Một mẹo nhỏ khi sử dụng MediaQuery trong Flutter

Trong quá trình phát triển ứng dụng cho cả điện thoại và máy tính bảng, thông lệ tiêu chuẩn là phải có bố cục giao diện người dùng khác nhau cho các kích thước màn hình khác nhau để có trải nghiệm người dùng tốt hơn. Nếu người dùng có bộ tùy chọn cho các kích thước phông chữ khác nhau hoặc muốn cắt giảm hình ảnh động. Đây là lúc MediaQuery phát huy tác dụng, bạn có thể lấy thông tin về kích thước thiết bị hiện tại cũng như tùy chọn của người dùng và thiết kế bố cục của mình cho phù hợp. MediaQuery cung cấp chế độ xem cấp cao hơn về kích thước màn hình của ứng dụng hiện tại và cũng có thể cung cấp thông tin chi tiết hơn về thiết bị cũng như các tùy chọn bố cục của thiết bị. Trong thực tế, MediaQuery luôn ở đó. Nó có thể được truy cập một cách đơn giản bằng cách gọi MediaQuery.of trong phương thức xây dựng.
Từ đó, bạn có thể tra cứu tất cả các loại thông tin thú vị về thiết bị bạn đang chạy, như kích thước màn hình và xây dựng bố cục cho phù hợp. MediaQuery cũng có thể được sử dụng để kiểm tra hướng của thiết bị hiện tại hoặc có thể được sử dụng để kiểm tra xem người dùng đã sửa đổi kích thước phông chữ mặc định hay chưa. Nó cũng có thể được sử dụng để xác định xem các phần của màn hình có bị che khuất bởi giao diện người dùng hệ thống hay không, tương tự như tiện ích vùng an toàn.
MediaQuery là công cụ mạnh mẽ trong Flutter để xây dựng UI có các kích thước khác nhau, tuy nhiên việc sử dụng MediaQuery cũng tiềm ẩn nhiều vấn đề mà bạn không ngờ tới được.
Bắt đầu thôi nào
Đầu tiên mình sẽ khởi tạo 1 project Flutter cơ bản .

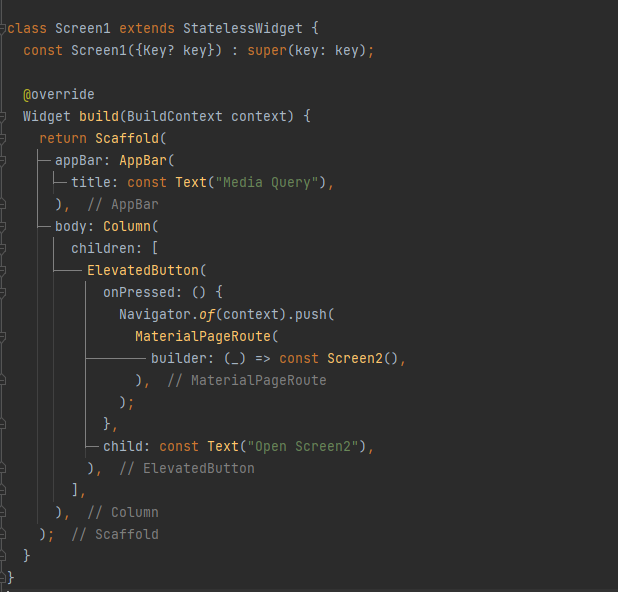
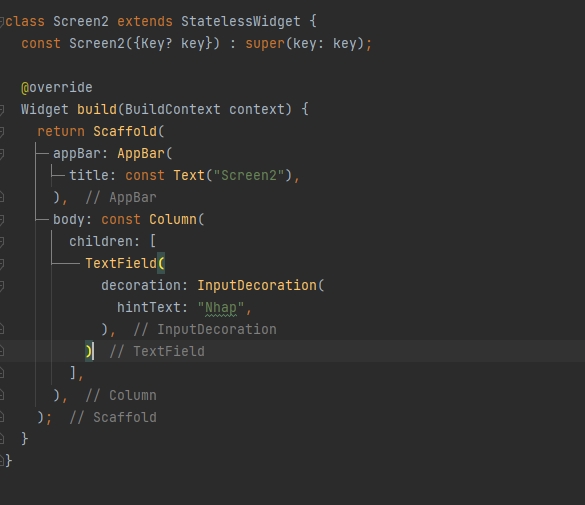
Tiếp đến bạn hãy tạo 2 màn hình Screen1 và Screen2. Màn hình Screen1 sẽ có 1 nút Button để di chuyển tới màn hình Screen2. Màn hình Screen2 sẽ có TextField cho phép người dùng nhập dữ liệu.


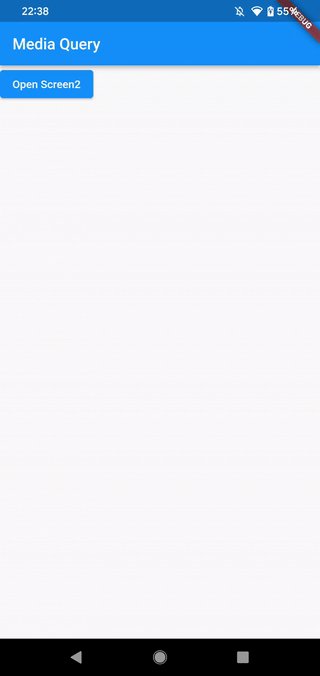
Giờ bạn hãy chạy ứng dụng của mình lên và xem kết quả nhé :

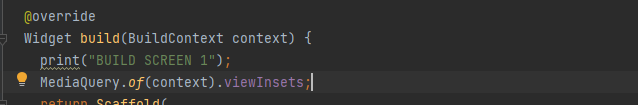
Tiếp đến trong Màn Screen 1 bạn hãy thêm 2 dòng sau:

Sau đó bạn hãy vào màn Screen 2 và nhập vào ô TextField như bên dưới :

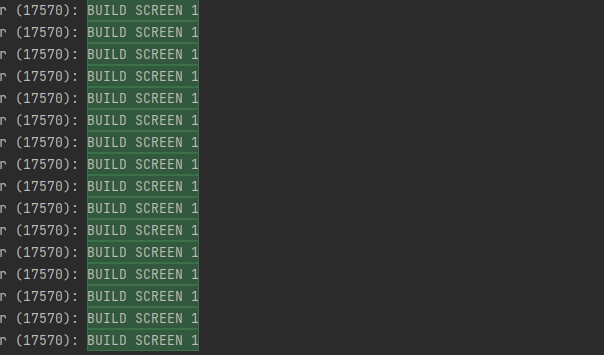
Giờ thì hãy xem Logcat có gì :

Mỗi lần chúng ta nhập dữ liệu tại màn Screen 2 nhưng hàm build của Screen 1 vẫn được gọi lại rất nhiều lần.
Bạn có biết nguyên nhân tại sao màn hình Screen1 bị rebuild lại chưa? Nếu chưa mình sẽ xin phép được giải đáp cho bạn luôn đó chính là mỗi khi chúng ta open/close keyboard (bàn phím), thuộc tính viewInsets trong MediaQuery sẽ bị update liên tục do sự thay đổi của padding bottom khi chúng ta tương tác với TextField. Điều đó làm ảnh hưởng luôn các nơi đang listen .context .
Giải pháp : Hãy sử dụng MediaQuery.sizeOf(context) để tránh việc rebuid wiget không cần thiết nhé.
Lời kết : Mình tin là với một chút thay đổi này sẽ cải thiện performance app của bạn đáng kể. Đừng xem thường vì những cái điều nhỏ nhặt được bạn chăm chút từng dùng code mới chính là viên gạch giúp ứng dụng của bạn chạy mượt mà hơn. Cảm ơn bạn đã xem bài viết này nhé.