Tìm hiểu Abstract Factory trong javascript

Giới Thiệu Abstract Factory
Một Abstract Factory tạo ra các đối tượng có liên quan đến chủ đề chung . Trong lập trình hướng đối tượng nói chung và lập trình javascript nói riêng Một Factory tạo ra các đối tượng khác. Một Abstract Factory đã tóm tắt một chủ đề được chia sẽ bởi các đối tượng được tạo ra.

Cách sử dụng Abstract Factory
Gỉa sử chúng ta có 2 có 2 yếu tố Abstract Factory có nhiệm vụ tạo các chức năng điều khiển trang như: buttons, textboxes, radio buttons, and listboxes. 1 Factory tạo ra các "control" màu trắng và các Factory khác tạo ra các "control" màu đen. Cả 2 loại Factory đều tạo ra các "control" giống nhau nhưng khác nhau ở màu sắc nên chúng sẽ có đặc điểm "control" chung. Vì vậy chúng ta sẽ triển khai mô hình Factory.
Hiện tại thì Abstract Factory và Factory Method đã hợp nhất thành một gọi là Factory. Một Factory chỉ đơn giản là một đối tượng tạo ra các đối tượng khác.
Tại sao lại sử dụng Factory?
Tại sao bạn lại muốn giao trách nhiệm xây dựng các hàm cho người khác thay vì chỉ cần gọi trực tiếp một hàm. Lý do là bởi các hàm khởi tạo bị giới hạn quyền kiểm soát của chúng đối với qúa trình khởi tạo tổng thể và đôi khi bạn sẽ cần phải giao quyền cho một Factory có kiến thức rộng hơn để quản lý.
Việc này trao quyền kiểm soát cho các Factory như: Tạo bộ nhớ đệm, chia sẻ hoặc sử dụng lại đối tượng, logic phức tạp hoặc các ứng dụng. Nếu ứng dụng của bạn cần kiểm soát nhiều hơn qúa trình tạo đối tượng, hãy xem xét sử dụng Factory.
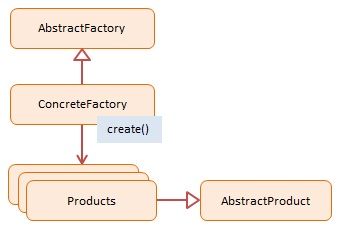
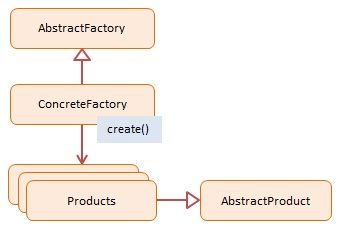
Các đối tượng tham gia vào mô hình Factory
- AbstractFactory - không được sử dụng trong JavaScript(khai báo một giao diện để tạo sản phẩm)
- ConcreteFactory - Trong mã ví dụ: EmployeeFactory, VendorFactory( một đối tượng nhà máy 'sản xuất' các sản phẩm mới, phương thức create () trả về các sản phẩm mới)
- Sản phẩm - Trong mã ví dụ: Nhân viên, Nhà cung cấp( các phiên bản sản phẩm đang được tạo ra bởi nhà máy)
- AbstractProduct - không được sử dụng trong JavaScript( khai báo giao diện cho các sản phẩm đang được tạo)
Ví dụ về Factory
JavaScript không hỗ trợ kế thừa dựa trên lớp do đó các lớp trừu tượng như được mô tả trong sơ đồ không được sử dụng trong ví dụ JavaScript. Các lớp và giao diện trừu tượng thực thi các giao diện nhất quán trong các lớp dẫn xuất. Trong JavaScript, chúng ta phải tự đảm bảo tính nhất quán này bằng cách đảm bảo rằng mỗi đối tượng 'Concrete' có cùng định nghĩa giao diện (tức là thuộc tính và phương thức) như các đối tượng khác.
Trong ví dụ này chúng ta có Factory EmployeeFactory và VendorFactory
EmployeeFactory tạo Employee và VendorFactory tạo ra Vendor
Cả 2 Factory(EmployeeFactory và VendorFactory) đều có cùng giao diện, cho phép khách hàng giao tiếp trên giao diện giống nhau.
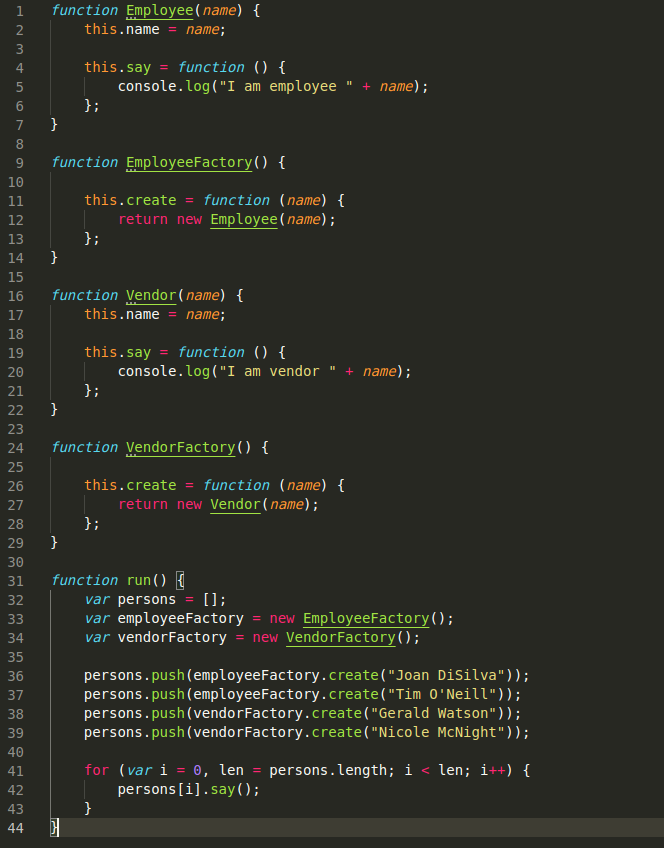
function Employee(name) {
this.name = name;
this.say = function () {
console.log("I am employee " + name);
};
}
function EmployeeFactory() {
this.create = function (name) {
return new Employee(name);
};
}
function Vendor(name) {
this.name = name;
this.say = function () {
console.log("I am vendor " + name);
};
}
function VendorFactory() {
this.create = function (name) {
return new Vendor(name);
};
}
function run() {
var persons = [];
var employeeFactory = new EmployeeFactory();
var vendorFactory = new VendorFactory();
persons.push(employeeFactory.create("Joan DiSilva"));
persons.push(employeeFactory.create("Tim O'Neill"));
persons.push(vendorFactory.create("Gerald Watson"));
persons.push(vendorFactory.create("Nicole McNight"));
for (var i = 0, len = persons.length; i < len; i++) {
persons[i].say();
}
}