Quản lý state bằng Riverpod trong Flutter.

Định nghĩa Riverpod:
- Riverpod không phải là những Widget, thay vào đấy nó là những biến Dart thông thường. Hiểu đơn giản, những Providers của Riverpod không khởi tạo ở widget tree mà thay vào đấy được khai báo như 1 biến final toàn cục.

Tại sao nên sử dụng Riverpod:
- Dễ dàng test, debug trên 1 dự án lớn.
- Có thể tối ưu performance của app bằng cách kiểm soát việc rebuild của widget.
- Là bản nâng cấp của Providers state management nên cũng khá dễ dàng triển khai.
Cách thực hiện:
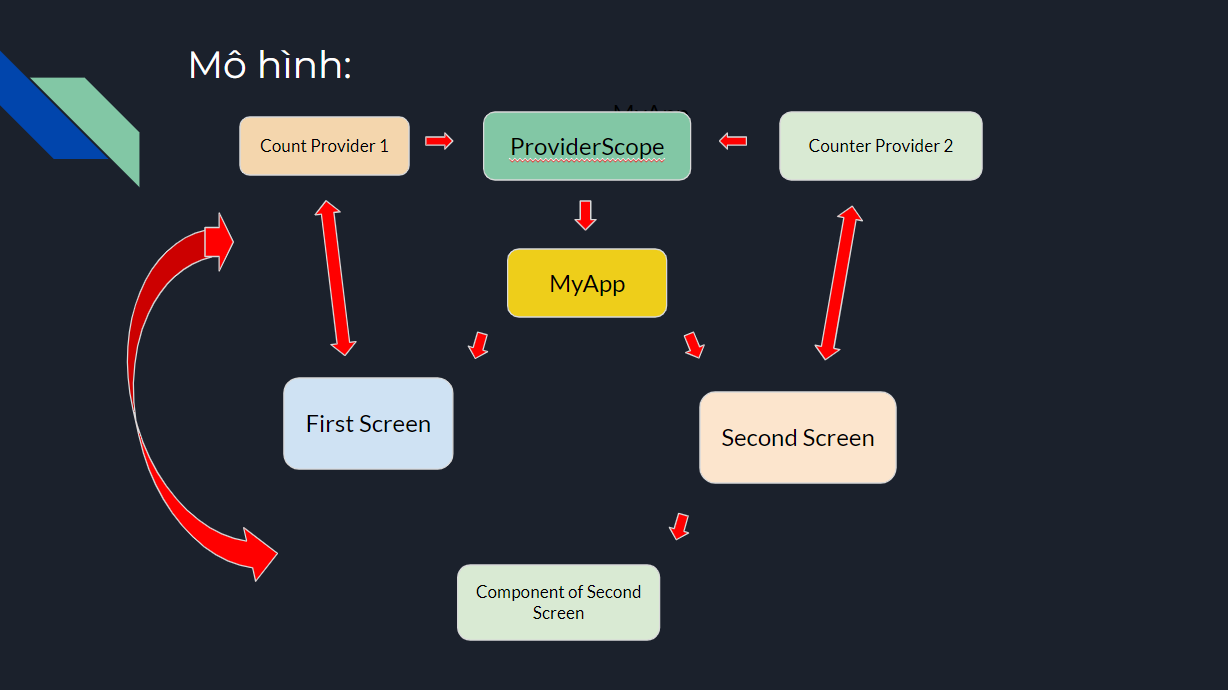
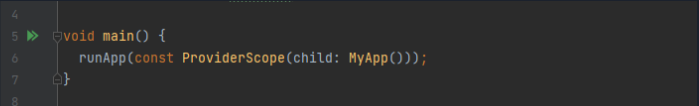
- Bọc ProviderScope ngoài MyApp.

- Tạo Notifier.
- Khai báo 1 biến Provider toàn cục.
- Gọi Provider.
- Lưu ý: để thao tác với các Providers trong Riverpod ta cần sử dụng biến ref, vậy làm cách nào để lấy ra được biến này? mình sẽ chỉ cho các bạn 2 cách:
Cách 1:
Cho class extends 1 ConsumerWidget, từ đó khi override lại hàm build bạn có thể sử dụng ref từ tham số của hàm build này.
Cách 2:
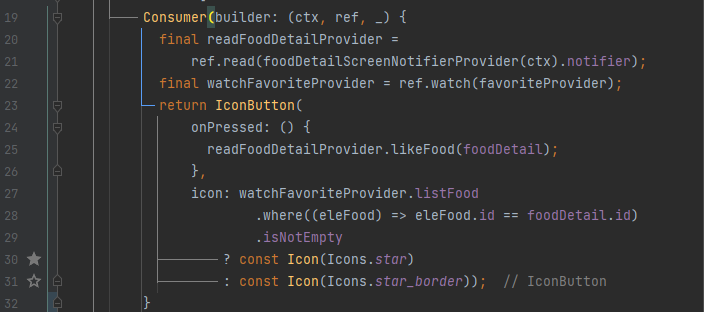
Bọc lên widget mà chúng ta đang cần gọi tới provider bằng widget Consumer, từ đó trong hàm build bạn cũng có thể lấy được ref từ tham số của widget này. Điểm mạnh của cách này là khi provider trong widget này nhận được state và rebuild UI nó sẽ chỉ rebuild lại UI của những widget con bên trong nó. Vì thế mà cách này cũng được khuyến khích hơn để tối ưu performance.
Ví dụ:

Vậy là xong, ở bài tới mình sẽ nói về các loại Providers, và công dụng của chúng trong Riverpod nhé. <3

