Hướng dẫn sử dụng công cụ kiểm thử giao diện

- Không biết về UI/UX sẽ ảnh hưởng như thế nào đối với công việc kiểm thử phần mềm
- Bạn sẽ dễ bỏ qua những sai xót nhỏ chẳng hạn như màu sắc, tỉ lệ giữa các element
- Bạn sẽ không hiểu ý đồ và không có cái nhìn tổng quan cho từng phần trong thiết kế.
- Bạn sẽ cảm thấy miễn chạy tốt chức năng, có thể chấp nhận việc tuỳ biến design hoặc tuỳ biến chức năng dẫn đến sản phẩm cuối cùng không giống hoặc chỉ hao hao giống.
- Bộ testcase của bạn sẽ nghèo nàn nếu không hiểu được thói quen của người dùng cho chức năng của từng giao diện đó
2. Có hiểu biết về UI/UX sẽ có những tác dụng gì đối với công việc kiểm thử phần phềm
- Giúp bạn suy nghĩ theo hướng làm thế nào để người dùng dễ sử dụng nhất, từ đó sẽ làm chủ được sản phẩm.
- Bộ testcase của bạn sẽ đa dạng hơn
- Tránh những testcase được developer coi là "không giống ai" từ đó mối quan hệ giữa dev và test cũng được cải thiện.
3. Tại sao cần kiểm thử GUI?
Trước hết, chúng ta phải hiểu test UI là gì? UI testing là một phương thức test thông qua giao diện người dùng (User Interface). Khái niệm này không có gì xa lạ cả, chúng ta vẫn thường xuyên thực hiện UI Testing một cách thủ công, bằng cách chạy app và dùng tay nhấn vào các đối tượng như button, textfield, tableview,... trên app. Tuy nhiên phương thức test thủ công như cách chúng ta vẫn làm không phải là một cách làm hay. Bạn có thể nhớ và test lại một số chức năng mà bạn nghi ngờ rằng phần bạn sửa trước đó sẽ làm ảnh hưởng; tuy nhiên bạn sẽ bỏ qua một số chức năng mà mà bạn cho rằng không bị ảnh hưởng. Hơn nữa để lặp đi lặp lại hành động test các chức năng trên giao diện này đôi khi khá mất thời gian. Vậy tại sao không để máy tính làm thay mình, trong khi ngồi nhâm nhi tách cà phê nhỉ. Vâng, đó chính là lý do UI Testing ra đời.
Đây là một phương thức test tương đối đơn giản, chỉ thao tác trên hệ thống để nhằm đảm bảo xem nó có hoạt động đúng một chức năng nhất định nào không.
Người dùng không có kiến thức chuyên sâu về phần mềm / ứng dụng. Cái mà họ quan tâm đầu tiên sẽ là giao diện của ứng dụng hay sản phẩm. Nếu người dùng không thoải mái với giao diện hoặc nhận thấy ứng dụng thật khó để sử dụng tất nhiên người dùng sẽ không có lý do để tiếp tục sử dụng ứng dụng đó nữa.
Đó là lý do tại sao GUI là một vấn đề đáng lo ngại và cần phải thực hiện kiểm tra thích hợp để đảm bảo rằng GUI không có lỗi.
Khi bắt đầu thực hiện Kiểm Thử cho Website, ngoài việc chú ý đến chức năng của hệ thống thì công việc của Tester cũng cần phải biết là Test giao diện hay còn được gọi là Test GUI để xác định giao diện đã hợp lý hay chưa.
- Giao diện có đẹp bắt mắt người dùng cộng thêm các chức năng hoạt động ổn định thì khi đó dự án mới được coi là thành công. Thế nên, Test GUI là một phần không thể thiếu trong các dự án về website.
- Thông thường, một dự án về kiểm thử WEB thì sẽ có file thiết kế giao diện (desgin), từ file desgin psd sẽ cắt hình ảnh sang HTML được. File giao diện đó sẽ được chuyển sang cho đội test để test CSS. Vậy để Test giao diện cho Website thì làm như thế nào? Chúng ta sẽ lấy file design làm chuẩn cho việc test css khi test cần quan tâm đến một số điểm sau.
4. Giới thiệu công cụ
Hôm nay, mình sẽ giới thiệu cho mọi người một công cụ tiện ích trên google chrome chuyên dùng để test giao diện.
_ Bước 1: Tải công cụ này về máy tính của bạn https://chrome.google.com/webstore/detail/perfectpixel-by-welldonec/dkaagdgjmgdmbnecmcefdhjekcoceebi?hl=vi
_ Bước 2: Click add to chrome
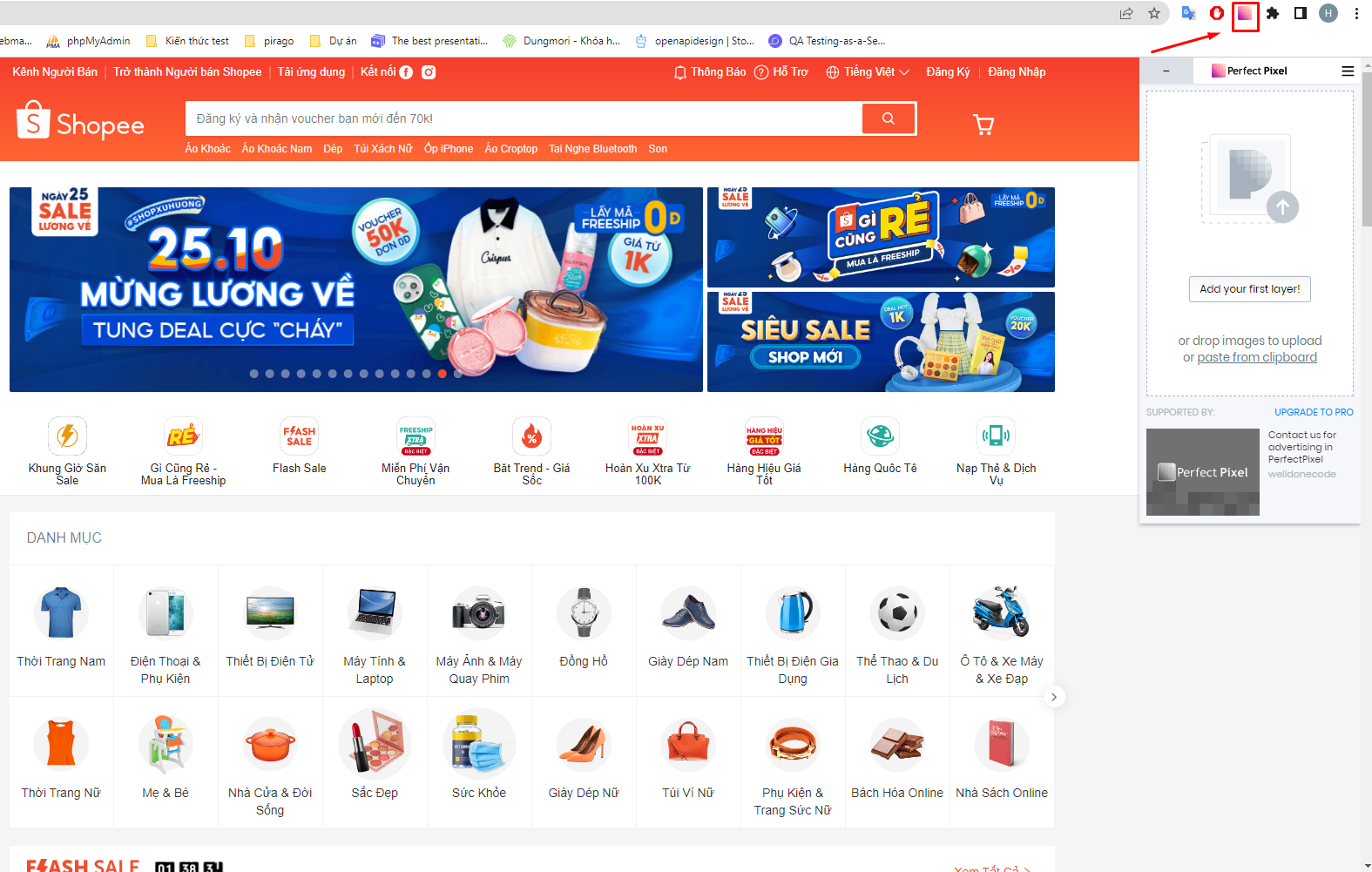
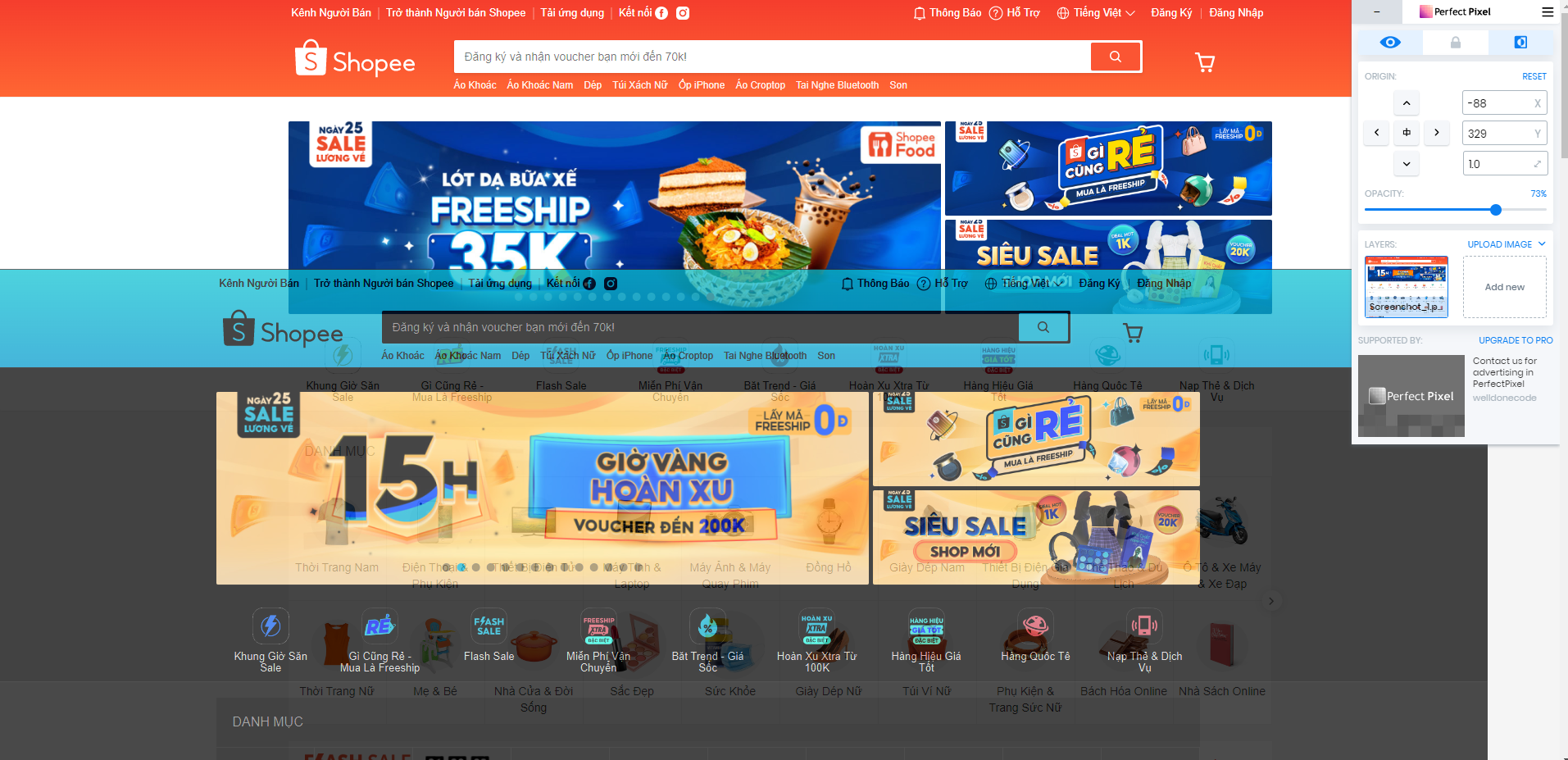
_ Bước 3: Click icon trên thanh công cụ của google để hiện lên màn perfect pixel

_ Bước 4: Click button Add your first layer để tải 1 ảnh HTML lên

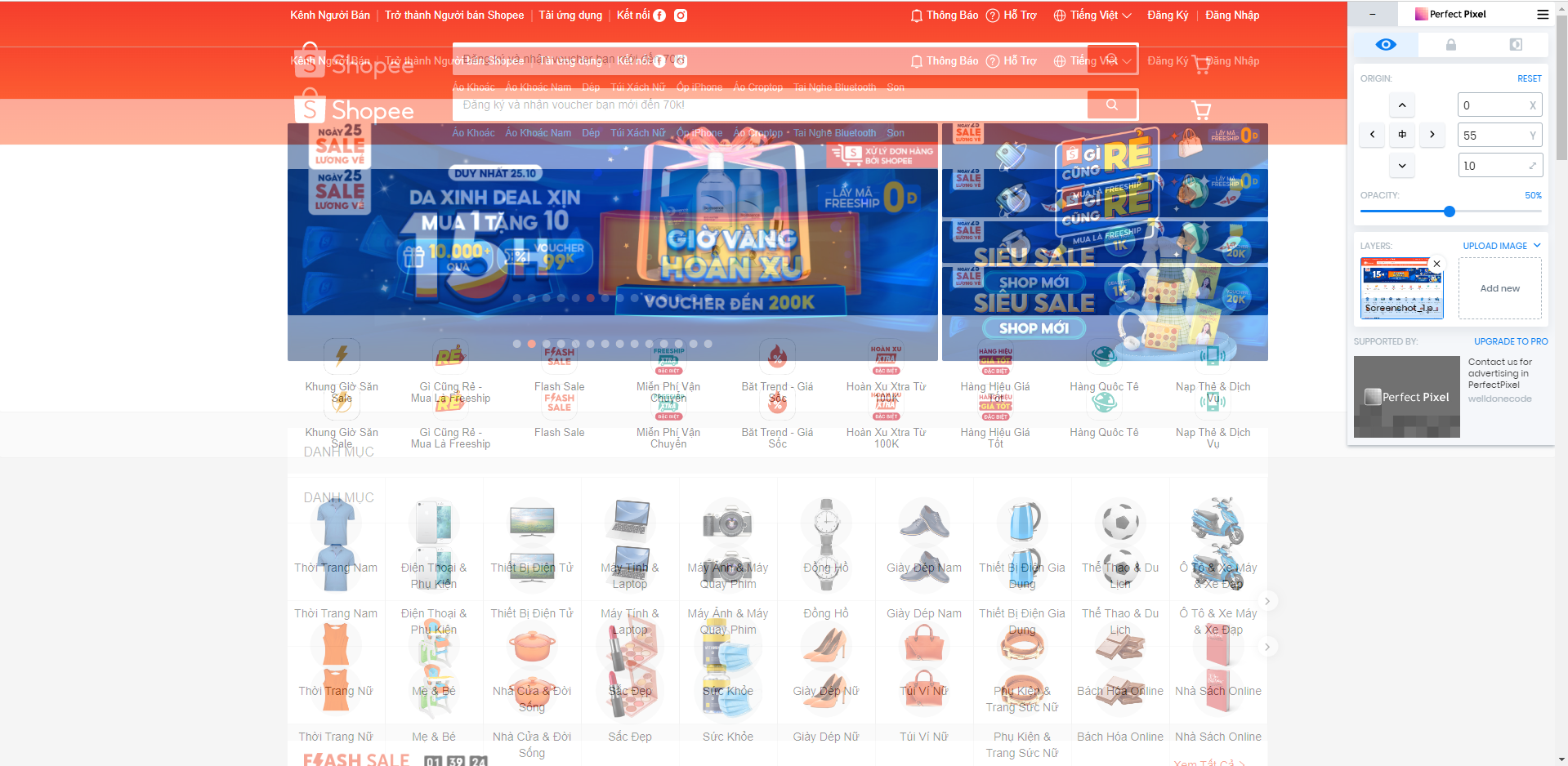
_ Bước 5: Một vài thông sốtrong màn hình:
+ Show/Hide overlay

+ Lock/Unlock overlay

+ Hiển thị màu âm bản


+ Chỉnh opacity

+ Chỉnh vị trí layout trên màn hình
↑ - Move overlay up
↓ - Move overlay down
← - Move overlay left
→ - Move overlay right
Shift + ↑, ↓, ←, → - Move overlay with 10x speed

+ Một số chức năng khác của công cụ:
Kéo thả nhiều file lên, paste URL, paste từ clip board
Nhấn đúp vào tiêu đề để phóng to/thu nhỏ cửa sổ chính
_ Bước 6: Mọi người có thể điều chỉnh layout để so sánh giao diện web của mình với file thiết kếxem đã đúng chuẩn chưa nhé.
Thông qua bài viết, mình mong mọi người có thể tự kiểm tra được giao diện một cách chuẩn xác nét đến từng pixel. Chúc mọi người thành công!