Server-side và Client-side

Trong bài viết này mình sẽ giới thiệu về cơ chế hoạt động, ưu và nhược điểm của server-side và client-side.
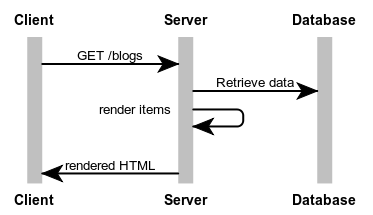
Server-side rendering

Đặc điểm:
- Web server sẽ nhận request, đọc dữ liệu từ database, render HTML rồi trả về browser và hiển thị cho người dùng.
- Logic từ đơn giản đến phức tạp đều nằm ở server.
Ưu điểm:
- Dễ hiểu và dễ code hơn. Developer chỉ cần code 1 project web là được, không cần phải frontend vs backend.
- Hỗ trợ SEO tốt với google vì tất cả dữ liệu đều dưới dạng HTML.
- Chạy được trên phần lơn trình duyệt, kể cả disable javascript vẫn có thể chạy tốt.
- Các web framework từ xưa đến nay đều hỗ trợ cơ chế này.
Nhược điểm:
- Mỗi lần người dùng chuyển trang là site phải load lại nhiều lần, gây khó chịu.
- Nặng server vì server phải xử lý nhiều logic và dữ liệu. Có thể sử dụng caching để giảm tải.
- Tương tác không tốt như Client-side vì trang phải refresh, load lại nhiều lần.
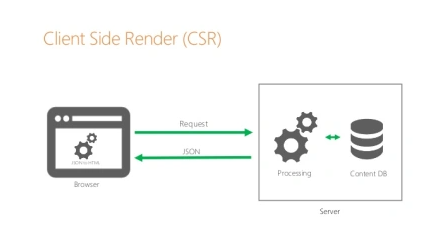
Client-side rendering
Client-side là cơ chết mà web side chỉ nằm trong 1 page duy nhất (Single page application). Nhờ tốc độ phát triển không ngừng của javascript mà cơ chế client-side rendering bắt đầu xuất hiện.
Client-side tức là việc render HTML, CSS sẽ được thực hiện ở client (Tức JavaScript ở trình duyệt).

Đặc điểm:
- Những logic đơn giản (validation, đọc dữ liệu, sorting, filtering) nằm ở client side.
- Logic để routing (chuyển trang), render (hiển thị) dữ liệu đa phần là nằm ở client side.
- Logic phức tạp vẫn nằm ở server thông qua việc call API.
Ưu điểm:
- Page chỉ cần load một lần duy nhất. Khi user chuyển trang hoặc thêm dữ liệu, JavaScript sẽ lấy và gửi dữ liệu từ server qua việc call API. User có thể thấy dữ liệu mới mà không cần chuyển trang.
- Chuyển logic sang client nên giảm tải được một phần cho server.
- Giảm được băng thông do chỉ cần lấy JSON và dữ liệu cần thiết, thay vì phải lấy toàn bộ trang.
- Với các màn hình tương tác nhiều thì sẽ mượt hơn rất nhiều, không cần phải load trang nhiều lần.
Nhược điểm:
- Code sẽ phải chia làm ư phần frontend và backend.
- Web sẽ không hoạt động trên 1 số trình duyệt cũ, không chạy được nếu disable javascript.
- SEO google không tốt.