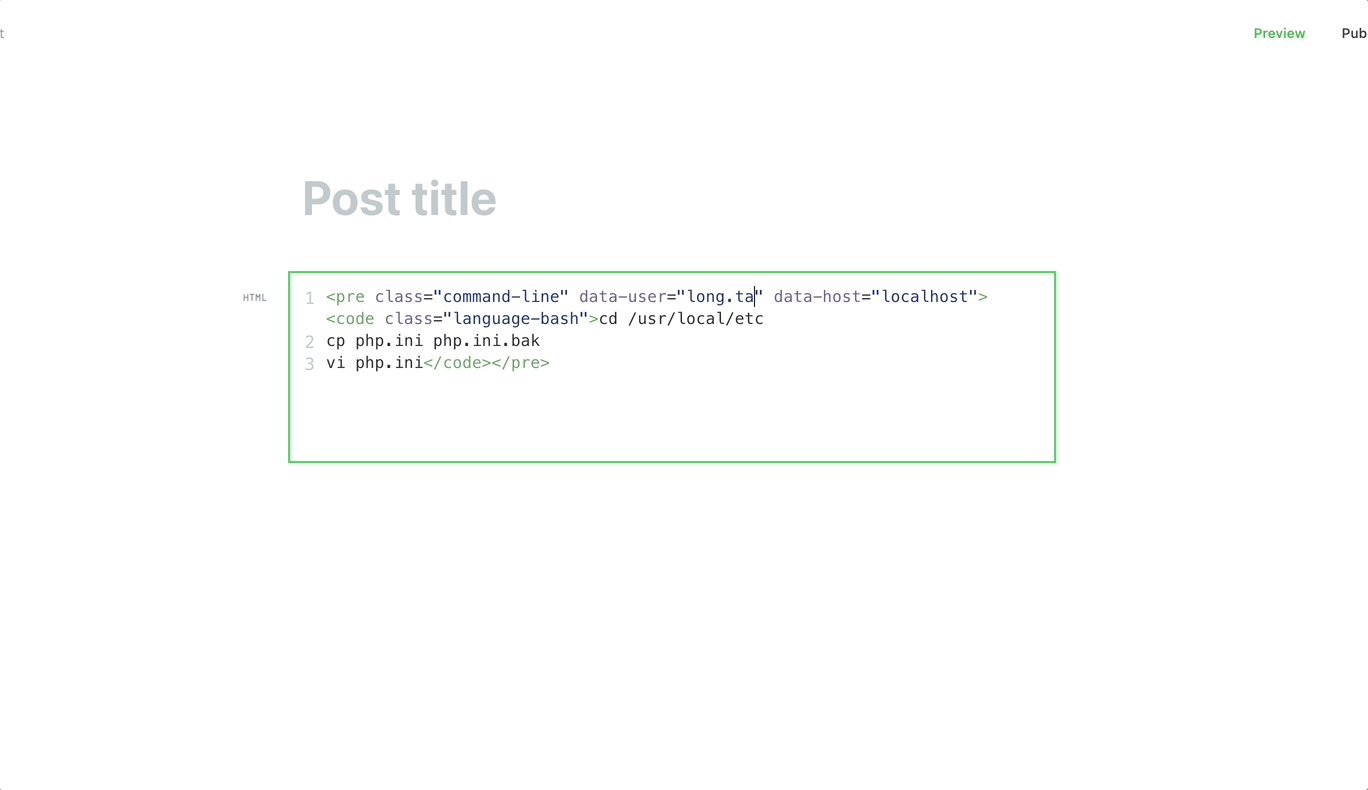
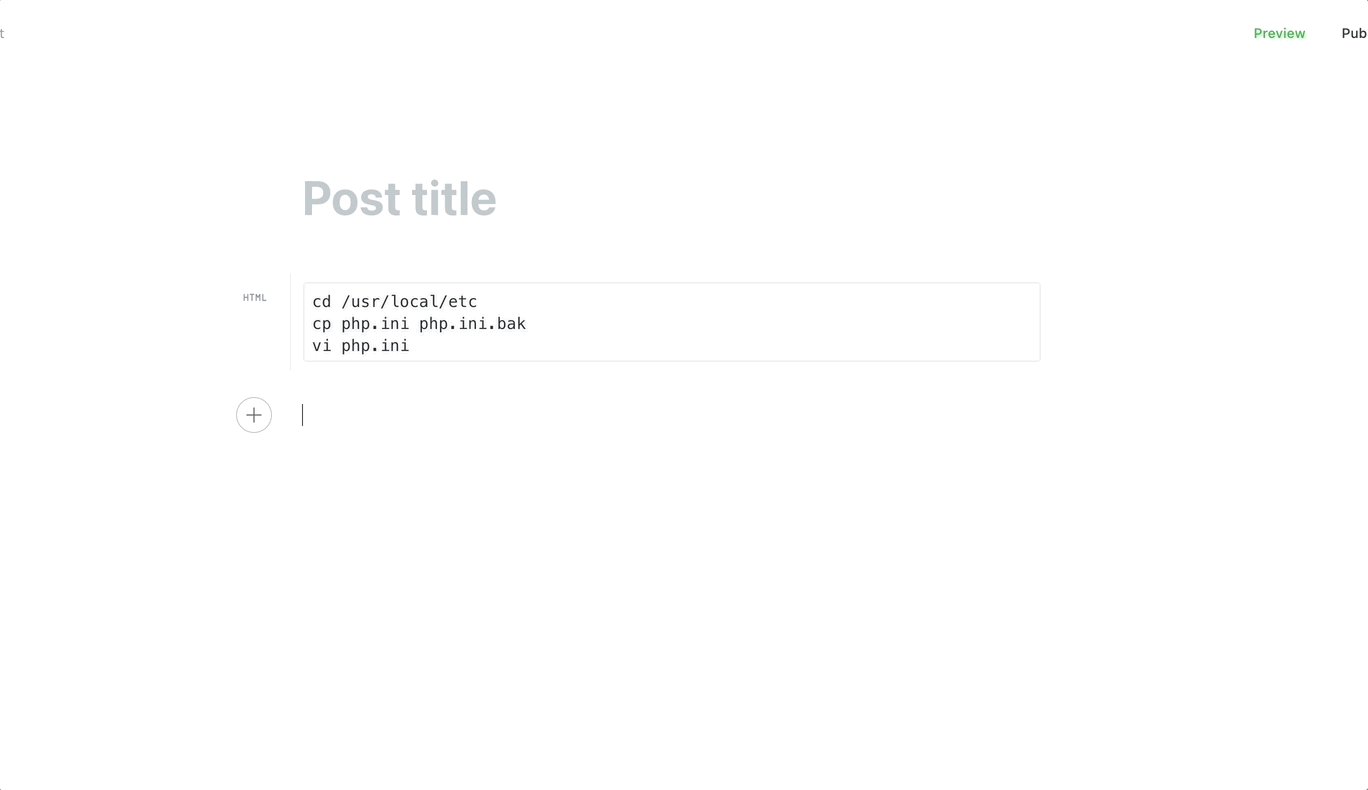
vi php.iniĐể hiển thị được như trên thì trên ghost mình sẽ dùng thẻ html với nội dung như dưới đây
<pre class="command-line" data-user="root" data-host="localhost"><code class="language-bash">cd /usr/local/etc
cp php.ini php.ini.bak
vi php.ini</code></pre>Cần có
class="command-line": cố địnhdata-user="root": hiển thị userdata-host="localhost": hiển thị host
Xem gif sau để hiểu rõ hơn nhé

Nâng cao 1: data-ouput
Với thuộc tính data-output ta có thể chỉ định dòng nào là output của command. Ví dụ ta muốn hiển thị kết quả của 1 command như sau:
pwd
/usr/home/chris/bin
ls -la
total 2
drwxr-xr-x 2 chris chris 11 Jan 10 16:48 .
drwxr--r-x 45 chris chris 92 Feb 14 11:10 ..
-rwxr-xr-x 1 chris chris 444 Aug 25 2013 backup
-rwxr-xr-x 1 chris chris 642 Jan 17 14:42 deployĐoạn script trên là kết quả của 2 command pwd và ls -la để có thể hiển thị được format như trên ta dùng thuộc tính data-output để thiết lập dòng nào là dòng hiển thị output (kết quả) của command. Đoạn script html đầy đủ để show được như trên là
<pre class="command-line" data-user="chris" data-host="remotehost" data-output="2, 4-8"><code class="language-bash">pwd
/usr/home/chris/bin
ls -la
total 2
drwxr-xr-x 2 chris chris 11 Jan 10 16:48 .
drwxr--r-x 45 chris chris 92 Feb 14 11:10 ..
-rwxr-xr-x 1 chris chris 444 Aug 25 2013 backup
-rwxr-xr-x 1 chris chris 642 Jan 17 14:42 deploy</code></pre>như trên ta thấy data-output="2, 4-8" có nghĩ là dòng 2 và dòng từ 4->8 là output kết quả của command
Link tham khảo thêm: LINK
Hiển thị cấu trúc thư mục như command tree
root_folder/
|-- a first folder/
| |-- holidays.mov
| |-- javascript-file.js
| `-- some_picture.jpg
|-- documents/
| |-- spreadsheet.xls
| |-- manual.pdf
| |-- document.docx
| `-- presentation.ppt
| `-- test
|-- empty_folder/
|-- going deeper/
| |-- going deeper/
| | `-- going deeper/
| | `-- going deeper/
| | `-- .secret_file
| |-- style.css
| `-- index.html
|-- music and movies/
| |-- great-song.mp3
| |-- S01E02.new.episode.avi
| |-- S01E02.new.episode.nfo
| `-- track 1.cda
|-- .gitignore
|-- .htaccess
|-- .npmignore
|-- archive 1.zip
|-- archive 2.tar.gz
|-- logo.svg
`-- README.mdNhìn hay phết đúng ko. Muốn hiển thị như trên khi insert đoạn output của command tree -F vào và chọn ngôn ngữ là treeview thì sẽ show được giao diện như trên.
Hướng dẫn cài tree command
- Windows: đã có sẵn thì phải
- Mac: dùng command sau để install
brew install tree
Chốt
Hy vọng bài viết sẽ cho mọi người biết thêm nhiều chiêu để làm cho bài blog của mình trông xịn sò hơn, ngầu hơn.
